桌面网站的设计趋势是固定布局(fixed layout)或流体布局(fluid layout),而在移动网站中我们应该始终使用流体布局,它可以使你的网站适应不同的设备尺寸。
固定宽度布局(Fixed Layout)
这种布局有一个设置了固定宽度的外包裹,里面的各个模块也是固定宽度而非百分比。重要的是容器(外包裹)元素是设置为不能移动的。无论访问者屏幕的分辨率是是多少,网页都显示为和其它访问者相同的宽度。

960px已经成为现代web设计的标准,因为大多数站点用户被假定为1024x768分辨率。
流动/流体布局(Fluid/Liquid Layout)
主体部分都是用了百分比宽度,因此可以自适应用户的分辨率。

虽然外面有时候可能给流动布局中某些元素设置了固定宽度,比如margin,只要主体原始是百分比宽度,就可以让布局自适应各种分辨率。
新建两个文件ch01r06_a.html和ch01r06_b.html
ch01r06_a.html代码:
<!doctype html> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0"> <script src="modernizr-1.7.min.js"></script> <style> body,#main ul,#main li,h1{ margin: 0;padding: 0; } body{ background: #FFFFA6; }
/* 固定布局 */ #container{ font-family: Arial; width: 300px; margin: 0 auto; } header,footer{ display: block; } #main li{ list-style: none; height: 40px; background:#29D9C2; margin-bottom: 0.5em; line-height: 40px; -moz-border-radius: 15px; --webkit-border-radius: 15px; border-radius: 15px; } #main li a{ color: white; text-decoration: none; margin-left: lem; } </style> </head> <body> <div id="container"> <header> <h1>Title here</h1> </header> <nav id="main"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Location</a></li> <li><a href="#">Product</a></li> <li><a href="#">About</a></li> </ul> </nav> <footer> Footer links here </footer> </div> </body> </html>
ch01r06_b.html代码:
<!doctype html> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0"> <script src="modernizr-1.7.min.js"></script> <style> body,#main ul,#main li,h1{ margin: 0;padding: 0; } body{ background: #FFFFA6; }
/* 流体布局 */ #container{ font-family: Arial; margin: 0 10px; } header,footer{ display: block; } #main li{ list-style: none; height: 40px; background:#29D9C2; margin-bottom: 0.5em; line-height: 40px; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; } #main li a{ color: white; text-decoration: none; margin-left: 1em; } </style> </head> <body> <div id="container"> <header> <h1>Title here</h1> </header> <nav id="main"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Location</a></li> <li><a href="#">Product</a></li> <li><a href="#">About</a></li> </ul> </nav> <footer> Footer links here </footer> </div> </body> </html>
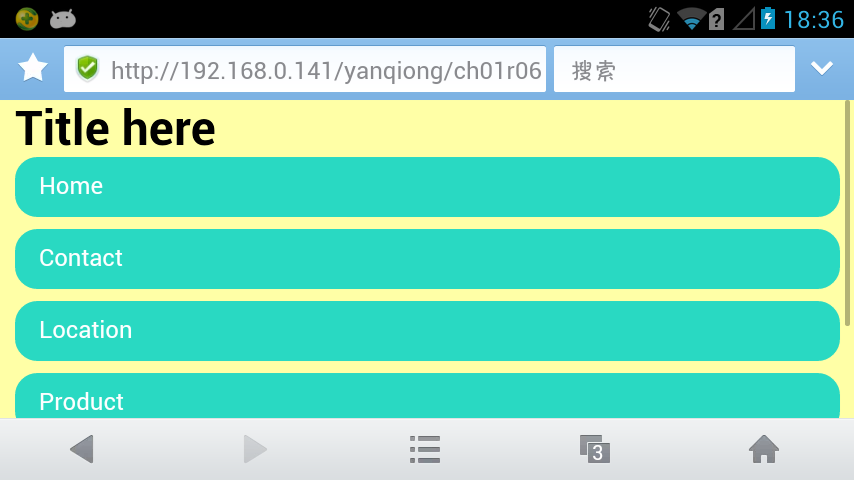
两个页面的纵向显示看起来几乎一样。如图效果:

但是在横向显示中,第一个例子(效果图a)两边出现了空白,而第二个例子(效果图b)充满了整个屏幕。
 图 a
图 a

图 b
这个页面在固定布局中看起来很奇怪,但在流体布局中正常显示。所以当你在针对移动设备做设计时,始终谨记保持这种灵活性,因为:
1.移动设备有横向纵向显示。
2.移动设备的屏幕空间很有限,所以需要利用好每个像素。