前言
作为一只菜鸟,之前学了一段时间的WPF,但是没有总结,过了一学期发现好多东西都忘记了,很多东西还是需要记下来,以备后续复习。
数据绑定在事件中应用非常广泛,可以有效地减少代码量,那么什么是数据绑定?说的简单就是从源对象提取一些信息,将其用于设置目标对象的属性,这里有一点需要注意,目标属性需要是依赖属性(Dependency Property),而源对象可以是任何内容。
数据绑定可以分为元素到元素的绑定和元素到非元素对象的绑定。
元素到元素绑定
XAML绑定
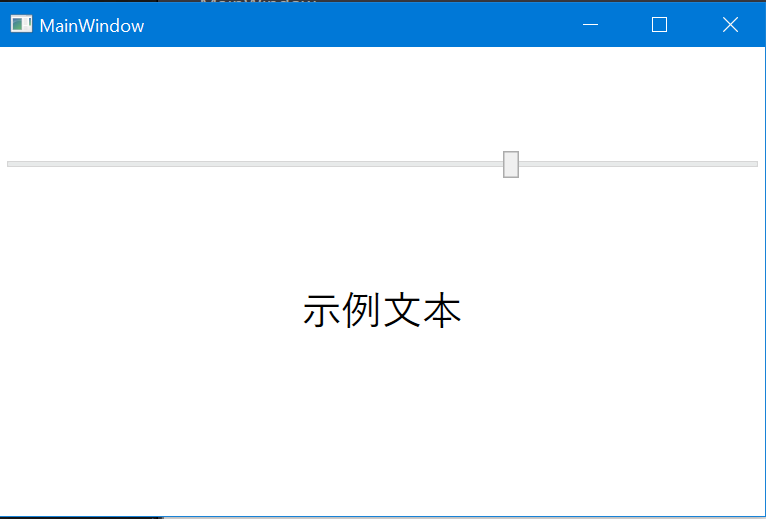
首先来看一个简单的例子
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Slider Name="sldFontSize" Minimum="8" Maximum="36" VerticalAlignment="Center"></Slider>
<TextBlock Grid.Row="1" Name="txbSampleText" FontSize="{Binding ElementName=sldFontSize, Path=Value, Mode=TwoWay}" HorizontalAlignment="Center">示例文本</TextBlock>
</Grid>

通过改变滑动条的值可以改变文本值,这里使用了XAML来进行数据绑定,ElementName=sldFontSize 表示绑定的源对象为上面的滑动条,Path=Value 表示源对象的属性为滑动条的值,Mode=TwoWay 表示使用双向绑定。这里有四种绑定模式
BindingMode的枚举值
| OneWay |
当源属性变化时更新目标属性 |
| TwoWay |
当源属性变化时更新目标属性,并且当目标属性变化时更新源属性 |
| OneTime | 最初根据源属性值设置目标属性,然后后续其它改变均被忽略。必要时可以减少开销 |
| OneWayToSource |
与OneWay相同,但是方向相反 |
| Default |
此类绑定依赖于目标属性,既可以双向,也可以是单向,为默认值 |
使用双向绑定需要更大的开销,所以一般需要合理选择绑定模式。
代码绑定
在XAML标记中使用Binding标记拓展来声明绑定表达式最为高效,但是有时候我们仍然需要使用代码来创建绑定
Binding bd = new Binding();
bd.Source = sldFontSize;
bd.Path = new PropertyPath("Value");
bd.Mode = BindingMode.TwoWay;
txbSampleText.SetBinding(FontSizeProperty, bd);
上述代码完成的功能和用XAML创建是一样的。但是明显复杂不少,那么在什么时候需要使用代码创建绑定呢
1.创建动态绑定:如果希望根据其他运行时信息修改绑定,或者根据环境创建不同的绑定,这时使用代码创建绑定更合理。
2.删除绑定:如果希望删除绑定,从而通过普通方式设置属性,可以使用ClearBinding()或ClearAllBinding()方法。
当然一个元素可以使用多个绑定
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Slider Name="sldFontSize" Minimum="8" Maximum="36" VerticalAlignment="Center"></Slider>
<TextBlock Grid.Row="1" Name="txbSampleText" FontSize="{Binding ElementName=sldFontSize, Path=Value, Mode=TwoWay}"
Foreground="{Binding ElementName=txtForeground ,Path=Text}" HorizontalAlignment="Center">示例文本</TextBlock>
<TextBox Grid.Row="2" Name="txtForeground" FontSize="{Binding ElementName=sldFontSize, Path=Value, Mode=TwoWay}" ></TextBox>
</Grid>
截图如下

同时绑定的时候还有何时更新的问题,大部分绑定更新都是在PropertyChanged时出发,但是应该注意TextBox.Text的默认方式是LostFocus.
| PropertyChanged | 当目标属性发生变化时立即更新源 |
| LostFocus | 当目标属性发生变化且目标丢失焦点时更新源 |
| Explicit | 除非调用BindingExpression.UpdateSource()方法,否则不更新源 |
| Default | 根据目标属性的元数据确定更新行为(根据FrameworkPropertyMetadata.DefaultUpdateTrigger属性) |
这里也需要根据开销合理选择。
绑定延迟
如果需要在更新前暂停一会,可以添加短暂的延迟时间,避免过分频繁的触发操作,如在代码中添加Delay=500,即可在用户停止输入500毫秒后更新源对象。
绑定到非元素对象
在数据驱动的程序中,使用更多的是创建从不可见对象中提取数据的绑定表达式,唯一的要求是希望显示的信息必须存储在公有属性中,此时需要放弃Binding.ElementName属性,转而使用以下属性之一
- Source:该属性是指向源对象的引用
- RelativeSource:使用RelativeSource指向源对象,使用此附加层可在当前元素的基础上构建引用。
- DataContext:如果没有使用Source或RelativeSource属性指定源,那么WPF会从当前元素从元素树上开始查找,检查每个元素的DataContext属性,并使用第一个非空的DataContext属性
数据绑定在WPF技术中非常重要,下一篇文章中,我会对绑定到非元素对象进行更深入的介绍,敬请期待。
参考资料:WPF编程宝典-使用C#2012和.NET4.5(第四版)
