
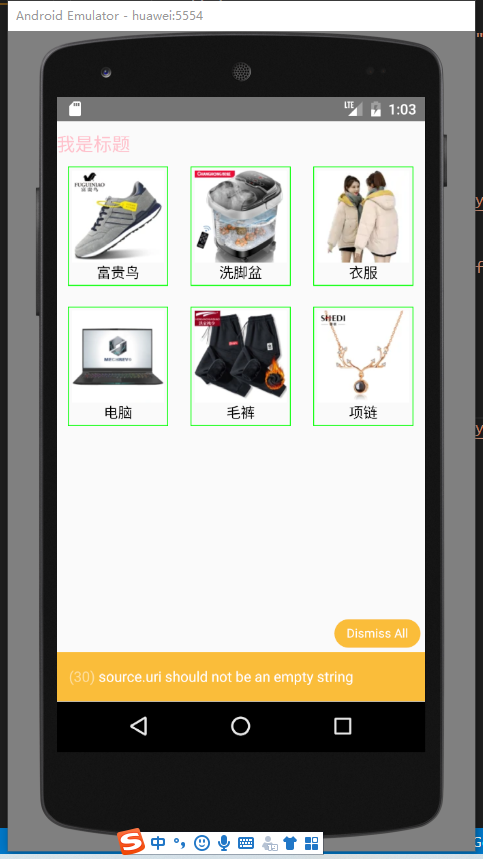
写在组件中
想要图片出来还应该给图片宽高哈!!
alignItems: 'center', //水平居中
动态渲染列表 返回的是一个数组
网络图片的渲染方式
<Image
source={{uri: data1.list[i].icon}}
style={styles.boximg}>
本地图片渲染方式有不同哈
import React, {Component} from 'react';
import {View, Text, StyleSheet, Image} from 'react-native';
var data1 = require('./data1.json');
export default class demo2 extends Component {
render() {
return (
<View>
{/* 直接调用 */}
<View>
<Text style={styles.mytitle}>我是标题</Text>
<View style={styles.imgMaxbox}>{this.getNum()}</View>
</View>
</View>
);
}
getNum() {
var allcomData = [];
for (let i = 0; i < data1.list.length; i++) {
allcomData.push(
<View key={i} style={styles.boxmodule}>
<Image
source={{uri: data1.list[i].icon}}
style={styles.boximg}></Image>
<Text>{data1.list[i].word_type}</Text>
</View>,
);
}
return allcomData;
}
}
// 想要图片出来还应该给图片宽高哈!!
const styles = StyleSheet.create({
mytitle: {
fontSize: 18,
color: 'pink',
marginTop: 10,
},
imgMaxbox: {
flexDirection: 'row',
flexWrap: 'wrap',
justifyContent: 'space-around',
},
boxmodule: {
borderWidth: 1,
borderColor: '#00ff00',
margin: 10,
padding: 3,
alignItems: 'center', //水平居中
},
boximg: {
90,
height: 90,
},
});