
示例 1 :
获取
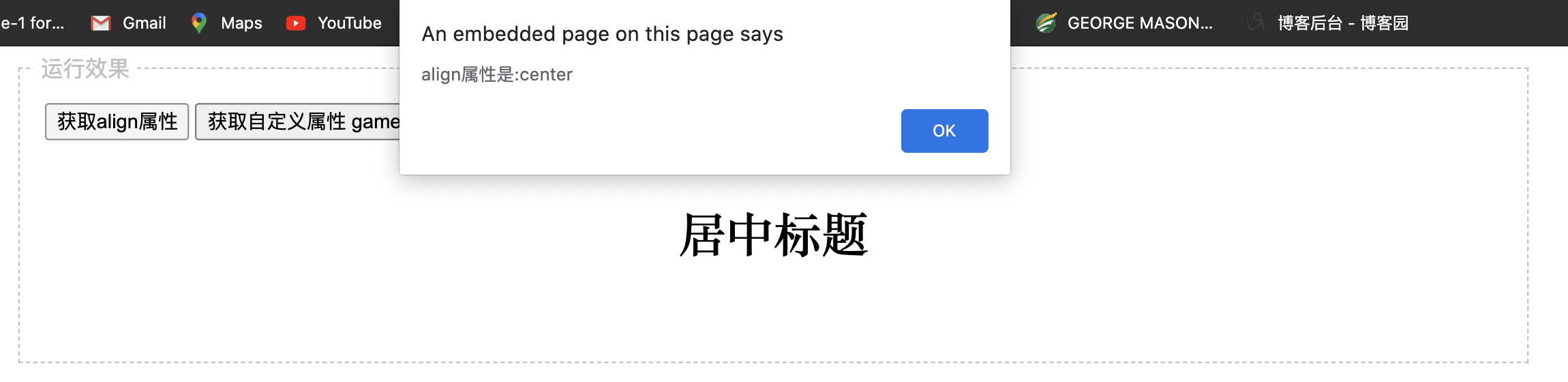
通过attr()获取一个元素的属性
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ alert("align属性是:" + $("#h").attr("align") ); }); $("#b2").click(function(){ alert("game属性是:" + $("#h").attr("game") ); }); }); </script> <button id="b1">获取align属性</button> <button id="b2">获取自定义属性 game</button> <br> <br> <h1 id="h" align="center" game="LOL">居中标题</h1>

示例 2 :
修改
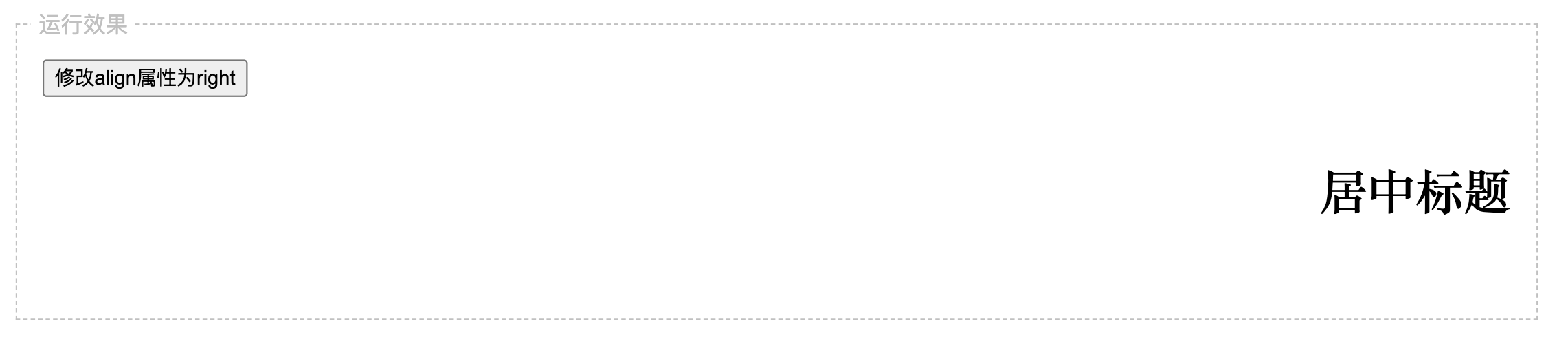
通过attr(attr,value)修改属性
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("#h").attr("align","right") ; }); }); </script> <button id="b1">修改align属性为right</button> <br> <br> <h1 id="h" align="center" >居中标题</h1>

示例 3 :
删除
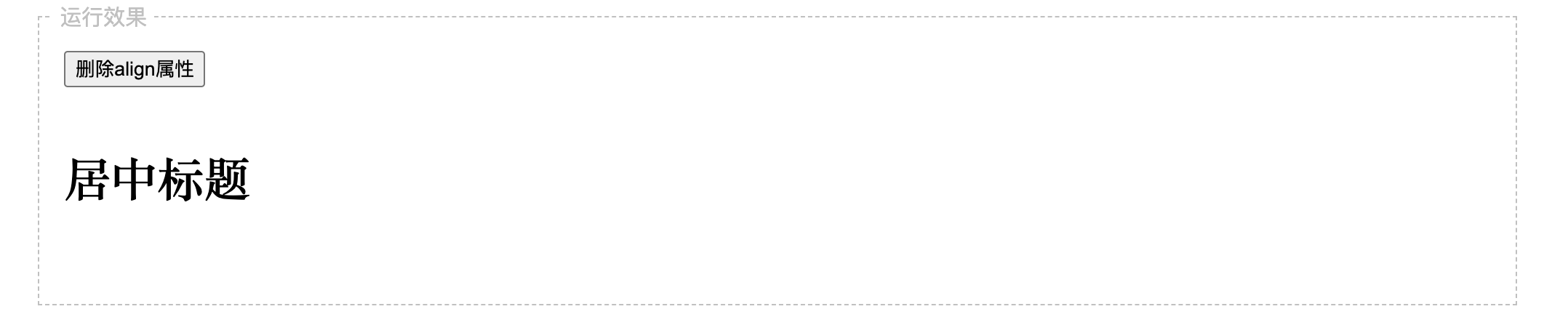
通过removeAttr(attr)删除属性
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ $("#h").removeAttr("align"); }); }); </script> <button id="b1">删除align属性</button> <br> <br> <h1 id="h" align="center" game="LOL">居中标题</h1>

示例 4 :
prop与attr的区别
与prop一样attr也可以用来获取与设置元素的属性。
区别在于,对于自定义属性和选中属性的处理。
选中属性指的是 checked,selected 这2种属性
1. 对于自定义属性 attr能够获取,prop不能获取
2. 对于选中属性
attr 只能获取初始值, 无论是否变化
prop 能够访问变化后的值,并且以true|false的布尔型返回。
所以在访问表单对象属性的时候,应该采用prop而非attr
<script src="https://how2j.cn/study/jquery.min.js"></script> <script> $(function(){ $("#b1").click(function(){ alert("game属性是:" + $("#c").attr("game") ); }); $("#b2").click(function(){ alert("game属性是:" + $("#c").prop("game") ); }); $("#b3").click(function(){ alert("checked属性是:" + $("#c").attr("checked") ); }); $("#b4").click(function(){ alert("checked属性是:" + $("#c").prop("checked") ); }); }); </script> <style> button{ display:block; } </style> <button id="b1">通过attr获取自定义属性 game</button> <button id="b2">通过prop获取自定义属性 game</button> <button id="b3">通过attr获取 checked属性</button> <button id="b4">通过prop获取 checked属性</button> <br> <br> <input type="checkbox" id="c" game="LOL" checked="checked"> 选中的复选框
