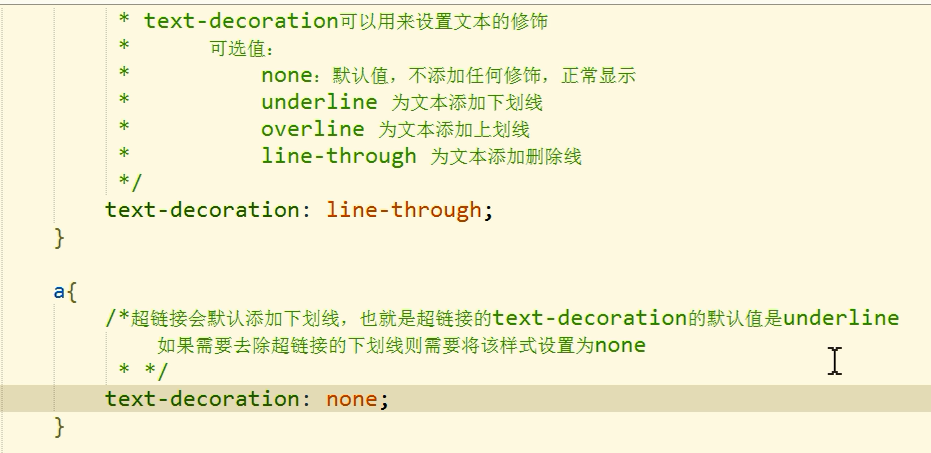
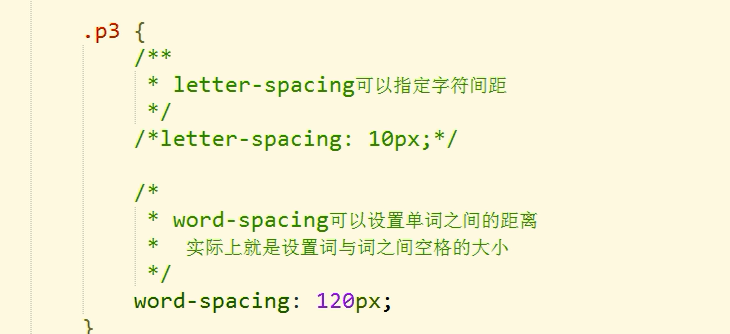
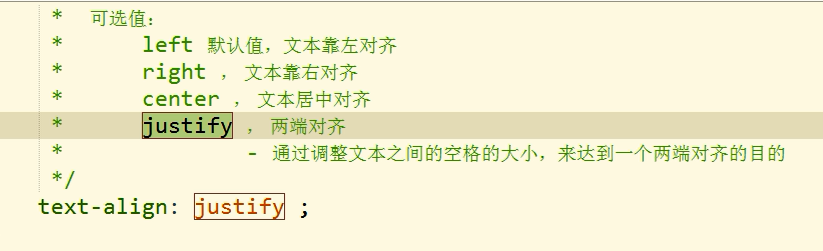
一.文本样式






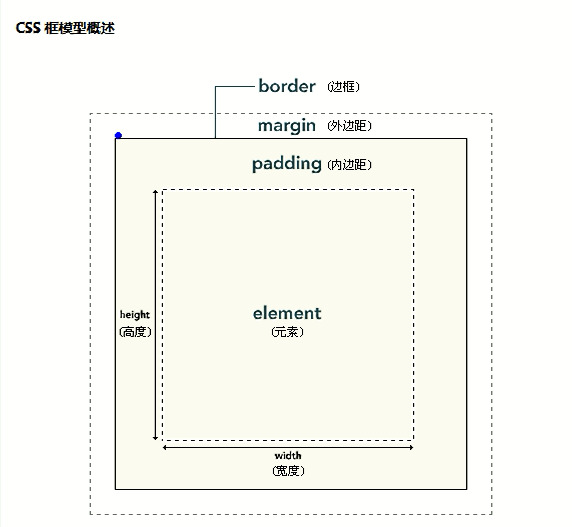
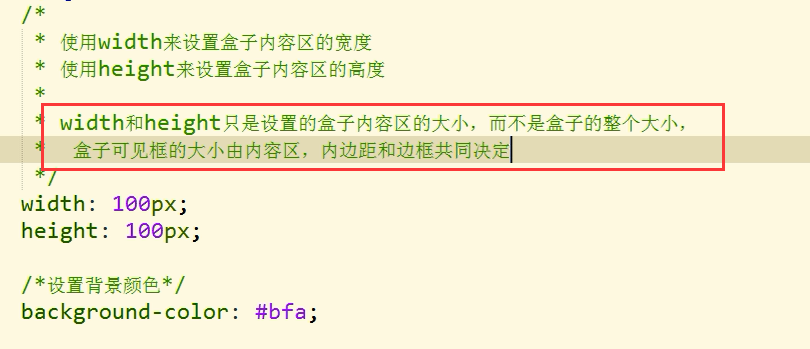
二.盒子模型



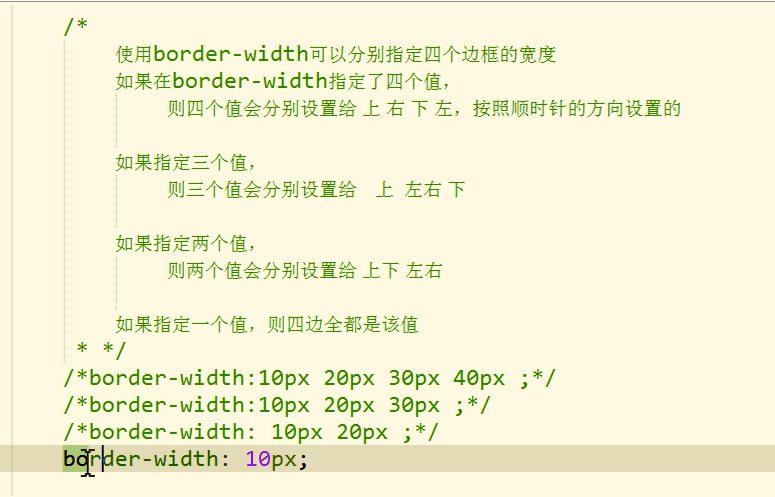
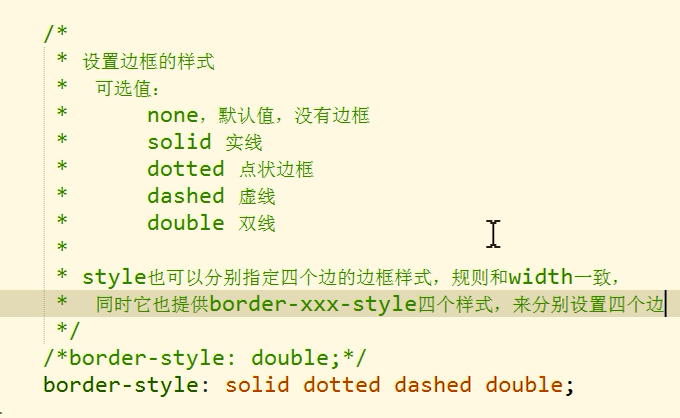
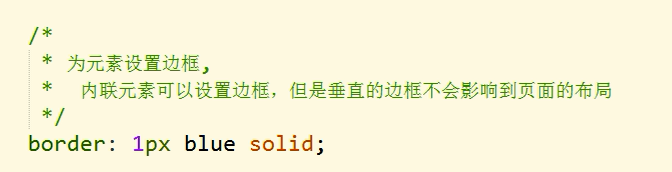
三.边框







四.边框简写属性


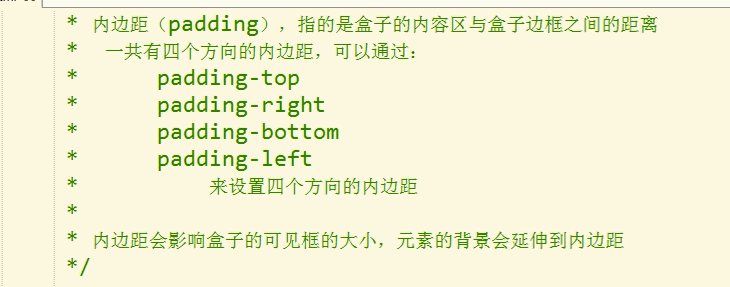
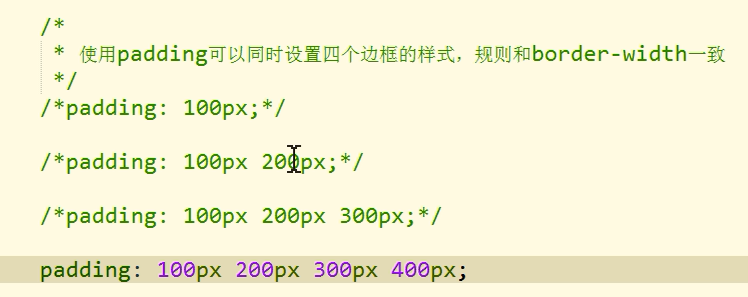
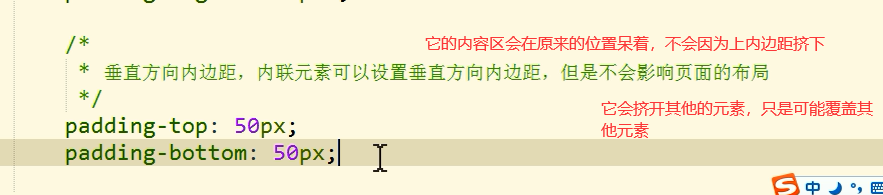
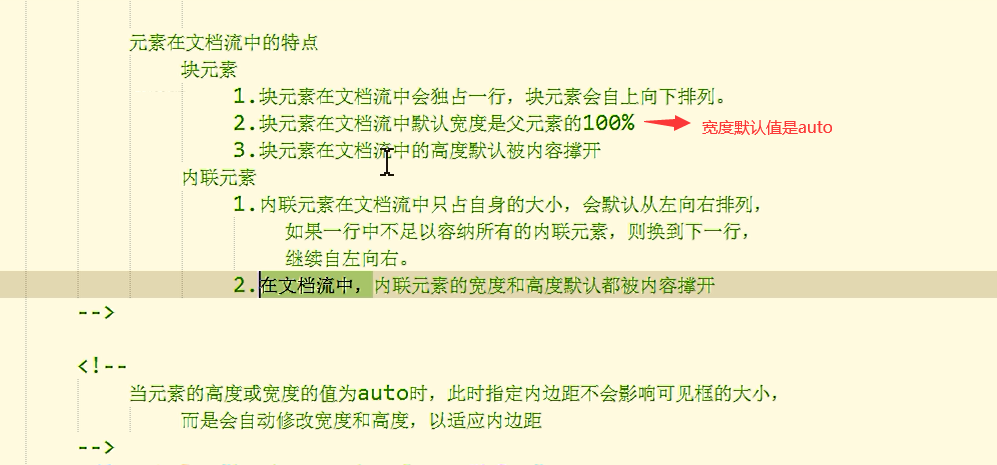
五.内边距



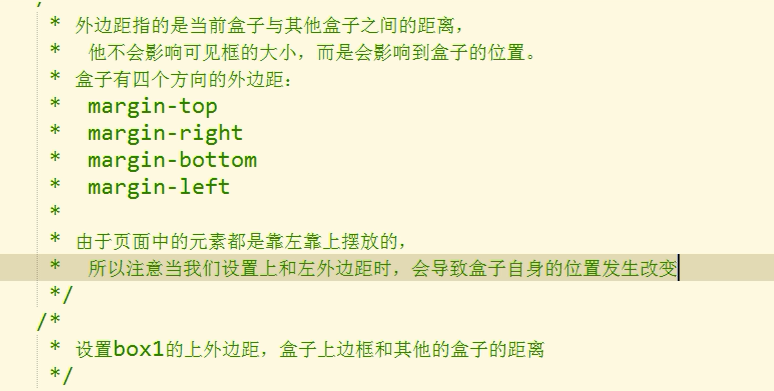
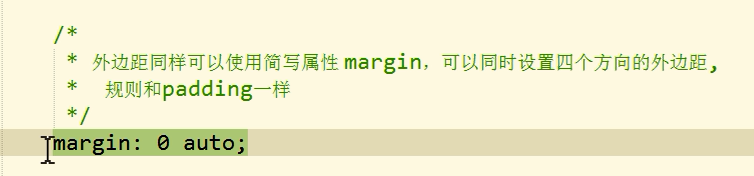
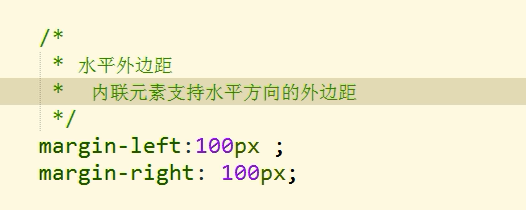
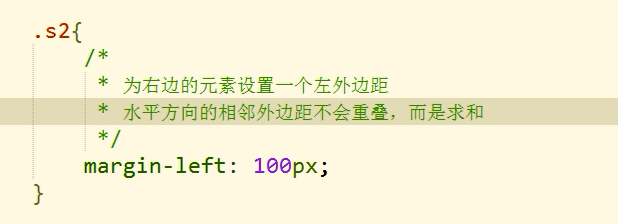
六.外边距(由于外边距让两个盒子出现重叠时,并不会影响本身元素的块级元素或行内元素的性质)




七.垂直外边距重叠

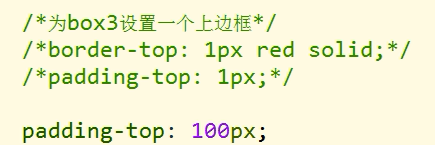
》垂直方向相邻的父子元素出现外边距重叠的解决方案
(1)让他们不相邻,设置父元素的边框或padding让父子元素隔开:

八.浏览器默认样式


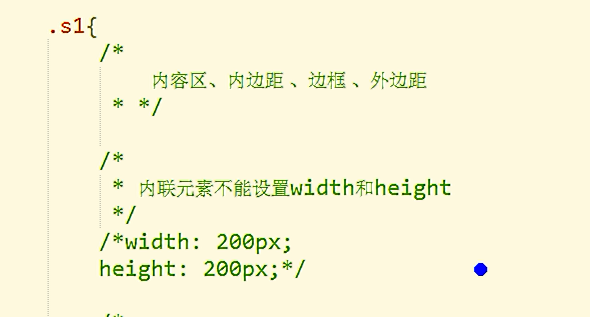
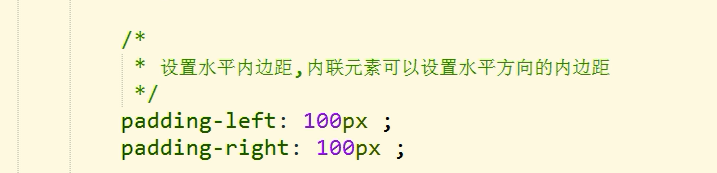
九.内联元素的盒子模型









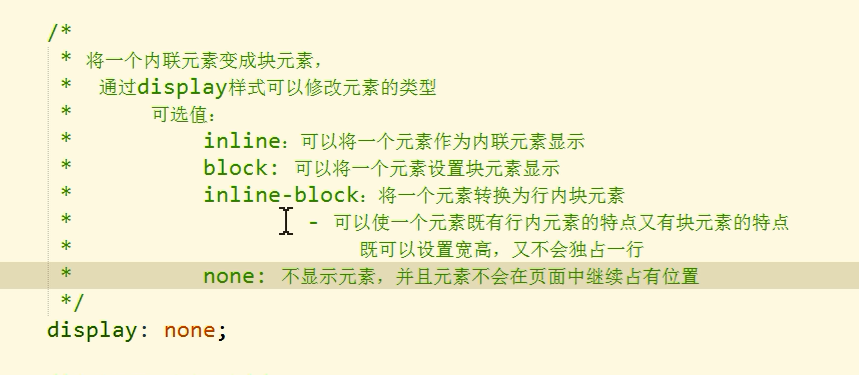
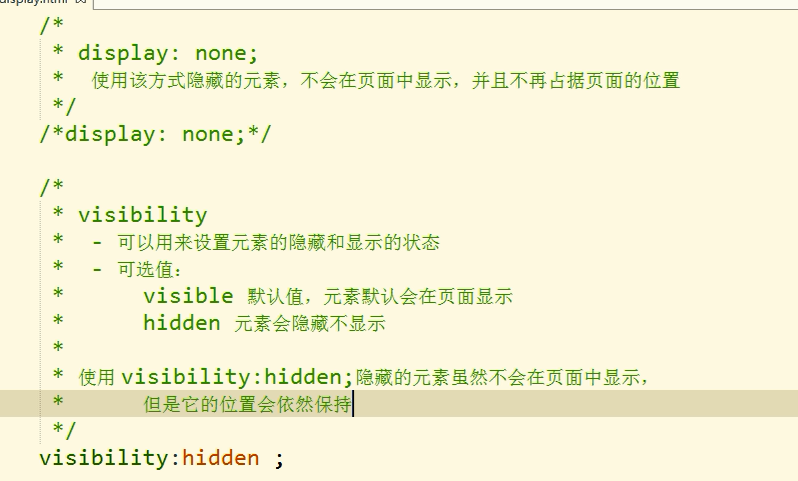
十.display和visibility


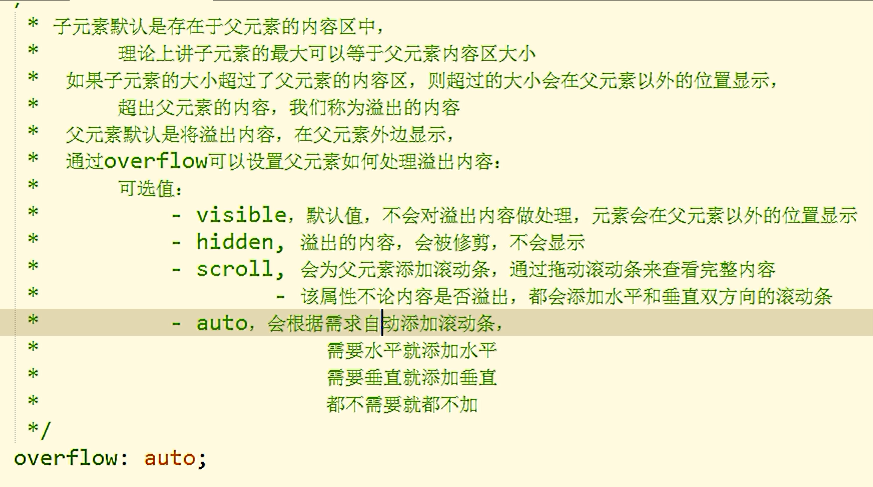
十一.overflow

十二.文档流

文档流补充:文档流的英文是“nomal flow”,也有人称为正常流,普通流,它指语言文本从左到右,从上到下显示,这是传统HTML文档的文本布局。

纠正:
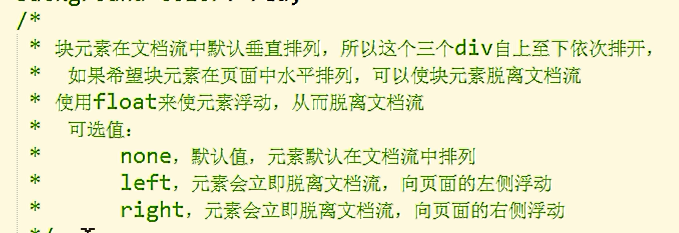
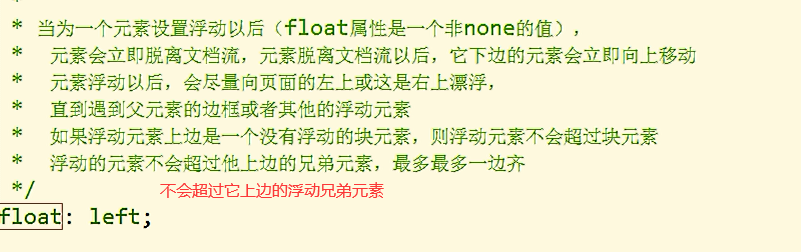
十三.浮动
》当我们想让块级元素排在一列时,有很多方法,比如转为行内元素或者行内块元素,但是这种方法有个缺点:元素之间会出现间隔,是因为标签间在排版时是换行的,但肯定得换行,不换行影响可读性
》下面,浮动也可解决块级元素排在一列的这个问题





总结:不管是块元素还是内联元素,浮动以后会变成行内块元素
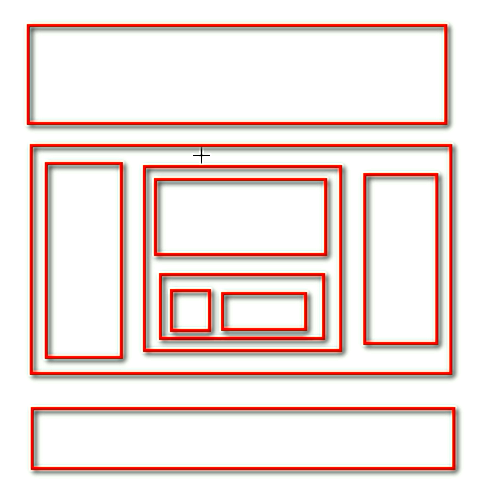
十四.简单布局

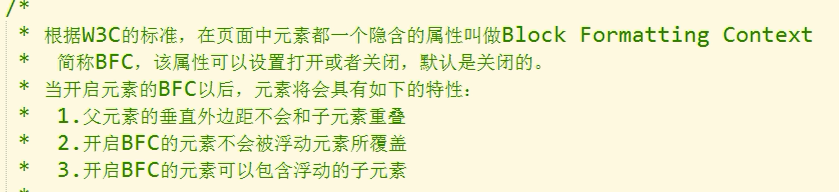
十五.浮动引起的高度塌陷问题

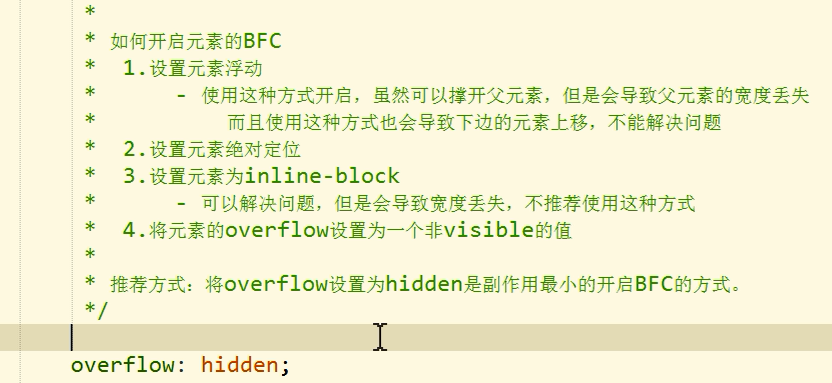
》高度塌陷解决方案一:




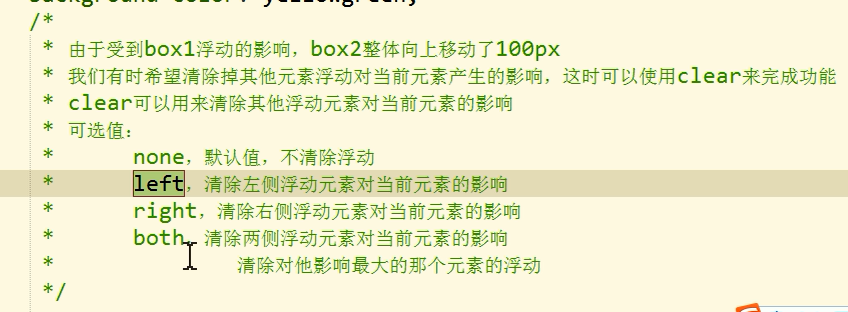
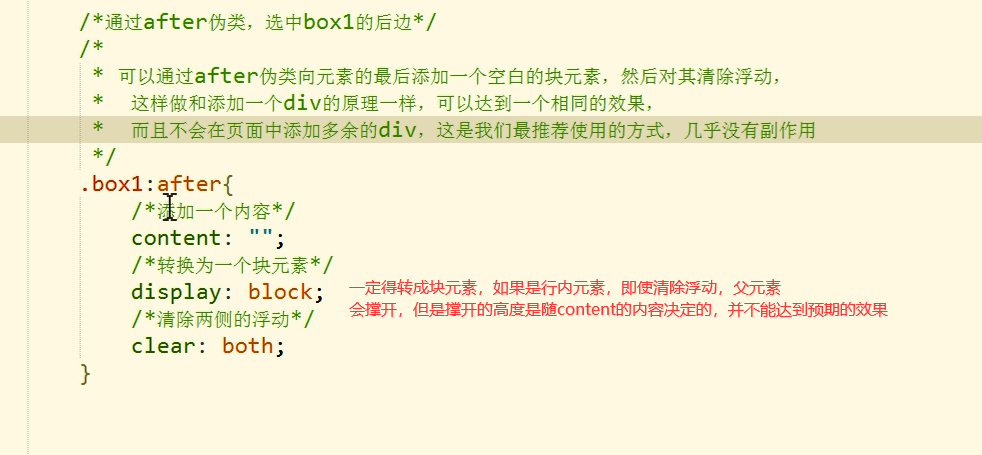
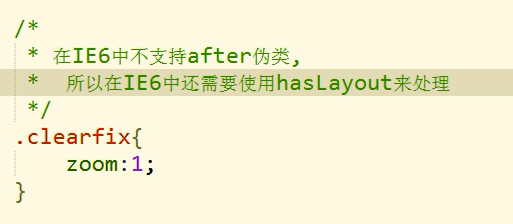
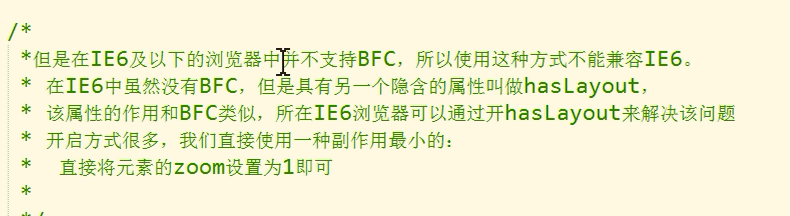
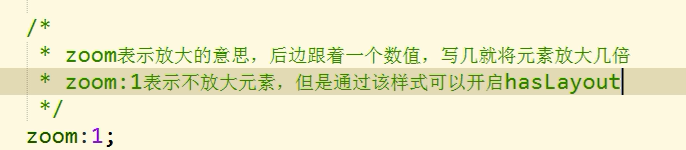
》高度塌陷最终解决方案: