因为插入签名等图片,必须使用在同一个XWPFRun 所有需要手动重新组织文件源代码XML
方法:
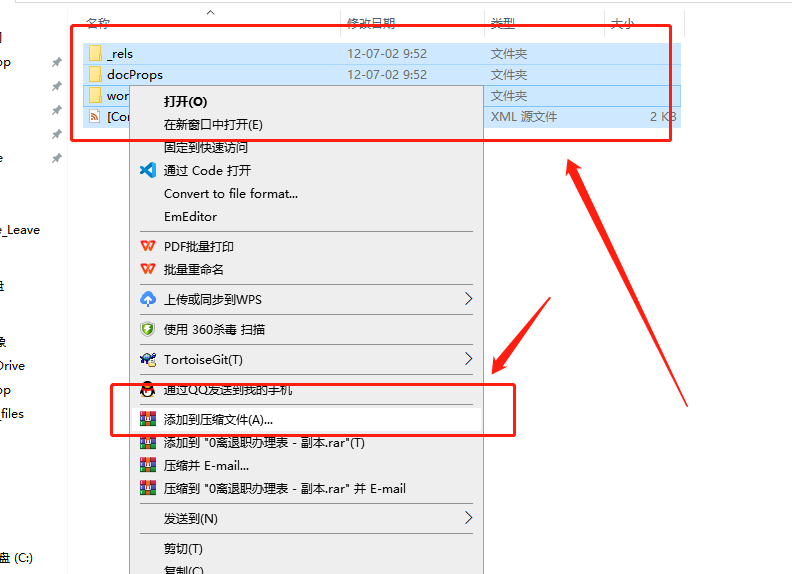
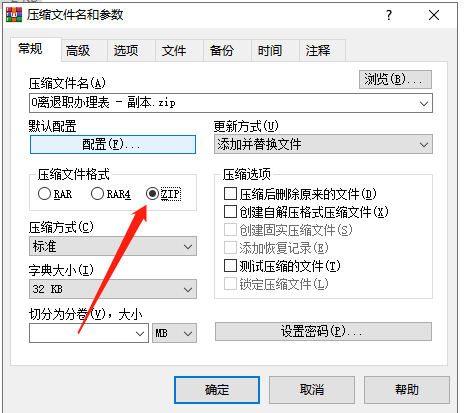
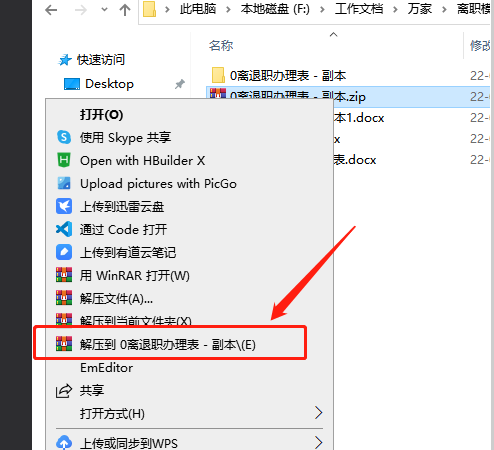
1. 把改好的模析文件复制出来(为防止意外,不要直接操作原模板文件),把后缀名改为zip,使用压缩软件解压到同一个文件夹。

2. 打开解压后的文件..\word\document.xml
这里推荐使用VScode,方便对xml文档进行格式化。
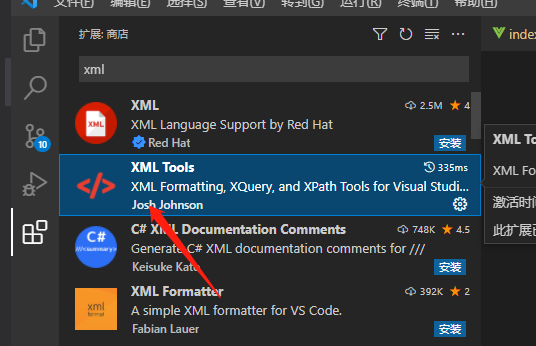
vscode安装XML tool这个插件

打开之后,Alt+shift+F 对xml格式化
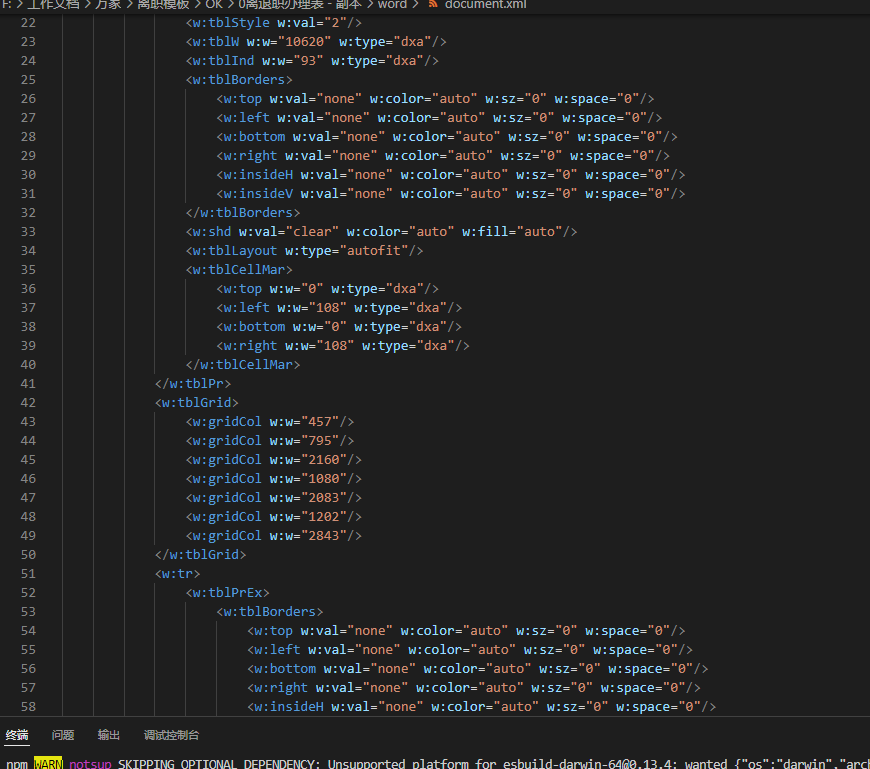
格式化之后应该是这样的:

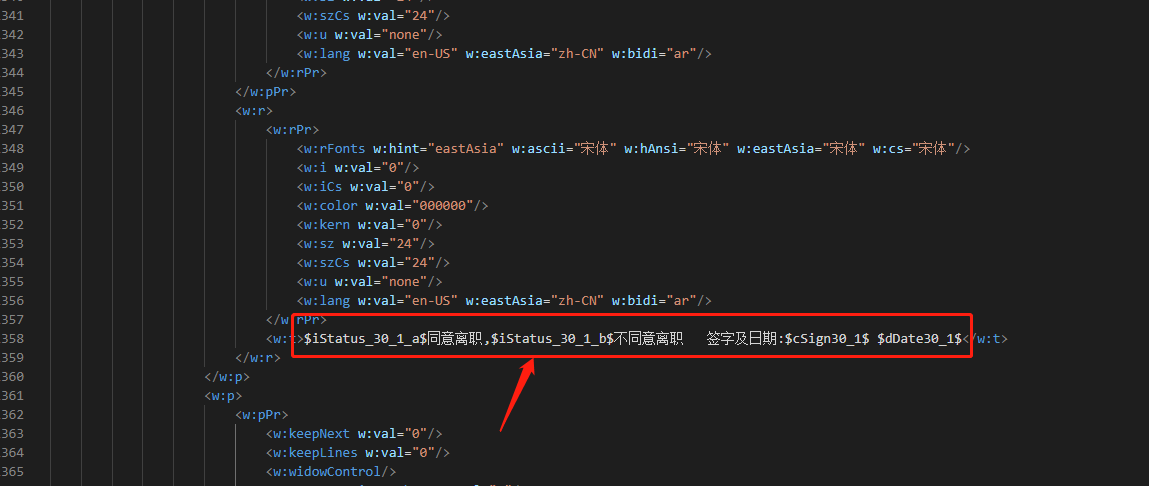
3. 找到要修改部分。例如下图

<w:t>$iStatus_30_1_a$同意离职,$iStatus_30_1_b$不同意离职 签字及日期:$cSign30_1$ $dDate30_1$</w:t>
按照NPIOI的要求,$cSign30_1$ 必须是独立成为一个XWPFRun,才可以把图片插入到这个位置。
所以上面是不符合要求的。那我们可以手动编辑这个文件。使用文件达到要求。
编辑方法,先把
<w:r>
<w:rPr>
<w:rFonts w:hint="eastAsia" w:ascii="宋体" w:hAnsi="宋体" w:eastAsia="宋体" w:cs="宋体"/>
<w:i w:val="0"/>
<w:iCs w:val="0"/>
<w:color w:val="000000"/>
<w:kern w:val="0"/>
<w:sz w:val="24"/>
<w:szCs w:val="24"/>
<w:u w:val="none"/>
<w:lang w:val="en-US" w:eastAsia="zh-CN" w:bidi="ar"/>
</w:rPr>
<w:t>$iStatus_30_1_a$同意离职,$iStatus_30_1_b$不同意离职 签字及日期:$cSign30_1$ $dDate30_1$</w:t>
</w:r>
这复制几份,然后把相关重复的内容删除。
完成后像这样
<w:r>
<w:rPr>
<w:rFonts w:hint="eastAsia" w:ascii="宋体" w:hAnsi="宋体" w:eastAsia="宋体" w:cs="宋体"/>
<w:i w:val="0"/>
<w:iCs w:val="0"/>
<w:color w:val="000000"/>
<w:kern w:val="0"/>
<w:sz w:val="24"/>
<w:szCs w:val="24"/>
<w:u w:val="none"/>
<w:lang w:val="en-US" w:eastAsia="zh-CN" w:bidi="ar"/>
</w:rPr>
<w:t>$iStatus_30_1_a$同意离职,$iStatus_30_1_b$不同意离职 签字及日期:</w:t>
</w:r>
<w:r>
<w:rPr>
<w:rFonts w:hint="eastAsia" w:ascii="宋体" w:hAnsi="宋体" w:eastAsia="宋体" w:cs="宋体"/>
<w:i w:val="0"/>
<w:iCs w:val="0"/>
<w:color w:val="000000"/>
<w:kern w:val="0"/>
<w:sz w:val="24"/>
<w:szCs w:val="24"/>
<w:u w:val="none"/>
<w:lang w:val="en-US" w:eastAsia="zh-CN" w:bidi="ar"/>
</w:rPr>
<w:t>$cSign30_1$</w:t>
</w:r>
<w:r>
<w:rPr>
<w:rFonts w:hint="eastAsia" w:ascii="宋体" w:hAnsi="宋体" w:eastAsia="宋体" w:cs="宋体"/>
<w:i w:val="0"/>
<w:iCs w:val="0"/>
<w:color w:val="000000"/>
<w:kern w:val="0"/>
<w:sz w:val="24"/>
<w:szCs w:val="24"/>
<w:u w:val="none"/>
<w:lang w:val="en-US" w:eastAsia="zh-CN" w:bidi="ar"/>
</w:rPr>
<w:t> $dDate30_1$</w:t>
</w:r>
最后保存文件。
4. 然后把文件重新打包成zip格式,打文件名后缀改成docx
注意打包的时候,需要把文件夹打包到根目录。参考下图。