@ResponseBody和@RequestBody的使用
<html> <script type="text/javascript" src="rel/jquery-2.0.2.js"></script> <script> //请求数据为json function a(){ $.ajax({ type:"post", contentType:"application/json;charset=utf-8",//这个不能缺少 以及请求方式必须为post 否则415错误 url:"${pageContext.request.contextPath}/user/rtnjson.action", data:'{"sex":"男","username":"zs"}',//json格式必须正确 否则400错误 所以contentType不能省略 success:function (result) { console.log(result); } }); } //请求数据为key value function b(){ $.ajax({ //type:"post",//请求方式可以为get //contentType:"application/json;charset=utf-8",//这个也可以省略 以为data可以看做是string url:"${pageContext.request.contextPath}/user/rtnjson2.action", data:'sex=男&username=张三', success:function (result) { console.log(result); } }); } </script> <head> <title>Title</title> </head> <body> <h3 onclick="a()" style="cursor: hand">点击我,请求的数据为json</h3> <h3 onclick="b()" style="cursor: hand">点击我,请求的数据为K/V</h3> </body> </html>
后台接受并返回数据给前端
//返回json数据 @RequestMapping("/rtnjson") public @ResponseBody User json(@RequestBody User user){//请求的数据是json格式 通过该注解把数据转为java对象 System.out.println("打印内容:"+user); return user; } //返回json数据 @RequestMapping("/rtnjson2") public @ResponseBody User json2(User user){//请求的参数是key value的格式 所以这里不能使用@RequestBody System.out.println("打印内容:"+user); return user; }
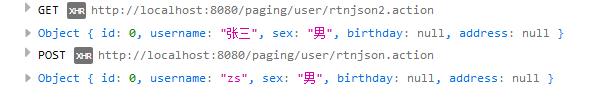
控制台:

------------------------------------
@PathVariable注解的使用
客户端请求地址:
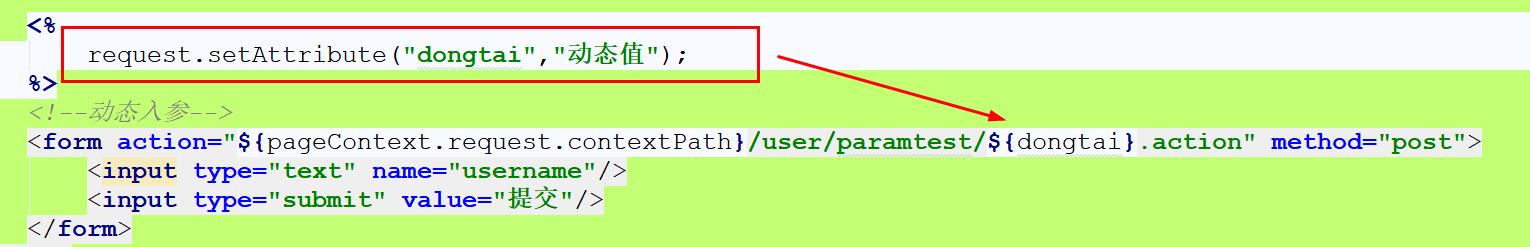
<form action="${pageContext.request.contextPath}/user/paramtest/dongtaicanshu.action" method="post">
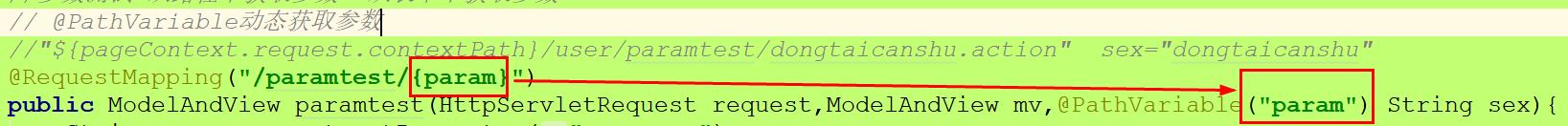
后台处理:

sex的值就是url中paramtest后的值 将来常用的方式就是url中传递的是一些动态的参数 在后台通过该标签进行获取
举个栗子:

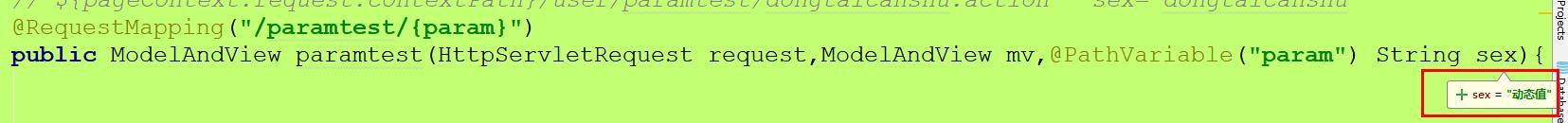
提交给后台 断点查看:

-----------------------------------------------------