一 :背景


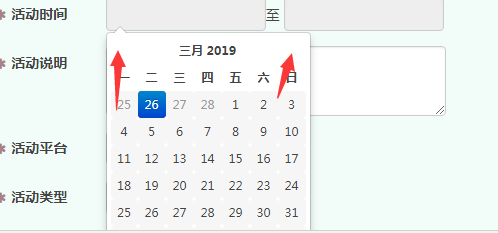
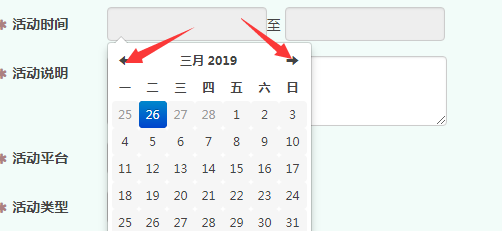
1.1 测试提出的bug,我查看了一下其他页面选择时间的控件。通过对比发现别人用的glyphicon-arrow-left 尔我用的是 icon-arrow-left 而且百度也没有找到相关问题的解决办法。
1.2 对于这种查阅百度也找不到解决的办法,也只能试试运气查看源码(bootstrap-datetimepicker.js)了。
1.3 通过(CTRL + F)在bootstrap-datetimepicker.js查找关键字 icon-arrow-left 我发现以下代码
this.icons = { leftArrow: this.fontAwesome ? 'fa-arrow-left' : (this.bootcssVer === 3 ? 'glyphicon-arrow-left' : 'icon-arrow-left'), rightArrow: this.fontAwesome ? 'fa-arrow-right' : (this.bootcssVer === 3 ? 'glyphicon-arrow-right' : 'icon-arrow-right') }
解读代码::我们发现左右箭头图 就是this.icons对象(this是Datetimepicker类的一个实例)的两个属性值 leftArrow(左箭头)rightArrow(右箭头),而这个值和this.bootcssVer的属性有关。
1.4 然后我们继续查找bootcssVer 关键字>在87行我们查找到如下代码
this.bootcssVer = options.bootcssVer || (this.isInput ? (this.element.is('.form-control') ? 3 : 2) : ( this.bootcssVer = this.element.is('.input-group') ? 3 : 2 ));
解读代码: 我们发现,this.bootcssVer 的值和当前是否是input(this.isInput)标签和该标签的class(this.element.is('.form-control'))属性的值有关。现在问题已经很明显了,我的input属性没有class = "form-control"
备注:三目运算:: var s = expr ? "v1 " : "v2 " 如果expr为true 则 s = v1 否则相反
双目运算:: var s = expr1 || expr2 如果expr1不为false 则 s = expr1 否则相反 例如1 var s = false || 2 >> s = 2 。例如2 var s = 3 || 2 >> s = 3 。
1.5 通过在源码87行(改行赋值bootcssVer的值)打一个断点,不出所料该值为2,我的input属性缺少class = "form-control"。
二:源发分析(主要从结构上分解官方如何定义一个js类的过程)
2.1 最外层,一个立即执行函数,并把jquery对象传入该方法中,结构如下
!function ($) {
/**
* 在该函数内部定义js对象(Datetimepicker),和其他一些赋值方法和常量
*/
}(window.jQuery);
技巧: 立即执行函数传入window.jQuery对象,并用‘$’接受,该函数内部可通过$来代表window.jQuery对象了,就像我么平时使用window.jQuery对象一样用$.
2.2 该源码(bootstrap-datetimepicker.js)的第一段代码
if (!('indexOf' in Array.prototype)) { //遍历Array.prototype原型的所有属性,判断是否有indexof方法 Array.prototype.indexOf = function (find, i) { //定义Array对象得indexOf方法 if (i === undefined) i = 0; if (i < 0) i += this.length; if (i < 0) i = 0; for (var n = this.length; i < n; i++) { if (i in this && this[i] === find) { return i; } } return -1; } }
解读:该段代码是兼容js代码的版本。可借鉴写法(( ))
2.3 定义Datetimepicker类的构造器(函数表达式)
var Datetimepicker = function (element, options) { var that = this; //如果是通过关键字new创建对象,this就代表该对象,如果是调用普通方法该this就是window.
this.bootcssVer = //这个属性就是 : :
这里面全部是定义属性,没有定义方法。
方法的定义全部在原型上定义
}
备注;他定义属性的方式都是this.属性名 ,而不是通过var 声明的
2.4 定义Datetimepicker类原型方法
Datetimepicker.prototype = { constructor: Datetimepicker, // 让当前对象构造器指向自己,要然就会指向Object对象的原型 _events: [], //私有方法 _attachEvents: function () {}, _detachEvents: function () {}, show: function (e) {}, //公共方法 hide: function (e) {}, }
2.5 让该对象成为jQuery的扩张属性(定义jQuery插件)
$.fn.datetimepicker = function (option) { var args = Array.apply(null, arguments); args.shift(); var internal_return; this.each(function () { var $this = $(this), data = $this.data('datetimepicker'), options = typeof option == 'object' && option; if (!data) { $this.data('datetimepicker', (data = new Datetimepicker(this, $.extend({}, $.fn.datetimepicker.defaults, options)))); //创建Datetimepicker实例,返回给jQuery对象得datetimepicker
属性值。 } if (typeof option == 'string' && typeof data[option] == 'function') { internal_return = data[option].apply(data, args); if (internal_return !== undefined) { return false; } } }); if (internal_return !== undefined) return internal_return; else return this; };