


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/domready.js"></script><!--必须导入该文件,搜狗输入domready.js-->
<script>
myReady(function(){
//以下是HTMLCollection类数组对象//
//var scripts=document.scripts;
//console.log(scripts);//返回:HTMLCollection(2) [script, script]
//var links=document.links;
//console.log(links);//返回:HTMLCollection(10) [a, a#onea, a, a, a, a, a, a, a, a, onea: a#onea]
//var images=document.images;
//console.log(images);//返回:HTMLCollection(2) [img, img]
//var forms=document.forms;
//console.log(forms);//返回:HTMLCollection(2) [form, form]
//var cells=document.getElementById("tr").cells;
//console.log(cells);//返回:HTMLCollection(3) [td, td, td](火狐)
//var options=document.getElementById("city").options;
//console.log(options);//返回:HTMLOptionsCollection(5) [option, option, option, option, option, selectedIndex: 0]
//var ps=document.getElementsByTagName("p");
//console.log(ps);//返回:HTMLCollection(3) [p, p, p]
//var cells=document.getElementById("tr").cells;
//console.log(cells);//返回HTMLCollection类数组对象:HTMLCollection(3) [td#td, td, td, td: td#td](谷歌)
//console.log(cells.length);
//console.log(cells.item(2));
//console.log(cells.item(3));//超过类数组对象的长度时,显示为null
//console.log(cells.namedItem("td"));//返回 cells 类数组中先查找 id="td"的cell对象,如不存在,则查找name="td"的cell对象,如果存在多个name="td",则返回第一个。如果两个都不存在,则返回null对象。
//=================以上是HTMLCollection类数组对象======================
//=================以下是NamedNodeMap类数组对象======================
var box=document.getElementById("tab");//获取table对象
var attributes=box.attributes;//获得box对象的属性。
//console.log(attributes);
//console.log(attributes.length);
//console.log(attributes.style);
//console.log(attributes.item(0));
//console.log(attributes.item(1));
//console.log(attributes.getNamedItem("style"));//获取指定属性的值。
//console.log(attributes.removeNamedItem("style"));//删除指定属性,页面内的样式就会消失
//=================HTMLCollection类数组对象创建节点实例======================
var ps=document.getElementsByTagName("p");//获得HTMLCollection类数组对象
var length=ps.length;
alert(length);
var i=0;
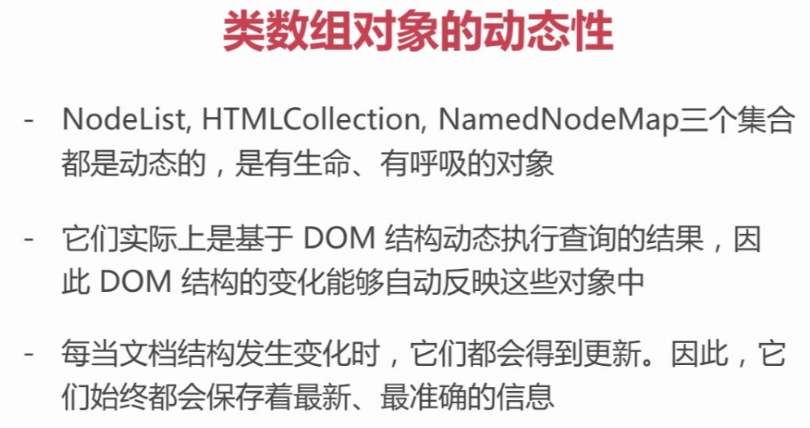
while (i<length) {//这里不能写i=ps.length,(死循环),因为HTMLCollection类数组对象活的,每当文档结构发生变化时,都会进行更新。HTMLCollection,NamedNodeMap,NodeList
var a=document.createElement("p");
var txt=document.createTextNode("<h1>you are my sumshime"+i);
a.appendChild(txt);
document.getElementById("div").appendChild(a);
i++;
}
})
</script>
</head>
<body id="body">
<div id="div">
<ul id="ul1">
<li id="oneLi"><a href="">1111</a><a href="" id="onea">22222</a><span id="span1"> </span> <span id="span2"></span></li>
<li id="twoLi" name="oneLi"><a href="">4444</a><a href="" >5555</a><a href="">6666</a></li>
<li id="threeLi"><a href="">7777</a><a href="" >8888</a><a href="">9999</a></li>
</ul>
<table id="tab" style="border: 1px solid #333; display:block;">
<tr id="tr1" name="tr1">
<td id="td">table</td>
<td name="td">table1</td>
<td name="td">table2</td>
</tr>
<tr id="tr2">
<td>table</td>
<td>table</td>
<td>table</td>
</tr>
</table>
<img src="" alt="" style="display: block; border: 1px solid; 100px; height: 100px; "><img src="" alt="" style="display: block; border: 1px solid; 100px; height: 100px; ">
<form action="">
姓名:<input type="text" name="name" value="张三">
<input type="button" name="submit" value="提交">
</form>
<form action="">
地址:<input type="text" name="address" value="中国">
<input type="button" name="submit" value="提交">
</form>
<a href=""></a><a href=""></a>
<select name="city" id="city">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">深圳</option>
<option value="3">重庆</option>
<option value="4">厦门</option>
</select>
<p>基础挤出机会</p>
<p>基础挤出机会</p>
<p>基础挤出机会</p>
</div>
</body>
==============
NodeList实例对象是一个类数组对象,它的成员是节点对象,包括childNodes和querySelectorAll()方法返回值
NamedNodeMap 会自我更新。如果在节点列表或 XML 文档中删除或添加一个元素,那么该列表将会自动更新
HTMLCollection集合包括getElementsByTagName()、getElementsByClassName()、getElementsByName()等方法的返回值,以及children、document.links、document.forms等元素集合