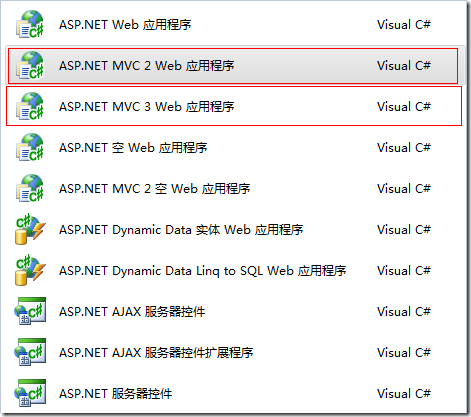
从ASP.NET MVC第一个版本开始到现在,创建ASP.NET MVC项目的官方方法只有一个,“文件”->“新建”->“项目”,然后选择ASP.NET MVC X Web应用程序。
这种方式当然有其好处,但是很多时候,网站项目(WebSite)而不是Web应用程序(WebProject)更适合大型网站,能更充分的利用ASP.NET的优势,创建可伸缩性更好的网站出来。
其实说到底,ASP.NET MVC也不过就是一个ASP.NET的一个扩展框架而已,所以网站项目当然也能用上MVC,并且,可以用的更好。
事实上,在Jumony的项目中,关于Jumony for MVC的范例就是用的网站项目而不是Web应用程序。
接下来,我就用VS2010 + ASP.NET 4(包含 MVC 2)来演示如何在网站项目用上ASP.NET MVC。
那么首先,我们先要创建一个解决方案和一个网站(似乎是废话),像下面这样:
因为我使用了VS的一个插件,所以解决方案浏览器可能与你电脑上的看起来不太一样,不要担心,这是正常的。
然后,其实除了Global.asax和web.config之外的所有东西都是多余的,删除之,我们得到了一个空白的网站:
继续,我们为网站添加ASP.NET MVC框架的引用,这里我添加的是ASP.NET MVC 2的,其实也就一个System.Web.Mvc:
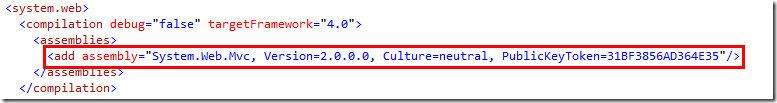
添加后应该在web.config中能看到这一引用:
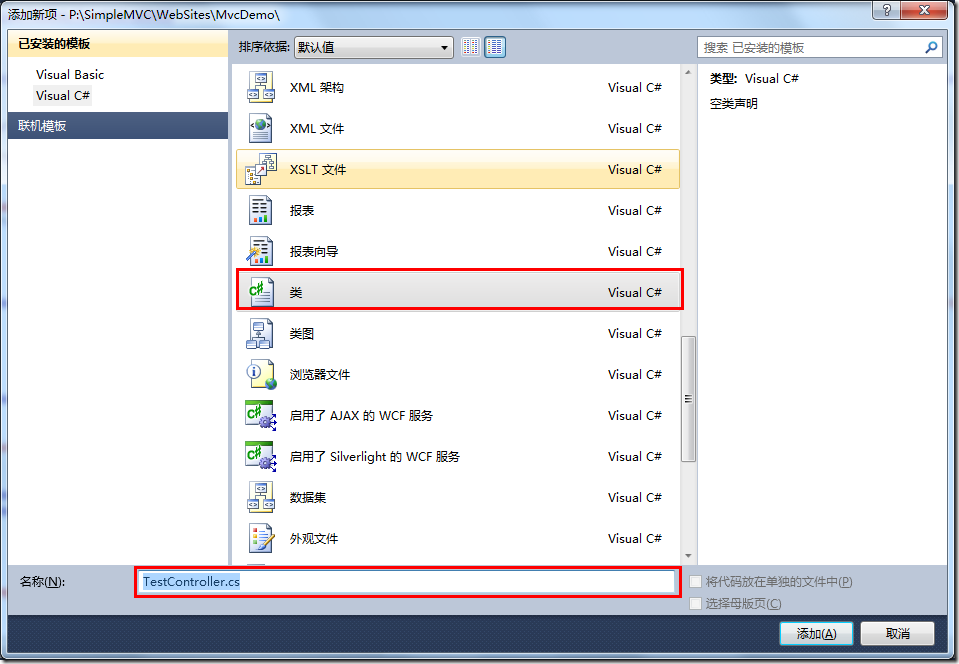
然后我们添加一个Controller,Controller是一个类型,我们直接为网站项目添加一个TestController类型就可以了(注意Controller类型名称必须以Controller结尾):
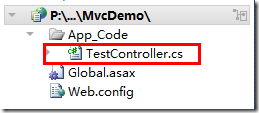
然后会提示要不要把类型文件放在App_Code,那么显然,然后网站像这样:
注意请一定要将代码文件放在App_Code中,或者引用的第三方项目中,否则不是一个合法的网站项目,这和WebProject是完全不同的。
我们修改TestController类,使其继承于Controller,删去默认的构造函数,然后随便弄一个Action出来,所谓Action就是返回ActionResult的一个方法而已:
接下来是配置路由,先给网站添加另一个项目的引用:System.Web.Routing,方法与添加System.Web.Mvc一样,不再赘述。
然后打开global.asax文件,在App_Start方法中添加路由注册的代码,像这样:
注意上面的@Import指令,如果你没有智能提示,或是没有看到MapRoute这个扩展方法,检查一下是不是有这个Import。
每个页面都添加@Import指令是非常麻烦的,所以我们可以在web.config中稍作配置:
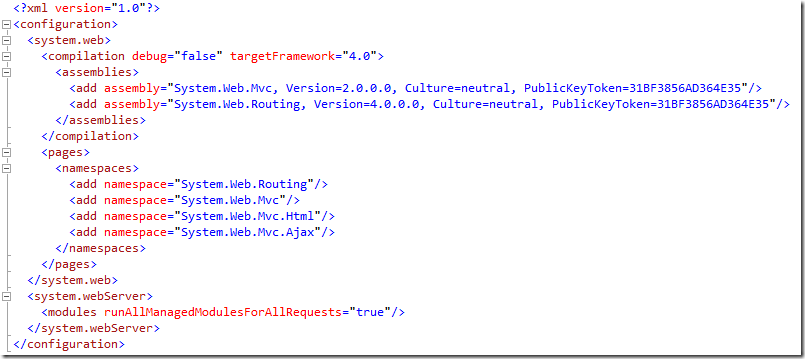
这是我修改后的web.config文件,我删去了其他所有的乱七八糟的东西。
接下来就可以测试一下路由是不是正确了,如果你完全依照上面的方法做了的话,现在右击网站,选择在浏览器中查看,应该会看到这样一个页面:
如果是404错误或者其他错误,请检查是不是设置了什么起始页之类,或是web.config配置有误。
OK,我现在假定你看到了和我看到的一样的错误页,这个错误页说明我们已经成功部署了MVC环境,但还缺最后一个东西,“视图”。
接下来在网站根目录创建一个Views目录,接着在里面创建Test子目录,往里面添加一个Test.aspx文件:
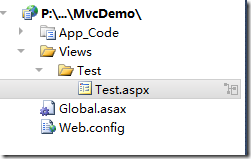
请注意不要勾选那个将代码放在单独的文件中,那个是默认勾选的,如果不出意外,现在的网站结构是这样的了:
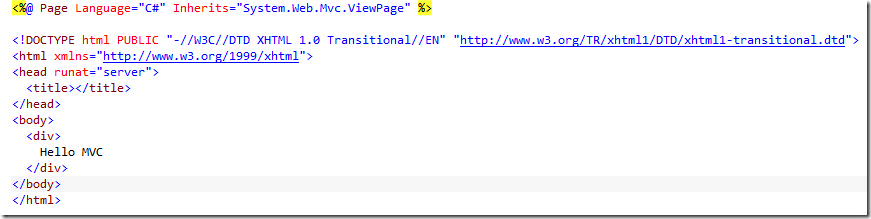
但这个aspx文件还不能直接当作MVC的视图,因为MVC默认的WebFormViewEngine对视图页还有一些特殊的要求,但事实上也很简单,只需要打开这个aspx文件,把@Page指令像下面这样修改就可以了:
没错,MVC的视图页必须从ViewPage继承。
然后我还顺便修改了一下这个页面,使得它会呈现一个Hello MVC字符串。那么这时候,再选择在浏览器中查看网站,就应该呈现为下面这个样子了:
到这里,整个ASP.NET MVC框架就完全在网站项目中部署成功了。本文其实只是一篇授人以鱼的文章,大家在一步步的部署成功ASP.NET MVC网站(而不是WebProject)后,可以思考每一个步骤的必要性和目的。真正做到知其然还知其所以然。也可以尝试不要把Controller放在App_Code文件夹中,而是放在第三方引用项目中,这样能够创建出伸缩性更好的网站结构。
下一篇文章我将介绍如何在网站上部署Jumony for MVC框架,Jumony for MVC为MVC提供了基于Jumony技术的视图引擎,并改善了ASP.NET MVC中一些坑爹的问题(例如路由)。