
之前写了一个贪吃蛇,代码实在太乱了,上一个是用polyline做的,这次这个是用一个个的elipse来渲染蛇的身体,其中一个圆点,就是一个elipse了。蛇的移动是通过定时器来实现的,方向键 A D控制蛇的方向。这个方向用的向量来做的。前端界面用的canvas。
实现这两个主要的功能需要这么些类:食物类 Food ,主要成员:
public Point PtPos; //canwas上的坐标
public int Width, Height;
Rect Rec =default;//用于判断小蛇和事物相交
蛇身段:SnakeBody,主要成员:
public int w;
public Point pt;
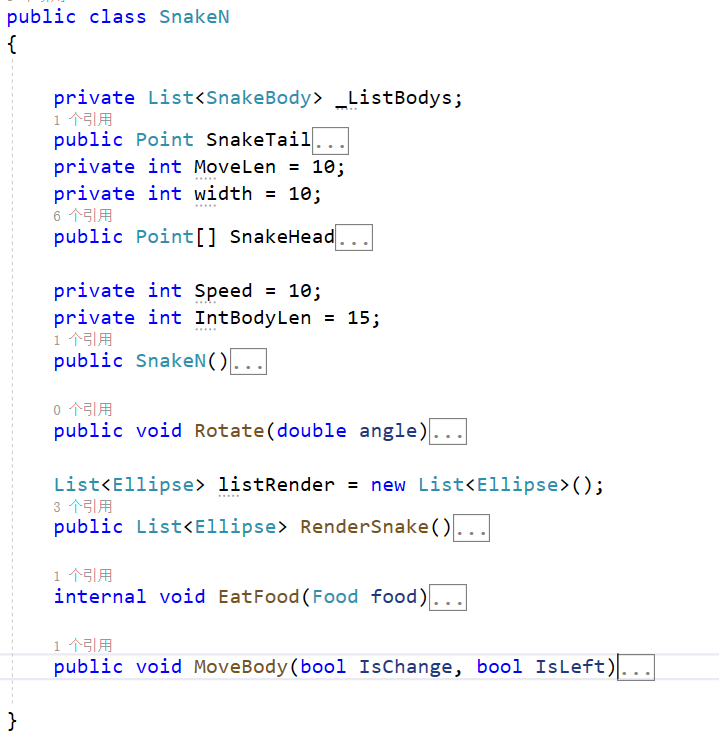
小蛇:
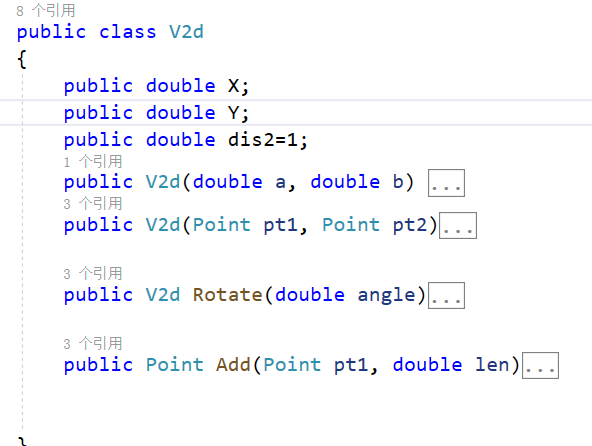
向量类:V2d
我认为最不好做的部分,就是小蛇移动部分,其思路 是 蛇头+头向量得到新的头,然后再把其余几点的坐标向前挪动一位。如果移动过程中,有按方向键,就需要把这个向量 旋转一定的角度。再像刚才那样算新的蛇头。
做这个的体会是,前端主要是负责渲染,比如把点集合渲再界面的蓝色小圆形,其实我们做这种c/s端程序,是应该把数据和渲染分开的。模型 视图模型 视图 三者 靠中间的视图模型解耦,模型直接与业务层联系起来,业务层也只应该操作模型,不操作视图模型和视图里的元素,不会和视图(前端UI界面)耦合, 这样做的好处,我认为是,可以一套业务逻辑,再不同的ui界面展示。比如把wpf换成winform,我们的业务可以几乎不变,只需要改变视图模型,以及换成winfrom的ui操作。就如同 现在的前后端分离,业务不和前端网页耦合,我认为大概就是也就是业务后端不会操作前端页面的任何元素标签。前端也只需要拿到需要渲染的数据就行。C#的Mvc这个也并没有做到完全的前后端分离,但是却至少大大减少了前端和后端的耦合了。


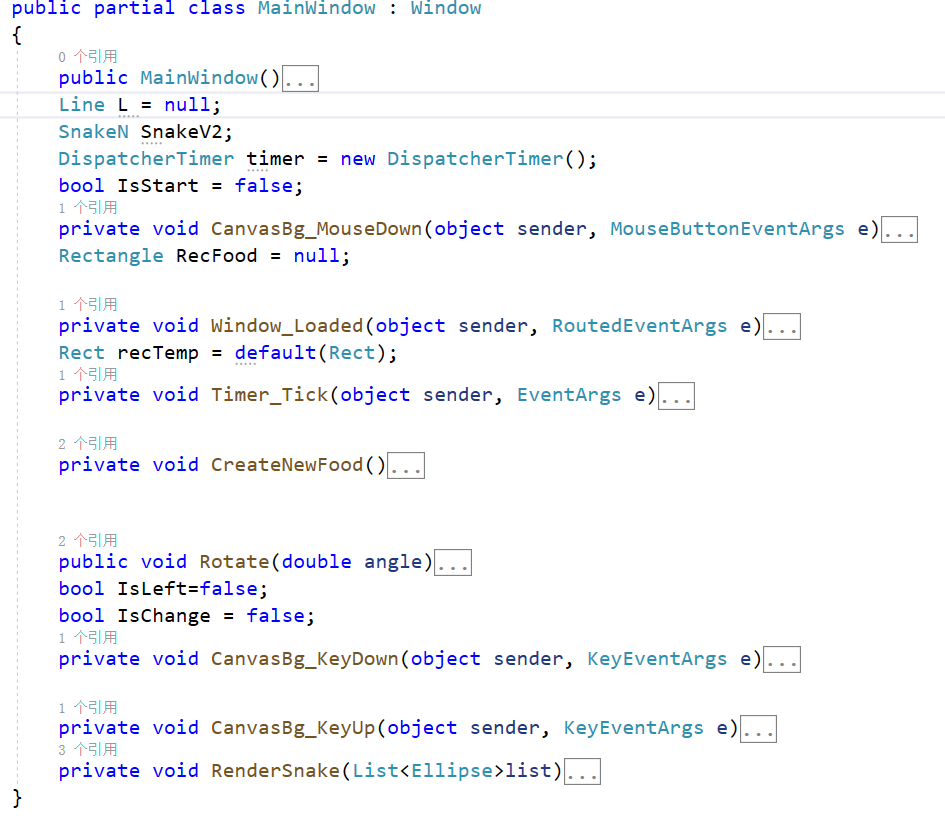
前端代码:

工程下载: