Creating a new Xamarin.Forms app can be an intimidating task, especially if you add in content pages one by one using the Visual Studio templates. You most likely already have a design in your head, or maybe drawn out on a whiteboard.
Wouldn’t it be nice to be able to turn a drawing into an app design? That’s exactly how AppMap works with the Ultimate UI Controls for Xamarin. Using AppMap, you can drag and drop your content page design and navigation into a functioning app in minutes. Let’s get started!
First, let’s create a new Visual Studio project. In File -> New -> Project, expand Infragistics and then select Xamarin.Forms. Select the AppMap Project (Xamarin.Forms) and name your project.

That will bring up the Infragistics Project Wizard. This is where you can select which platforms that you would like to target with your new app. For now, we’ll only select Android. By default, the DI Container is set to Unity. Unless you plan on using a different container type, you can leave that set. You’ll also want to make sure that Use AppMap is enabled, so that we can drag and drop our pages. Click Create Project to get started.

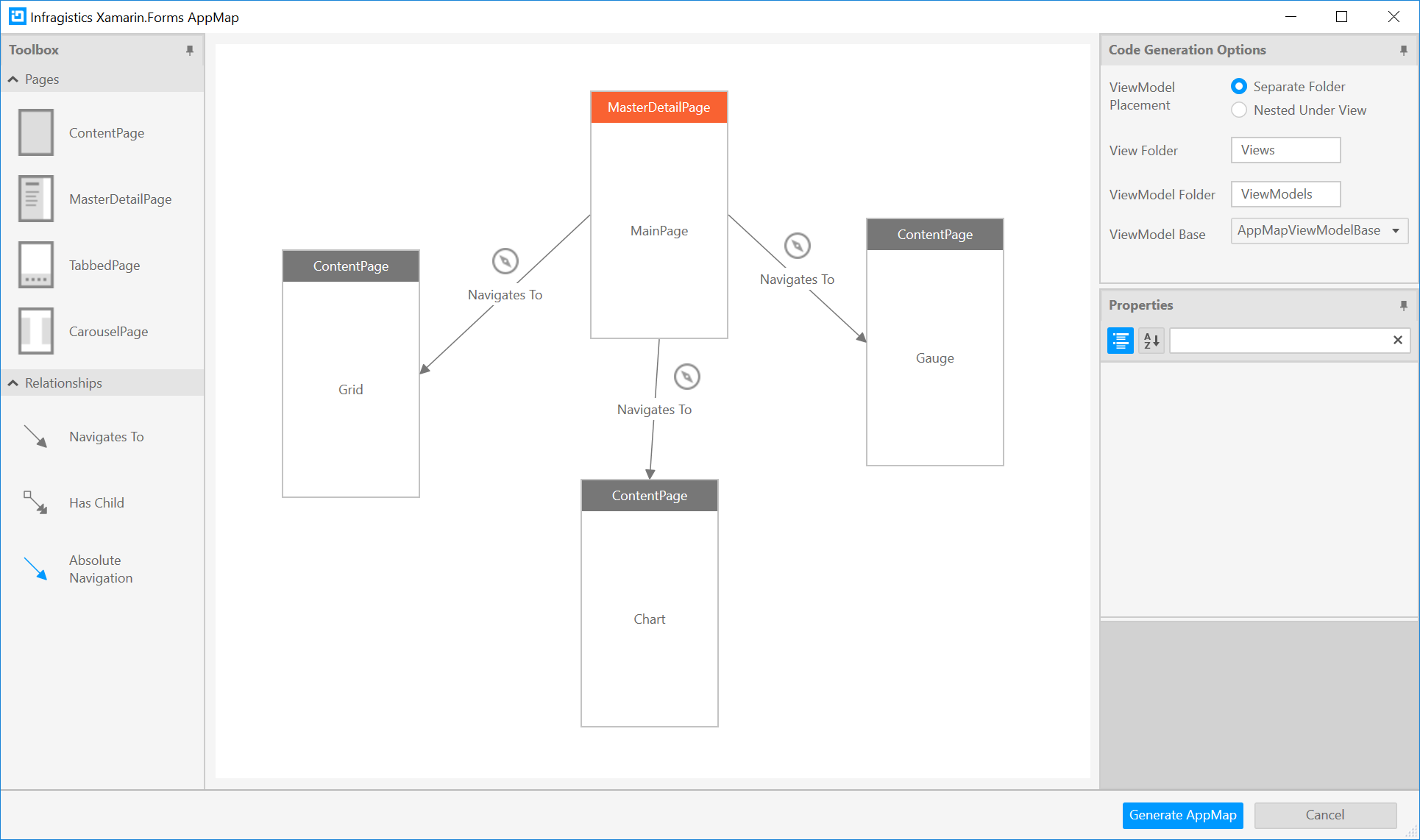
Now we’re presented with a blank canvas. You can think of this as a Visio or PowerPoint where you drag and drop what you the various page and navigation types onto the canvas. The Code Generation Options give you the ability to customize where the pages are generated. We’ll leave these set to default and visit them in more detail in a later post.

Let’s drag and drop a MasterDetailPage onto the canvas. Notice that some content pages automatically get created, with navigation links to each page. Since this is the first page, it also gets named MainPage automatically, and is marked as the main page within the app. Let’s rename the content pages to GridPage, ChartPage, and GaugePage, and then click Generate AppMap.

You’ll see in Solution Explorer that that Views and ViewModels are created for you.

From here, we can build and run our app to see the pages and test out our navigation.

Its that simple! Now we have a working app with our content pages, and a hamburger menu that provides navigation between them. Download a trial today to get started using AppMap with the UI Controls for Xamarin. We also have videos and lessons for using AppMap and other UI Controls for Xamarin to help you write fast and run fast.
This blog is the first in a series highlighting the Infragisitics Productivity Pack with the UI Controls for Xamarin. In the next post of this series, we'll build onto our solution.