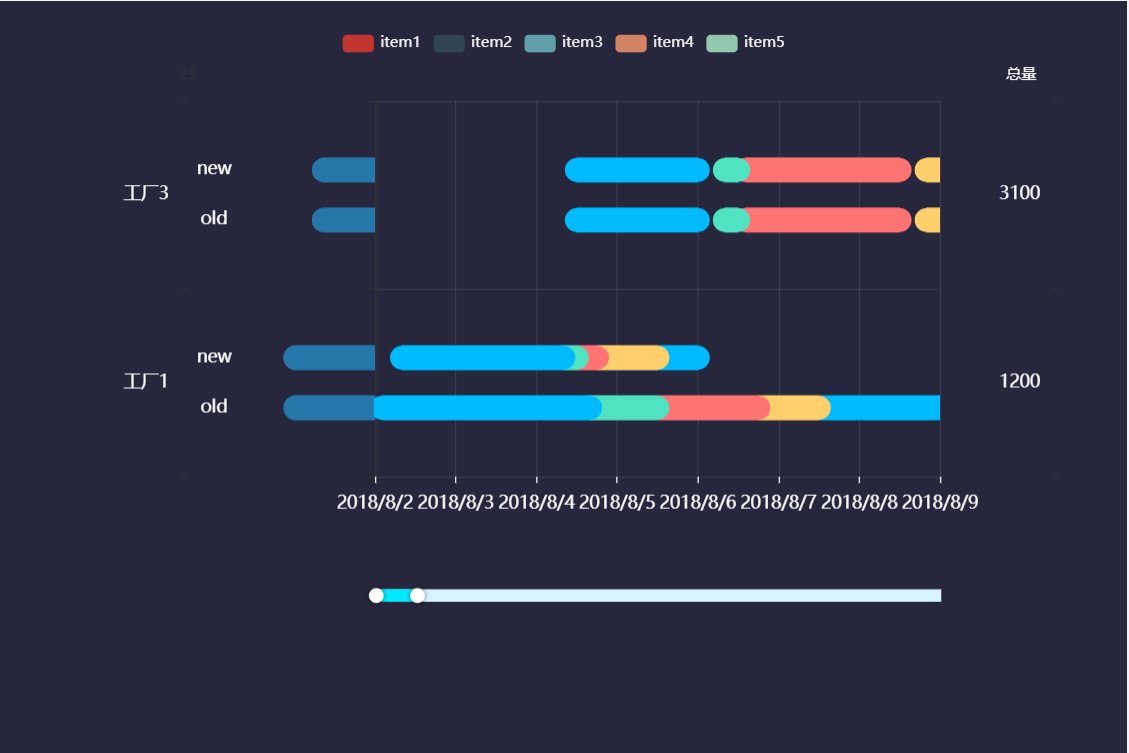
let data = [ { "list": [ { "colorNum":0, "endTime":"2018-08-04 08:00:00", 'type': 'new', "item":"item1", "quantity":1960, "startTime":"2018-08-02 8:00:00", }, { "colorNum":1, "endTime":"2018-08-04 12:00:00", "item":"item2", 'type': 'new', "quantity":492, "startTime":"2018-08-04 08:00:00", }, { "colorNum":2, "endTime":"2018-08-04 18:00:00", "item":"item3", 'type': 'new', "quantity":20837, "startTime":"2018-08-04 12:00:00", }, { "colorNum":3, "endTime":"2018-08-05 12:00:00", "item":"item4", 'type': 'new', "quantity":3620, "startTime":"2018-08-04 18:00:00", }, { "colorNum":0, "endTime":"2018-08-05 24:00:00", "item":"item5", 'type': 'new', "quantity":7200, "startTime":"2018-08-05 12:00:00", }, { "colorNum":0, "endTime":"2018-08-04 16:00:00", 'type': 'old', "item":"item1", "quantity":1960, "startTime":"2018-08-02 02:00:00", }, { "colorNum":1, "endTime":"2018-08-05 12:00:00", "item":"item2", 'type': 'old', "quantity":492, "startTime":"2018-08-04 16:00:00", }, { "colorNum":2, "endTime":"2018-08-06 18:00:00", "item":"item3", 'type': 'old', "quantity":20837, "startTime":"2018-08-05 12:00:00", }, { "colorNum":3, "endTime":"2018-08-07 12:00:00", "item":"item4", 'type': 'old', "quantity":3620, "startTime":"2018-08-06 18:00:00", }, { "colorNum":0, "endTime":"2018-08-09 24:00:00", "item":"item5", 'type': 'old', "quantity":7200, "startTime":"2018-08-07 12:00:00", }, ], "plant": "工厂1" }, // { // "list": [ // { // "startTime": "2018-08-03 12:00:00", // "endTime": "2018-08-04 12:00:00", // "quantity": 20, // 'colorNum':0, // 'item':'item1', // 'type': 'new', // }, // { // "startTime": "2018-08-03 12:00:00", // "endTime": "2018-08-04 12:00:00", // "quantity": 20, // 'colorNum':0, // 'item':'item1', // 'type': 'old', // } // ], // "plant": "工厂2" // }, { "list": [ { "startTime": "2018-08-04 12:00:00", "endTime": "2018-08-06 00:00:00", "quantity": 30, 'colorNum':0, 'item':'item1', 'type': 'new', }, { "startTime": "2018-08-06 08:00:00", "endTime": "2018-08-06 12:00:00", "quantity": 20, 'colorNum':1, 'item':'item2', 'type': 'new', }, { "startTime": "2018-08-06 14:00:00", "endTime": "2018-08-08 12:00:00", "quantity": 10, 'colorNum':2, 'item':'item3', 'type': 'new', }, { "startTime": "2018-08-08 20:00:00", "endTime": "2018-08-10 12:00:00", "quantity": 10, 'colorNum':3, 'item':'item4', 'type': 'new', }, { "startTime": "2018-08-04 12:00:00", "endTime": "2018-08-06 00:00:00", "quantity": 30, 'colorNum':0, 'item':'item1', 'type': 'old', }, { "startTime": "2018-08-06 08:00:00", "endTime": "2018-08-06 12:00:00", "quantity": 20, 'colorNum':1, 'item':'item2', 'type': 'old', }, { "startTime": "2018-08-06 14:00:00", "endTime": "2018-08-08 12:00:00", "quantity": 10, 'colorNum':2, 'item':'item3', 'type': 'old', }, { "startTime": "2018-08-08 20:00:00", "endTime": "2018-08-10 12:00:00", "quantity": 10, 'colorNum':3, 'item':'item4', 'type': 'old', } ], "plant": "工厂3" }, // { // "list": [ // { // "startTime": "2018-08-02 20:00:00", // "endTime": "2018-08-03 12:00:00", // "quantity": 20, // 'colorNum':1, // 'item':'item1', // }, // { // "startTime": "2018-08-03 20:00:00", // "endTime": "2018-08-04 12:00:00", // "quantity": 15, // 'colorNum':2, // 'item':'item2', // }, // { // "startTime": "2018-08-04 20:00:00", // "endTime": "2018-08-05 12:00:00", // "quantity": 15, // 'colorNum':3, // 'item':'item3', // }, // ], // "plant": "工厂4" // }, ] let start_="2018-08-02 00:00:00", end_="2018-11-05 24:00:00"; //自定义时间 let seriesData = []; let yAxisData_plant = []; //工厂名 let item1Data = []; let item2Data = []; let item3Data = []; let item4Data = []; let item5Data = []; data.forEach((item, index) => { yAxisData_plant.push(item.plant); let bgColor; item.list.forEach((listItem, listIndex) => { switch (listItem.colorNum) { case 0: bgColor = 'rgba(0,187,255,1)'; break; case 1: bgColor = 'rgba(80,227,194,1)'; break; case 2: bgColor = 'rgba(255,115,115,1)'; break; case 3: bgColor = 'rgba(255,207,107,1)'; break; default: bgColor = 'rgba(0,187,255,1)' } let startTime = new Date(listItem.startTime).getTime(); let endTime = new Date(listItem.endTime).getTime(); switch (listItem.item) { case 'item1': item1Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; case 'item2': item2Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; case 'item3': item3Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; case 'item4': item4Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; case 'item5': item5Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; default: // code } seriesData.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); }) }); console.log(item1Data,item2Data,item3Data) renderItem11 = function (params, api) { var categoryIndex = api.value(0); var type = api.value(4); console.log(type) var start = api.coord([api.value(1), categoryIndex]); var end = api.coord([api.value(2), categoryIndex]); var height = api.size([0, 1])[1] * 0.6; var rectShape = echarts.graphic.clipRectByRect({ x: start[0], y: start[1] - 10, end[0] - start[0], height: 20 }, { x: params.coordSys.x, y: params.coordSys.y, params.coordSys.width, height: params.coordSys.height }); console.log(rectShape) // return rectShape && { // type: 'rect', // shape: rectShape, // style: api.style() // }; return rectShape && { type: 'group', position :type === 'new' ? [0,-20] : [0 ,20], children: [ { id:'1', type: 'rect', shape: rectShape, style: api.style() }, { id:'2', type: 'circle', shape: {cx: start[0] , cy: start[1], r: 9.5}, style: api.style() }, { id:'3', type: 'circle', shape: {cx: end[0] , cy: start[1], r: 9.5}, style: api.style() } ] }; }, console.log(seriesData) option = { backgroundColor: '#26263C', tooltip: { show :true, type:'shadow', trigger:'axis', axisPointer: { shadowStyle: { color: "red" } }, formatter: function (params) { console.log(params) return params.marker + params.name + '55'; } }, grid: [{ top: 80, left: 300, bottom: 50, right:150, height:300, }, { top: 80, left: 200, 100, bottom: 70, height:300, }, { top: 80, left: 150, 5, bottom: 70, height: 300, }, { top: 80, right:50, 5, bottom: 70, height: 300, } ], dataZoom: [{ show: true, type: '', filterMode: 'none', realtime: false, height: 10, top: 470, startValue:new Date(start_).getTime(), endValue:new Date(start_).getTime() + 3600 * 24 * 1000 * 7, minValueSpan: 3600 * 24 * 1000 * 7, handleIcon: 'path://path://M100, 100m -75, 0a75,75 0 1,0 150,0a75,75 0 1,0 -150,0', handleSize: '120%', handleStyle: { color: "#fff", shadowColor: 'rgba(0, 0, 0, 0.5)', shadowBlur: 4 }, textStyle: { color: "transparent" }, borderColor: 'transparent', backgroundColor: '#D7F4FF', dataBackground: { lineStyle: { 0 }, areaStyle: { color: 'transparent' } }, fillerColor: '#00EBFF', labelFormatter: '' }, // { // type: "inside", // show: true, // zoomOnMouseWheel: false, // moveOnMouseWheel: true, // moveOnMouseMove: true, // preventDefaultMouseMove: true // } ], xAxis: [{ type: 'time', min: new Date(start_).getTime(), max: new Date(end_).getTime(), gridIndex: 0, scale: true, position: 'bottom', splitNumber: 7, axisLabel: { show: true, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, formatter:function (value, index) { console.log(value,index,'llll') var date = new Date(value); var texts = [date.getFullYear(),(date.getMonth() + 1), date.getDate()].join('/'); return texts; } }, axisLine: {show: false,}, splitLine: { show: true, lineStyle: {color: 'rgba(233,233,233,0.1)'} }, axisTick: { lineStyle: { color: '#fff' } }, }, { type: 'value', position: 'bottom', gridIndex: 1, inverse:false, scale:false, axisLine: { show: false, onZero: true, color: '#ffffff' }, offset: 0, splitNumber: 3, axisLabel: { show: false, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, splitLine: { show: false, // lineStyle: {color: 'red'} }, axisTick: { show: false } }, { type: 'value', position: 'bottom', gridIndex: 2, inverse:false, scale:false, axisLine: { show: false, onZero: true, color: '#ffffff' }, offset: 0, splitNumber: 3, axisLabel: { show: false, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, splitLine: { show: false, // lineStyle: {color: 'red'} }, axisTick: { show: false } }, { type: 'value', position: 'bottom', gridIndex: 3, inverse:false, scale:false, axisLine: { show: false, onZero: true, color: '#ffffff' }, offset: 0, splitNumber: 3, axisLabel: { show: false, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, splitLine: { show: false, // lineStyle: {color: 'red'} }, axisTick: { show: false } } ], yAxis: [{ gridIndex: 0, axisLine: { onZero: true, show: true, }, axisLabel: { show: false, textStyle: {color: '#ffffff'}, fontSize: 14 }, splitLine: { show: true, lineStyle: {color: 'rgba(233,233,233,0.1)'} }, // inverse: true, data: yAxisData_plant }, { splitLine: { show: false, lineStyle: {color: 'red'} }, // position: 'right', gridIndex: 1, axisLabel: { show: true, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 24, formatter: function (value) { return '{value|new} {value|old}'; }, rich: { value: { lineHeight: 40, align: 'center', fontSize: 14, }, } }, data: ['工厂1','工厂3'] }, { splitLine: { show: false, lineStyle: {color: 'red'} }, position: 'left', gridIndex: 2, name: '23', axisLabel: { show: true, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, axisLine: { show: false, }, data: ['工厂1','工厂3'] }, { splitLine: { show: false, lineStyle: {color: 'red'} }, axisLine: { show: false, }, name:"总量", nameTextStyle: { color: "rgba(255, 255, 255, 1)", align: "right", padding: [0, 18, 0, 0] }, position: 'left', gridIndex: 3, axisLabel: { show: true, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, data: ['1200','3100'] } ], // legend: { // data: ['蒸发量', '降水量'] // }, legend: { show: true, // left: 'auto', top: 20, textStyle: { color: "rgba(244, 244, 244, 1)" }, data: ['item0','item1','item2','item3','item4','item5'], }, series: [{ type: 'custom', name:'item1', xAxisIndex: 0, renderItem: renderItem11, zlevel:6, // animation:false, animationDuration:200, clip:true, encode: { x: [1, 2], y: 0 }, data: item1Data }, { type: 'custom', xAxisIndex: 0, name:'item2', renderItem: renderItem11, z:5, animationDuration:200, // animation:false, clip:true, encode: { x: [1, 2], y: 0 }, data: item2Data },{ type: 'custom', xAxisIndex: 0, name:'item3', renderItem: renderItem11, z:4, animationDuration:200, // animation:false, clip:true, encode: { x: [1, 2], y: 0 }, data: item3Data },{ type: 'custom', xAxisIndex: 0, name:'item4', renderItem: renderItem11, z:3, animationDuration:200, // animation:false, clip:true, encode: { x: [1, 2], y: 0 }, data: item4Data },{ type: 'custom', xAxisIndex: 0, name:'item5', renderItem: renderItem11, z:2, animationDuration:200, // animation:false, clip:true, encode: { x: [1, 2], y: 0 }, data: item5Data }, { type: 'bar', xAxisIndex: 1, yAxisIndex: 1, name:'new', // renderItem: renderItem11, z:1, animationDuration:200, // animation:false, // clip:true, // encode: { // x: [1, 2], // y: 0 // }, barWidth: 20, barGap: '100%', itemStyle: { color: "rgba(37, 119, 170, 1)", barBorderRadius: [10, 0, 0, 10] }, data: [-220,-152] }, { type: 'bar', xAxisIndex: 1, yAxisIndex: 1, name:'old', // renderItem: renderItem11, z:1, animationDuration:200, // animation:false, // clip:true, // encode: { // x: [1, 2], // y: 0 // }, itemStyle: { color: "rgba(37, 119, 170, 1)", barBorderRadius: [10, 0, 0, 10] }, barWidth: 20, data: [-220,-152] }, ] }

let data = [ { "list": [ { "colorNum":0, "endTime":"2018-08-04 08:00:00", 'type': 'new', "item":"item1", "quantity":1960, "startTime":"2018-08-02 8:00:00", }, { "colorNum":1, "endTime":"2018-08-04 12:00:00", "item":"item2", 'type': 'new', "quantity":492, "startTime":"2018-08-04 08:00:00", }, { "colorNum":2, "endTime":"2018-08-04 18:00:00", "item":"item3", 'type': 'new', "quantity":20837, "startTime":"2018-08-04 12:00:00", }, { "colorNum":3, "endTime":"2018-08-05 12:00:00", "item":"item4", 'type': 'new', "quantity":3620, "startTime":"2018-08-04 18:00:00", }, { "colorNum":0, "endTime":"2018-08-05 24:00:00", "item":"item5", 'type': 'new', "quantity":7200, "startTime":"2018-08-05 12:00:00", }, { "colorNum":0, "endTime":"2018-08-04 16:00:00", 'type': 'old', "item":"item1", "quantity":1960, "startTime":"2018-08-02 02:00:00", }, { "colorNum":1, "endTime":"2018-08-05 12:00:00", "item":"item2", 'type': 'old', "quantity":492, "startTime":"2018-08-04 16:00:00", }, { "colorNum":2, "endTime":"2018-08-06 18:00:00", "item":"item3", 'type': 'old', "quantity":20837, "startTime":"2018-08-05 12:00:00", }, { "colorNum":3, "endTime":"2018-08-07 12:00:00", "item":"item4", 'type': 'old', "quantity":3620, "startTime":"2018-08-06 18:00:00", }, { "colorNum":0, "endTime":"2018-08-09 24:00:00", "item":"item5", 'type': 'old', "quantity":7200, "startTime":"2018-08-07 12:00:00", }, ], "plant": "工厂1" }, // { // "list": [ // { // "startTime": "2018-08-03 12:00:00", // "endTime": "2018-08-04 12:00:00", // "quantity": 20, // 'colorNum':0, // 'item':'item1', // 'type': 'new', // }, // { // "startTime": "2018-08-03 12:00:00", // "endTime": "2018-08-04 12:00:00", // "quantity": 20, // 'colorNum':0, // 'item':'item1', // 'type': 'old', // } // ], // "plant": "工厂2" // }, { "list": [ { "startTime": "2018-08-04 12:00:00", "endTime": "2018-08-06 00:00:00", "quantity": 30, 'colorNum':0, 'item':'item1', 'type': 'new', }, { "startTime": "2018-08-06 08:00:00", "endTime": "2018-08-06 12:00:00", "quantity": 20, 'colorNum':1, 'item':'item2', 'type': 'new', }, { "startTime": "2018-08-06 14:00:00", "endTime": "2018-08-08 12:00:00", "quantity": 10, 'colorNum':2, 'item':'item3', 'type': 'new', }, { "startTime": "2018-08-08 20:00:00", "endTime": "2018-08-10 12:00:00", "quantity": 10, 'colorNum':3, 'item':'item4', 'type': 'new', }, { "startTime": "2018-08-04 12:00:00", "endTime": "2018-08-06 00:00:00", "quantity": 30, 'colorNum':0, 'item':'item1', 'type': 'old', }, { "startTime": "2018-08-06 08:00:00", "endTime": "2018-08-06 12:00:00", "quantity": 20, 'colorNum':1, 'item':'item2', 'type': 'old', }, { "startTime": "2018-08-06 14:00:00", "endTime": "2018-08-08 12:00:00", "quantity": 10, 'colorNum':2, 'item':'item3', 'type': 'old', }, { "startTime": "2018-08-08 20:00:00", "endTime": "2018-08-10 12:00:00", "quantity": 10, 'colorNum':3, 'item':'item4', 'type': 'old', } ], "plant": "工厂3" }, // { // "list": [ // { // "startTime": "2018-08-02 20:00:00", // "endTime": "2018-08-03 12:00:00", // "quantity": 20, // 'colorNum':1, // 'item':'item1', // }, // { // "startTime": "2018-08-03 20:00:00", // "endTime": "2018-08-04 12:00:00", // "quantity": 15, // 'colorNum':2, // 'item':'item2', // }, // { // "startTime": "2018-08-04 20:00:00", // "endTime": "2018-08-05 12:00:00", // "quantity": 15, // 'colorNum':3, // 'item':'item3', // }, // ], // "plant": "工厂4" // }, ]let start_="2018-08-02 00:00:00", end_="2018-11-05 24:00:00"; //自定义时间let seriesData = [];let yAxisData_plant = []; //工厂名let item1Data = [];let item2Data = [];let item3Data = [];let item4Data = [];let item5Data = [];
data.forEach((item, index) => { yAxisData_plant.push(item.plant); let bgColor; item.list.forEach((listItem, listIndex) => { switch (listItem.colorNum) { case 0: bgColor = 'rgba(0,187,255,1)'; break; case 1: bgColor = 'rgba(80,227,194,1)'; break; case 2: bgColor = 'rgba(255,115,115,1)'; break; case 3: bgColor = 'rgba(255,207,107,1)'; break; default: bgColor = 'rgba(0,187,255,1)' } let startTime = new Date(listItem.startTime).getTime(); let endTime = new Date(listItem.endTime).getTime(); switch (listItem.item) { case 'item1': item1Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; case 'item2': item2Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; case 'item3': item3Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; case 'item4': item4Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; case 'item5': item5Data.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); break; default: // code } seriesData.push({ name: listItem.item, value: [ index, startTime, endTime, listItem.quantity, listItem.type ], itemStyle: { normal: { color: bgColor } } }); })
});
console.log(item1Data,item2Data,item3Data)
renderItem11 = function (params, api) { var categoryIndex = api.value(0); var type = api.value(4); console.log(type) var start = api.coord([api.value(1), categoryIndex]); var end = api.coord([api.value(2), categoryIndex]); var height = api.size([0, 1])[1] * 0.6; var rectShape = echarts.graphic.clipRectByRect({ x: start[0], y: start[1] - 10, end[0] - start[0], height: 20 }, { x: params.coordSys.x, y: params.coordSys.y, params.coordSys.width, height: params.coordSys.height }); console.log(rectShape)
// return rectShape && { // type: 'rect', // shape: rectShape, // style: api.style() // }; return rectShape && { type: 'group', position :type === 'new' ? [0,-20] : [0 ,20], children: [ { id:'1', type: 'rect', shape: rectShape, style: api.style() }, { id:'2', type: 'circle', shape: {cx: start[0] , cy: start[1], r: 9.5}, style: api.style() }, { id:'3', type: 'circle', shape: {cx: end[0] , cy: start[1], r: 9.5}, style: api.style() } ] };
},
console.log(seriesData)option = { backgroundColor: '#26263C', tooltip: { show :true, type:'shadow', trigger:'axis', axisPointer: { shadowStyle: { color: "red" } }, formatter: function (params) { console.log(params) return params.marker + params.name + '55'; } }, grid: [{ top: 80, left: 300, bottom: 50, right:150, height:300, }, { top: 80, left: 200, 100, bottom: 70, height:300, }, { top: 80, left: 150, 5, bottom: 70, height: 300, }, { top: 80, right:50, 5, bottom: 70, height: 300, } ], dataZoom: [{ show: true, type: '', filterMode: 'none', realtime: false, height: 10, top: 470, startValue:new Date(start_).getTime(), endValue:new Date(start_).getTime() + 3600 * 24 * 1000 * 7, minValueSpan: 3600 * 24 * 1000 * 7, handleIcon: 'path://path://M100, 100m -75, 0a75,75 0 1,0 150,0a75,75 0 1,0 -150,0', handleSize: '120%', handleStyle: { color: "#fff", shadowColor: 'rgba(0, 0, 0, 0.5)', shadowBlur: 4 }, textStyle: { color: "transparent" }, borderColor: 'transparent', backgroundColor: '#D7F4FF', dataBackground: { lineStyle: { 0 }, areaStyle: { color: 'transparent' } }, fillerColor: '#00EBFF', labelFormatter: '' }, // { // type: "inside", // show: true, // zoomOnMouseWheel: false, // moveOnMouseWheel: true, // moveOnMouseMove: true, // preventDefaultMouseMove: true // } ], xAxis: [{ type: 'time', min: new Date(start_).getTime(), max: new Date(end_).getTime(), gridIndex: 0, scale: true, position: 'bottom', splitNumber: 7, axisLabel: { show: true, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, formatter:function (value, index) { console.log(value,index,'llll') var date = new Date(value); var texts = [date.getFullYear(),(date.getMonth() + 1), date.getDate()].join('/'); return texts; } }, axisLine: {show: false,}, splitLine: { show: true, lineStyle: {color: 'rgba(233,233,233,0.1)'} }, axisTick: { lineStyle: { color: '#fff' } }, }, { type: 'value', position: 'bottom', gridIndex: 1, inverse:false, scale:false, axisLine: { show: false, onZero: true, color: '#ffffff' }, offset: 0, splitNumber: 3, axisLabel: { show: false, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, splitLine: { show: false, // lineStyle: {color: 'red'} }, axisTick: { show: false } }, { type: 'value', position: 'bottom', gridIndex: 2, inverse:false, scale:false, axisLine: { show: false, onZero: true, color: '#ffffff' }, offset: 0, splitNumber: 3, axisLabel: { show: false, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, splitLine: { show: false, // lineStyle: {color: 'red'} }, axisTick: { show: false } }, { type: 'value', position: 'bottom', gridIndex: 3, inverse:false, scale:false, axisLine: { show: false, onZero: true, color: '#ffffff' }, offset: 0, splitNumber: 3, axisLabel: { show: false, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, splitLine: { show: false, // lineStyle: {color: 'red'} }, axisTick: { show: false } } ], yAxis: [{ gridIndex: 0, axisLine: { onZero: true, show: true, }, axisLabel: { show: false, textStyle: {color: '#ffffff'}, fontSize: 14 }, splitLine: { show: true, lineStyle: {color: 'rgba(233,233,233,0.1)'} }, // inverse: true, data: yAxisData_plant }, { splitLine: { show: false, lineStyle: {color: 'red'} }, // position: 'right', gridIndex: 1, axisLabel: { show: true, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 24, formatter: function (value) { return '{value|new}
{value|old}'; }, rich: { value: { lineHeight: 40, align: 'center', fontSize: 14, }, } }, data: ['工厂1','工厂3'] }, { splitLine: { show: false, lineStyle: {color: 'red'} }, position: 'left', gridIndex: 2, name: '23', axisLabel: { show: true, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, axisLine: { show: false, }, data: ['工厂1','工厂3'] }, { splitLine: { show: false, lineStyle: {color: 'red'} }, axisLine: { show: false, }, name:"总量", nameTextStyle: { color: "rgba(255, 255, 255, 1)", align: "right", padding: [0, 18, 0, 0] }, position: 'left', gridIndex: 3, axisLabel: { show: true, textStyle: {color: '#ffffff'}, interval: 0, margin: 15, fontSize: 14, }, data: ['1200','3100'] } ], // legend: { // data: ['蒸发量', '降水量'] // }, legend: { show: true, // left: 'auto', top: 20, textStyle: { color: "rgba(244, 244, 244, 1)" }, data: ['item0','item1','item2','item3','item4','item5'], }, series: [{ type: 'custom', name:'item1', xAxisIndex: 0, renderItem: renderItem11, zlevel:6, // animation:false, animationDuration:200, clip:true, encode: { x: [1, 2], y: 0 }, data: item1Data }, { type: 'custom', xAxisIndex: 0, name:'item2', renderItem: renderItem11, z:5, animationDuration:200, // animation:false, clip:true, encode: { x: [1, 2], y: 0 }, data: item2Data },{ type: 'custom', xAxisIndex: 0, name:'item3', renderItem: renderItem11, z:4, animationDuration:200, // animation:false, clip:true, encode: { x: [1, 2], y: 0 }, data: item3Data },{ type: 'custom', xAxisIndex: 0, name:'item4', renderItem: renderItem11, z:3, animationDuration:200, // animation:false, clip:true, encode: { x: [1, 2], y: 0 }, data: item4Data },{ type: 'custom', xAxisIndex: 0, name:'item5', renderItem: renderItem11, z:2, animationDuration:200, // animation:false, clip:true, encode: { x: [1, 2], y: 0 }, data: item5Data }, { type: 'bar', xAxisIndex: 1, yAxisIndex: 1, name:'new', // renderItem: renderItem11, z:1, animationDuration:200, // animation:false, // clip:true, // encode: { // x: [1, 2], // y: 0 // }, barWidth: 20, barGap: '100%', itemStyle: { color: "rgba(37, 119, 170, 1)", barBorderRadius: [10, 0, 0, 10] }, data: [-220,-152] }, { type: 'bar', xAxisIndex: 1, yAxisIndex: 1, name:'old', // renderItem: renderItem11, z:1, animationDuration:200, // animation:false, // clip:true, // encode: { // x: [1, 2], // y: 0 // }, itemStyle: { color: "rgba(37, 119, 170, 1)", barBorderRadius: [10, 0, 0, 10] }, barWidth: 20, data: [-220,-152] }, ] }