css3动画
@keyframes 动画名 {
0%
{
}
100%
{
}
}
元素执行动画
animation: 动画名 运动时间 运动曲线
无缝滚动
见案例
伸缩布局
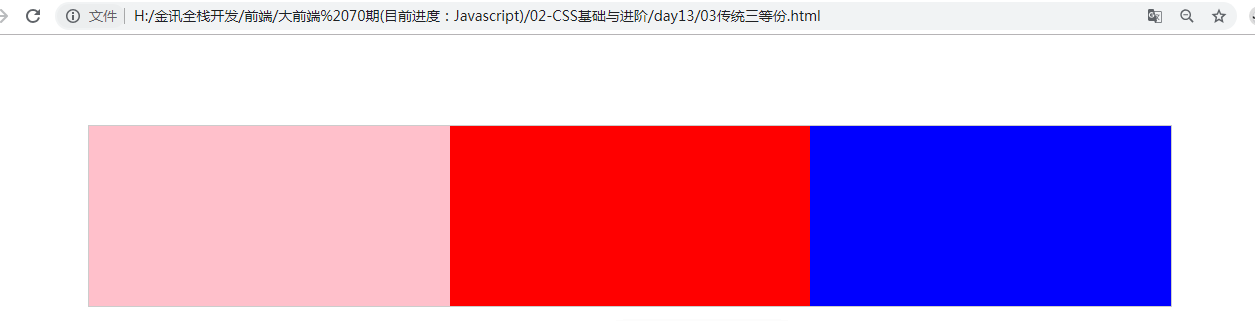
传统的三等份
03传统三等份.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> section { width: 80%; height: 200px; margin: 100px auto; border: 1px solid #ccc; } section div{ width: 33.33%; height: 100%; float: left; } div:nth-child(1) { background-color: pink; } div:nth-child(2) { background-color: red; } div:nth-child(3) { background-color: blue; } </style> </head> <body> <section> <div></div> <div></div> <div></div> </section> </body> </html>
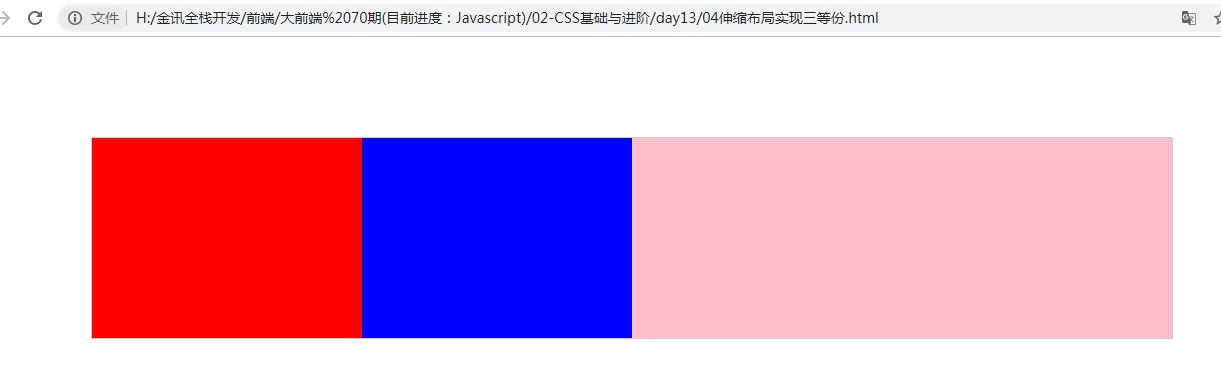
04伸缩布局实现三等份.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> section { width: 80%; height: 200px; margin: 100px auto; border: 1px solid #ccc; /*父盒子添加flex*/ display: flex; /*伸缩布局模式 这个盒子具有弹性*/ } section div{ height: 100%; flex: 1; /*子元素添加份数*/ } div:nth-child(1) { background-color: pink; flex: 2; order: 10; } div:nth-child(2) { background-color: red; order: -2; } div:nth-child(3) { background-color: blue; order: -1; } </style> </head> <body> <section> <div></div> <div></div> <div></div> </section> </body> </html>
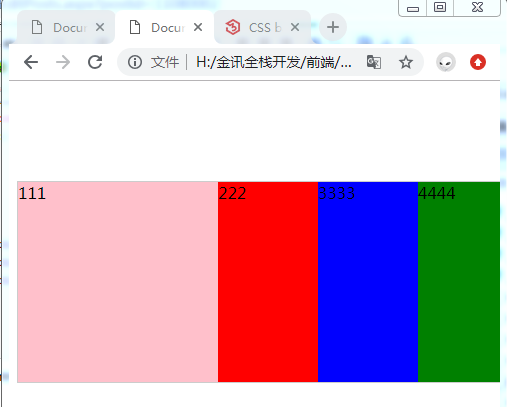
05伸缩布局固定宽度.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> section { width: 80%; height: 200px; margin: 100px auto; border: 1px solid #ccc; /*父盒子添加flex*/ display: flex; /*伸缩布局模式 这个盒子具有弹性*/ min-width: 500px; } section div{ height: 100%; } div:nth-child(1) { background-color: pink; width: 200px; } div:nth-child(2) { background-color: red; width: 100px; } div:nth-child(3) { background-color: blue; flex: 1; } div:nth-child(4) { background-color: green; flex: 1; } </style> </head> <body> <section> <div>111</div> <div>222</div> <div>3333</div> <div>4444</div> </section> </body> </html>