摘要
整理组件加载过程,详细见官方文档:https://facebook.github.io/react/docs/react-component.html
为什么要了解生命周期?
问题:
React 中,究竟在哪里写 setState 才是合适的?
为什么在有些地方写setState 会造成渲染死循环?
为什么程序中到处都是setState?
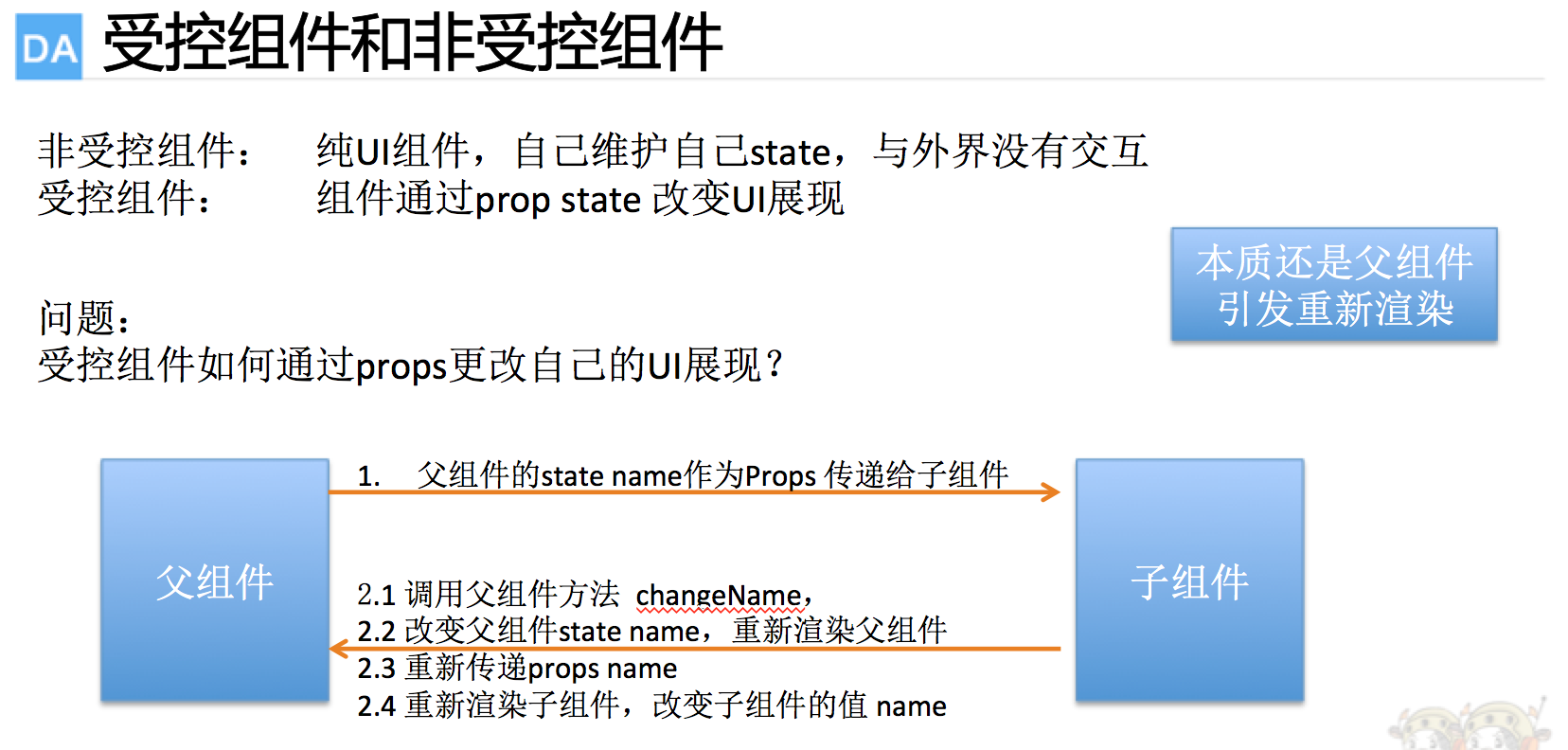
父组件通过更新子组件的props, 子组件怎么更新呢?
声明周期

初次渲染如果采用 react.component 定义是这样的: constructor , willMount , render , didMount
Unmount 是指从页面上移除此组件,比如隐藏,移除等会触发这个方法,componentWillUnmount 是为了让开发者可以处理 定时器, 事件监听, 网络请求等
Props是外界要求更新,
State是内部要求更新
受控组件与非受控组件

存在的坑位
-
React可能会在porps传入时即使没有发生改变的时候也发生重新渲染, (某些属性render时未用,但是逻辑需要) 。所以如果自动控制shouldComponentUpdate,请确保比较props当前值和下一次值,避免重复渲染
-
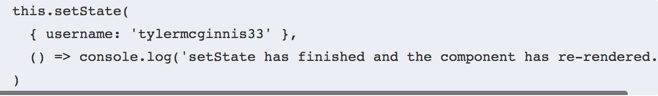
setState存在延迟,第二个参数可以监听渲染是否完成,保证重新渲染结束后执行逻辑