1 概述
XML:可扩展标记语言(Extensible Markup Language)
W3C在1998年2月发布1.0版本,2004年2月又发布1.1版本,但因为1.1版本不能向下兼容1.0版 本,所以1.1没有人用。同时,在2004年2月W3C又发布了1.0版本的第三版。我们要学习的还是 1.0版本 !
特点
可扩展的, 标签都是自定义的
语法十分严格
2 XML的作用
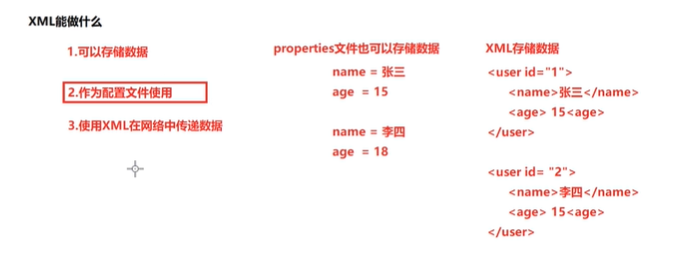
XML能做什么?
| 功能 |
说明 |
|
存储数据 |
通常,我们在数据库中存储数据。 不过,如果希望数据的可移植性更强,我们可以 把数据存储 XML 文件中 |
| 配置文件 | 作为各种技术框架的配置文件使用 (最多) |
|
在网络中传输 |
客户端可以使用XML格式,向服务器端发送数据,服务器接收到xml格式数据,进行解析 |

3 XML的语法
XML文档声明格式
文档声明必须为结束;
文档声明必写在第一行;
1) 语法格式:
<?xml version="1.0" encoding="UTF-8"?>
2) 属性说明
versioin:指定XML文档版本。必须属性,因为我们不会选择1.1,只会选择1.0
encoding:指定当前文档的编码。可选属性,默认值是utf-8
元素
Element 元素: 是XML文档中重要的组成部分
元素的命名规则
1. 不能使用空格,不能使用冒号
2. xml 标签名称区分大小写
3. XML 必须有且只有一个根元素
语法格式:
<users><users>
1) XML 必须有且只有一个根元素,它是所有其他元素的父元素,比如以下实例中 users 就是根元素:
<?xml version="1.0" encoding="utf-8" ?> <users> </users>
2) 普通元素的结构由:开始标签、元素体、结束标签组成
<hello> 大家好 </hello>
3) 元素体:元素体可以是元素,也可以是文本
<hello> <a>你好</a> </hello>
4) 空元素:空元素只有开始标签,而没有结束标签,但元素必须自己闭合
<close/>
属性
<bean id="" class=""> </bean>
1. 属性是元素的一部分,它必须出现在元素的开始标签中
2. 属性的定义格式:属性名=属性值,其中属性值必须使用单引或双引
3. 一个元素可以有0~N个属性,但一个元素中不能出现同名属性
4. 属性名不能使用空格、冒号等特殊字符,且必须以字母开头
注释
XML的注释,以“ <!--”开始,以“--> ”结束。注释内容会被XML解析器忽略!
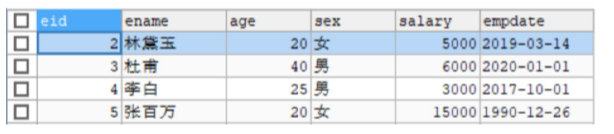
使用XML 描述数据表中的数据

<?xml version="1.0" encoding="UTF-8" ?> <employees> <employee eid="2"> <ename>林黛玉</ename> <age>20</age> <sex>女</sex> <salary>5000</salary> <empdate>2019-03-14</empdate> </employee>
<employee eid="3"> <ename>杜甫</ename> <age>40</age> <sex>男</sex> <salary>15000</salary> <empdate>2010-01-01</empdate> </employee> </employees>