预热
★ 学习要点
| 1. 理解其GridSystem(栅格排版); 2. 熟悉其所提供的各种CSS样式及显示效果; 3. 知道提供了哪些直接可用的UI组件,以及如何使用JavaScript去调整其交互特性; |
★ 引用注意点
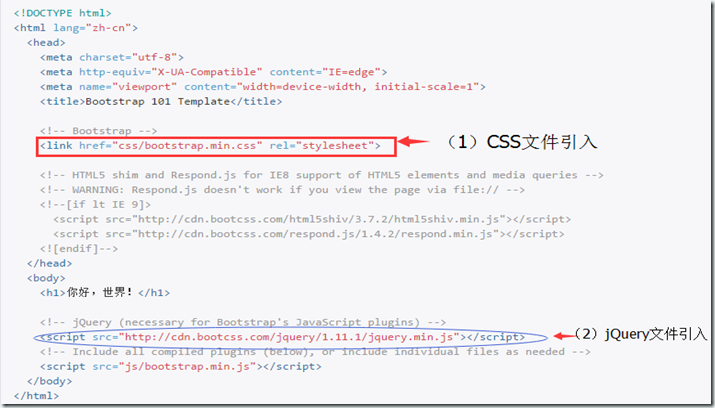
| (1) 在<head>部分需要添加bootstrap所使用的样式表文件; (2) BOOtstrap使用jQuery,因此需要在引用Bootstrap的JavaScript文件前,先引入jQuery的JavaScript文件 |
页面布局
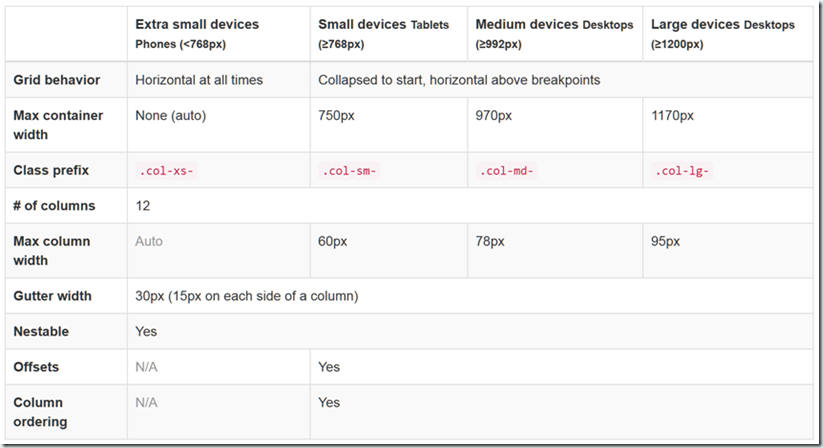
♣ Boostrap的“网格系统(Grid System)”
Bootstrap把页面分为 12 列,通过给HTML块元素指明它所占的列数
使用Bootstrap网格系统实现页面布局的要求:
| 1. “行(.row)”必须放在拥有“.container”样式类的元素中; 2. 每行可以划分为若干列,各列的宽度之和要等于 12。比如,给三个列使用con--xs-4样式类,则意味着这三个列将三等分页面的宽度; 3. 要现实的内容必须放到“列(.col)”中,只有这样列才能够成为行的子元素; |
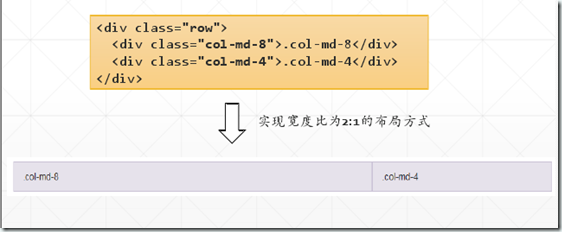
示例
♣ Bootstrap的响应式Web设计
§实现办法 1
不同分辨率,可以应用不同的CSS样式
§实现办法 2
可以给同一个HTML元素设定不同分辨率下采用不同的布局方式
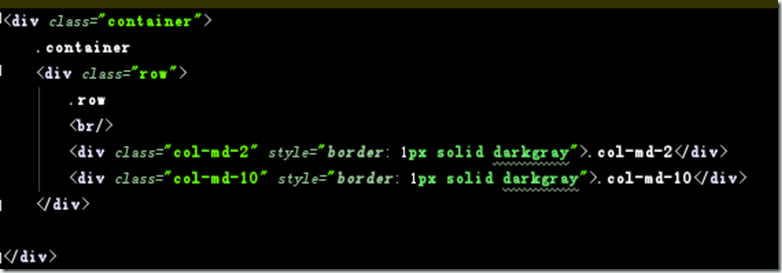
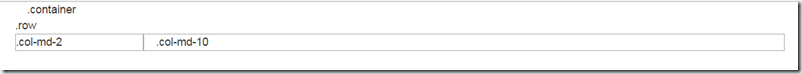
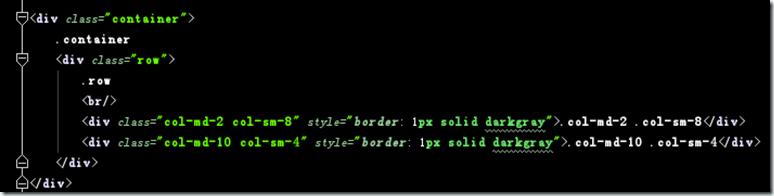
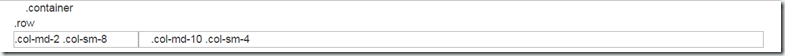
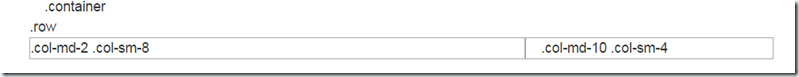
示例
对比两种实现响应式Web设计的办法,我们发现实现:
办法 1 需要针对不同显示设备制作不同的页面,工作量比较大;
办法 2 只需要对需要响应式的HTML元素进行不同显示屏下的样式类的使用就可以实现响应式布局;
因此,办法 2 是当下实现“响应式设计”的主要手段。
页面布局的调整
- 列的偏移
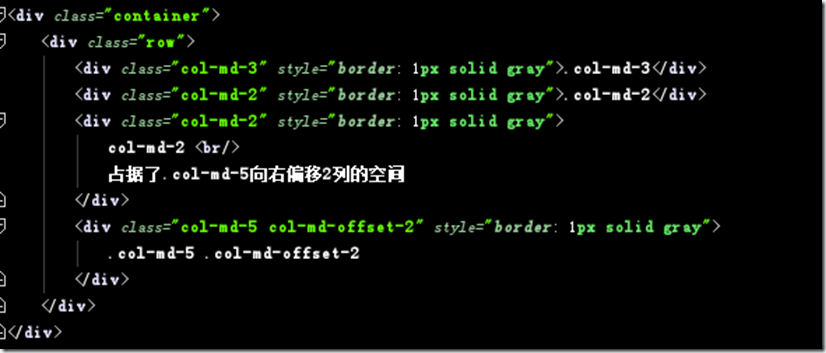
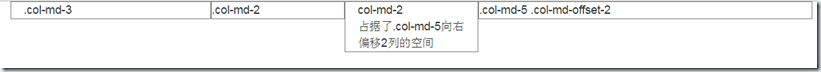
可以使用“col-??-offset-?”设定某列向右偏移若干列
示例
提示:offset右偏移的空间可以被其他列占据。
- 列的嵌套
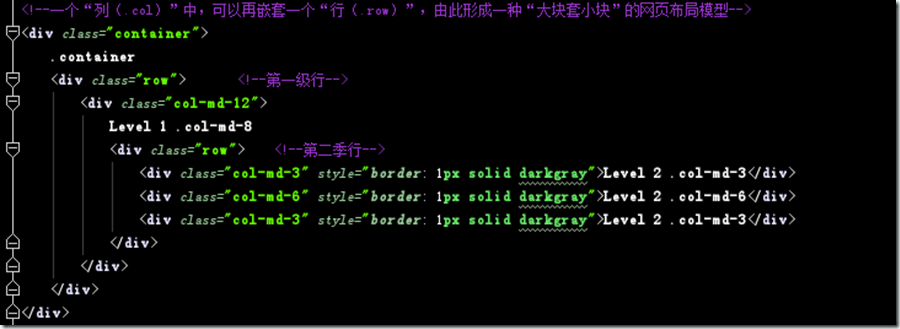
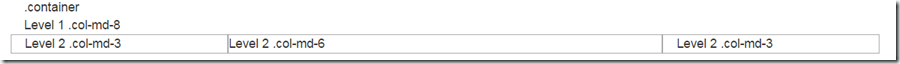
原理:一个“列(.col)”中,可以再嵌套一个“行(.row)”,由此形成一种“大块套小块”的网页布局模式。
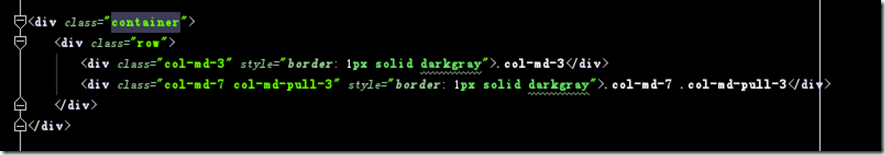
示例
提示:即使再嵌套的行列中,布局仍然遵循“网格系统(Grid System)”的12列等分。
- 列的push(推)和pull(拉)
可以使用“.col-??-push-?”、“.col-??-pull-?”之类样式,让某一列内容“偏移”到另外一个位置,如果原位置上已有内容,则两者会折叠(类似position属性值为absolute时的效果)
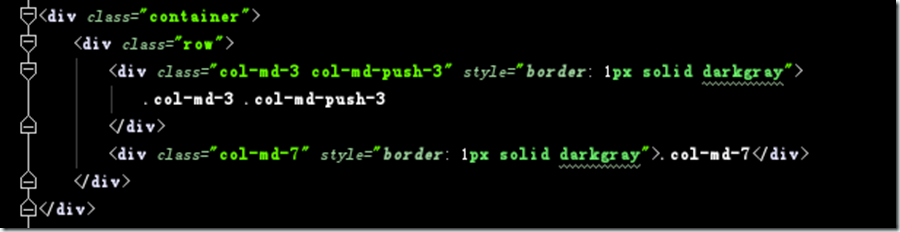
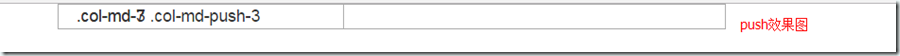
示例
.col-md-pull-3
.col-md-push-3
- 浮动
使用.pull-left或.pull-right使特定的元素向左或向右浮动
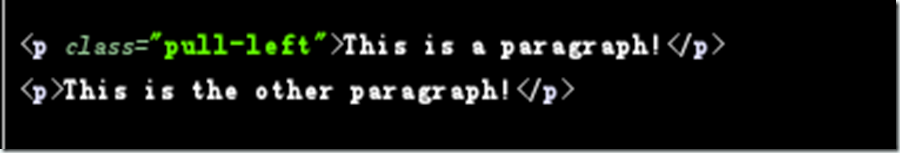
示例
.pull-left
.pull-right
使用.clearfix清除页面元素的浮动
PS:对于.clearfix的使用,这个我不太清楚,就不做讲述了。期盼路过的大神指点迷津…
- 让块元素实现居中显示
☀ 办法 1
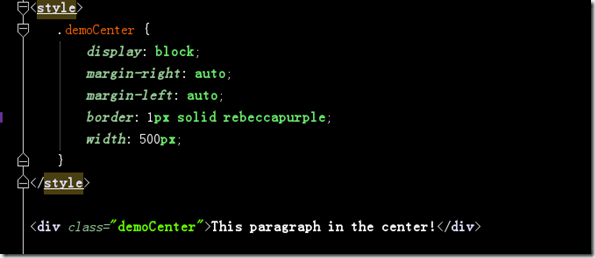
原理 可将页面元素设置为“display:block”,并通过设置左右margin值为auto使其居中,同时需要设定相应的宽度,如果页面元素的宽度不设置,那么页面元素的宽度默认为浏览器视口(viewport)的宽度,这样就无法体现出居中的效果。
示例
☀ 办法 2
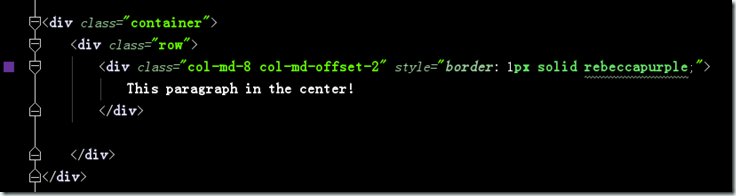
原理 将块元素放到Grid System的行列中,占据特定的列,然后,通过Grid System所提供的“.col-??-offset-?”样式类,让内容居于中部,这是最好的实现方式。
了解Bootstrap内置样式
- 处理图片
“.img-responsive”样式类可以使图片随屏幕尺寸自动缩放
示例
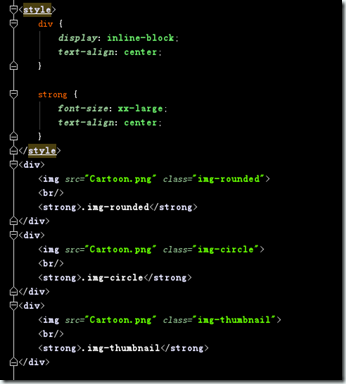
- 实现图片边框
“.img-rounded”、“.img-circle”和“.img-thumbnail”实现图片边框的控制。
示例
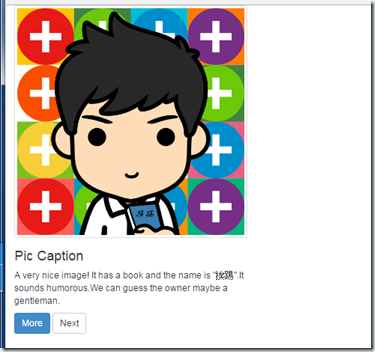
- 添加图片标题(caption)
示例
- 显示或隐藏元素
通过“.show”和“.hidden”、“.invisible”可以强制显示或隐藏任一页面元素。
提示:隐藏和不显示是不同的,具体可以参考《visiblity与display》这篇博文。
总结
Bootstrap本身并不复杂,使用它做出来的网站是否没关易用,不是技术问题,而是设计者的审美问题。
参考资料
《Bootstrap使用基础》 金老师的教育网站