将阿里云注册的域名证书下载,下载后应该是个压缩包里面包含一个 xxx.key 和xxx.perm的文件,
在服务器Nginx安装目录中新建一个目录XXX存放证书文件,如下图,我创建了一个cert的文件夹
将下载的证书压缩包解压后,将这两个文件通过工具上传到创建的目录中

接下来
就是修改ngnix配置文件
这里说明下,有的人喜欢直接在ngnix.conf中进行配置,当然这种情况比较适合 路由较少的场景,路由多的情况下,这个文件就会显得比较臃肿
我们可以通过 指定子配置文件进行 多项配置,比如不同的服务采用不同的配置文件这样比较好管理
在 nginx.conf 中 添加一句 include语句,就可以自定子配置文件的目录 如下
include /etc/nginx/conf.d/*.conf;
/etc/nginx/是服务器的安装目录,nginx.conf这个文件也在这个目录下 ,此处我指定了一个同级的目录 conf.d文件夹,当然也可以指定其他路径或名称的目录,*.conf则是通配该目录下所有配置文件
接下来,我们开始配置ngnix
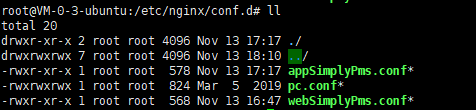
如下图是我这边的3个子配置文件,名字无所谓,

别名配置,主要是【alias】,用于访问文件系统,在匹配到location配置的URL路径后,指向【alias】配置的路径。如:
这块最常用的点就是web端一个域名时候,匹配不同项目路径,从而实现不同web项目的控制
当然也可以一个项目,部署多个场景 如dev开发,test测试,pro正式。。。等等
alias 后面的路径是实际web项目部署的路径,/home是根路径,ossuser是我创建的一个用户,用户目录,web目录下dev 、test、pro标识不同版本的web项目,
路径大家可根据自己实际部署目录指定
server { listen 80; server_name www.abc.com; root /home/ossuser/web/pro/dist; index index.html; location /dev { alias /home/ossuser/web/dev/dist; index index.html; } location /test { alias /home/ossuser/web/test/dist; index index.html; } location /manage/dev { alias /home/ossuser/web/manage/dev/dist; index index.html; } location /manage/test { alias /home/ossuser/web/manage/test/dist; index index.html; } location /manage/pro { alias /home/ossuser/web/manage/pro/dist; index index.html; } }
server_name顾名思义 配置你的域名 xxx.com ///
默认监听80端口,80端口是默认的,不需要在浏览器输入,
---
接下来我们说说 证书配置
其实域名的证书配置主要是 指定 域名名称及开启ssl和指定证书文件地址
如下

其中https的默认端口是443,我们在nginx中监听443端口的请求,开始ssl就可以了,如何 给域名注册ssl及存放 证书文件见上篇
server { listen 443; server_name m.abc.com; ssl on; ssl_certificate cert/m.abc.com; ssl_certificate_key cert/m.abc.com; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers AESGCM:ALL:!DH:!EXPORT:!RC4:+HIGH:!MEDIUM:!LOW:!aNULL:!eNULL; ssl_prefer_server_ciphers on; location /dev/ { proxy_pass http://127.0.0.1:9001/; } location /test/ { proxy_pass http://127.0.0.1:9002/; } location /pro/ { proxy_pass http://127.0.0.1:3123/; } }
上图示例中,我们开启了443端口监听(https默认端口)
接下来,我们如何将请求的二级域名https的请求(常见于app/小程序等请求接口时)
这里我们主要要用到反向代理【proxy_pass】
反向代理配置,用于代理请求,适用于前后端负载分离或多台机器、服务器负载分离的场景,在匹配到location配置的URL路径后,转发请求到【proxy_pass】配置的URL,
是否会附加location配置路径与【proxy_pass】配置的路径后是否有"/"有关,有"/"则不附加
还是同样的,我们以 代理二级域名 m.abc.com为例
在实际场景中,我们的小程序/app部署后,部署场景有开发,测试,正式等环节,分别要请求API接口不同的端口实现不同数据的交互
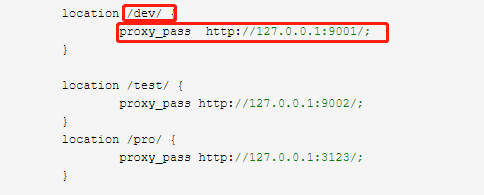
配置如下图

这里面有一点要注意下
location /dev/
{
proxy_pass http://127.0.0.1:9001/;
}
即:请求/dev/api/123/xxx(省略了协议与域名),将会被nginx转发请求到http://127.0.0.1:9001/api/123/xxx(未附加/dev/路径)
那么如果是
location /dev/
{
proxy_pass http://127.0.0.1:9001;
}
会出现这样呢?
即:请求/dev/api/123/xxx(省略了协议与域名),将会被nginx转发请求到http://127.0.0.1:9001/dev/api/123/xxx(附加/dev/路径)。
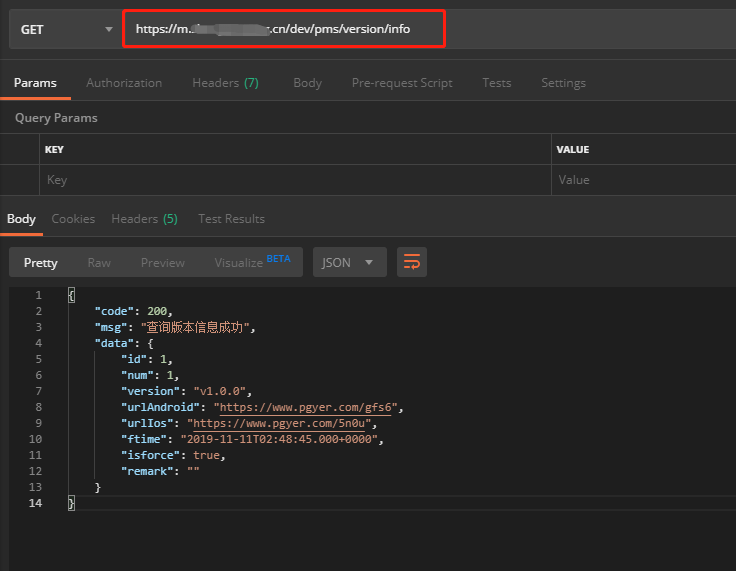
配置https及不同环境请求后,我们测试下请求结果
实际的API 是 /pms/version/info
我们发送 https Get请求 路径 https://m.abc.com/dev/pms/version/info ----> 实际请求到后台的接口是 开发环境的 /pms/version/info接口
要请求 测试环境的接口,则只用在API加一个前缀 /test/ 其它环境同理,
app/web请求接口时根据打包环境直接打上动态前缀即可;
这样我们就实现了 一个IP部署多环境项目,及域名开始https等

当然还有种常用方式,同一个接口,不指定环境前缀,通过不同端口进行访问(即app/web在请求是,配置的API是同一套,只是请求端口不同)