在前端开发中常常需要在chrome中安装一些插件辅助开发,比如最常用的Postman、React Developer Tools、Vue.js devtools等等。。。今天分享一下不需要“翻墙”的插件安装方式。这些插件的安装需要分两种情况:
一、不需要处理可直接安装的插件(比如:React Developer Tools)
1.下载相应插件,网上很多;
2.打开chrome扩展程序管理页面:浏览器右上角自定义及控制按钮---》更多工具---》扩展程序;
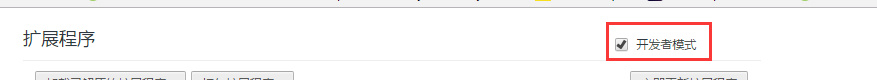
3.勾选扩展程序管理页面上方开发者模式选项;
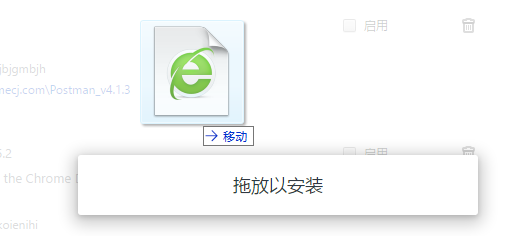
 4.将下载好的.crx后缀插件拖入该页面,然后再确认添加就可以了
4.将下载好的.crx后缀插件拖入该页面,然后再确认添加就可以了

二、“只能通过Chrom网上应用店添加改程序”的情况(比如Postman)
1-4步骤同上,但是第4步出现:
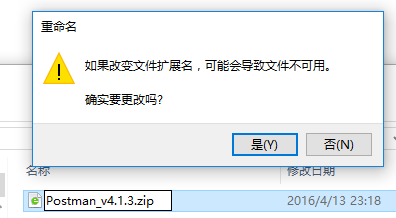
5.把下载后的.crx扩展名的离线文件扩展名改成.zip或者.rar(如果看不到Chrome插件的扩展名可自行百度,网上很多解决方案哈)

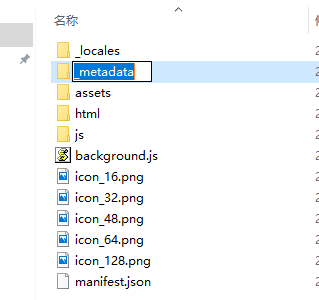
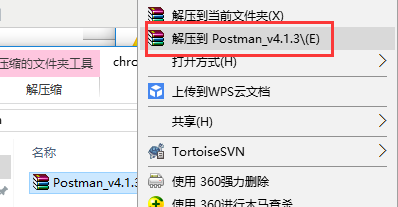
6.解压文件

7.在扩展程序页面加载已解压的扩展程序,选择步骤6解压的文件即可;

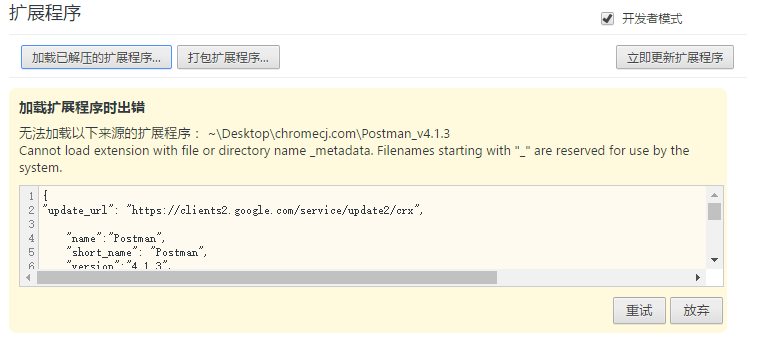
8.正常情况下插件已成功安装,但是如果运气不好,,可能报错,如下图:

9.出现上述错误是因为是此插件与当前Chrome浏览器不兼容,解决方案:打开刚刚解压文件夹,把其中_metadata文件夹的名字修改为metadata(把前面的下划线去掉),如图所示。然后回到扩展程序管理页面,点击重试按钮即可。