大屏其实就是把多个组件元素整合到一个大的页面上展现。
常规的不是太复杂的大屏,一般的报表工具中的 Dashboard 功能就可以实现。开发人员可以借助报表工具对布局进行设置,根据不同场景选用背景图,以及统计图形,加上合理配色,就可以做出一个下图这样可自适应屏幕的大屏展示效果。

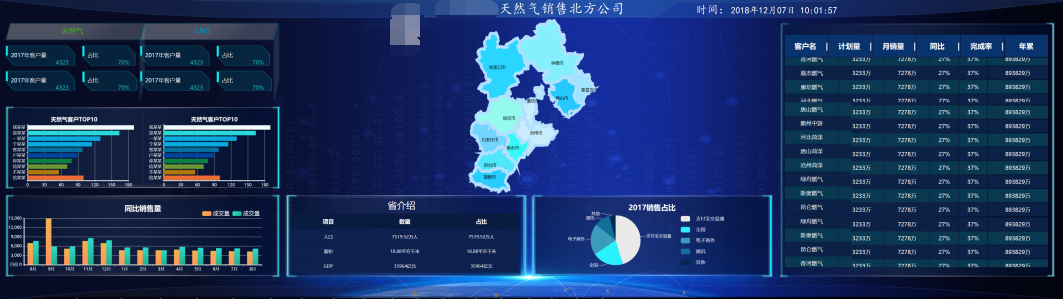
更为酷炫的复杂大屏,那就要在页面上下功夫,例如下面的这种效果,需要美工和工程师一起做了。


这种大屏即使工具厂商不同,但实现方式也都基本一样,报表工具负责提供组件和框架,提供的组件如果能很方便组合,布局,增加动效,做到美观,也能让这个制作的成本和时间有所下降,比如提供好看的 echarts 统计图、可以实现联动、实时刷新等 ,都可以提高大屏的开发效率,让大屏页面效果丰富起来。
总的来说,酷炫的大屏效果,是需要美工和工程师合作实现的,工作量少不了,报表工具只是框架而已,大屏上每个部分仍然是需要美工的精心设计和工程师的努力开发。相比于已经几乎全面工具化的报表呈现开发,并没什么一把就能做出酷炫大屏的技术,一个好的大屏需要耗用几周到数月才能完成,开发成本也在几万到几十万也都是正常的。
这里只是简单说了下,如果还有不清楚的地方,可以看看这个大屏可视化解决方案的介绍,具体实现案例,可以参考这个电力行业的大屏实现。