JavaScript封装:
var Book = function (id, name, price) { this.id = id, this.name = name, this.price = price } Book.prototype.display = function () { //展示书本 } var book = new Book(10, 'js', 30); book.display(); console.log(book.name);
问题:通过this和prototype添加的属性和方法有什么区别
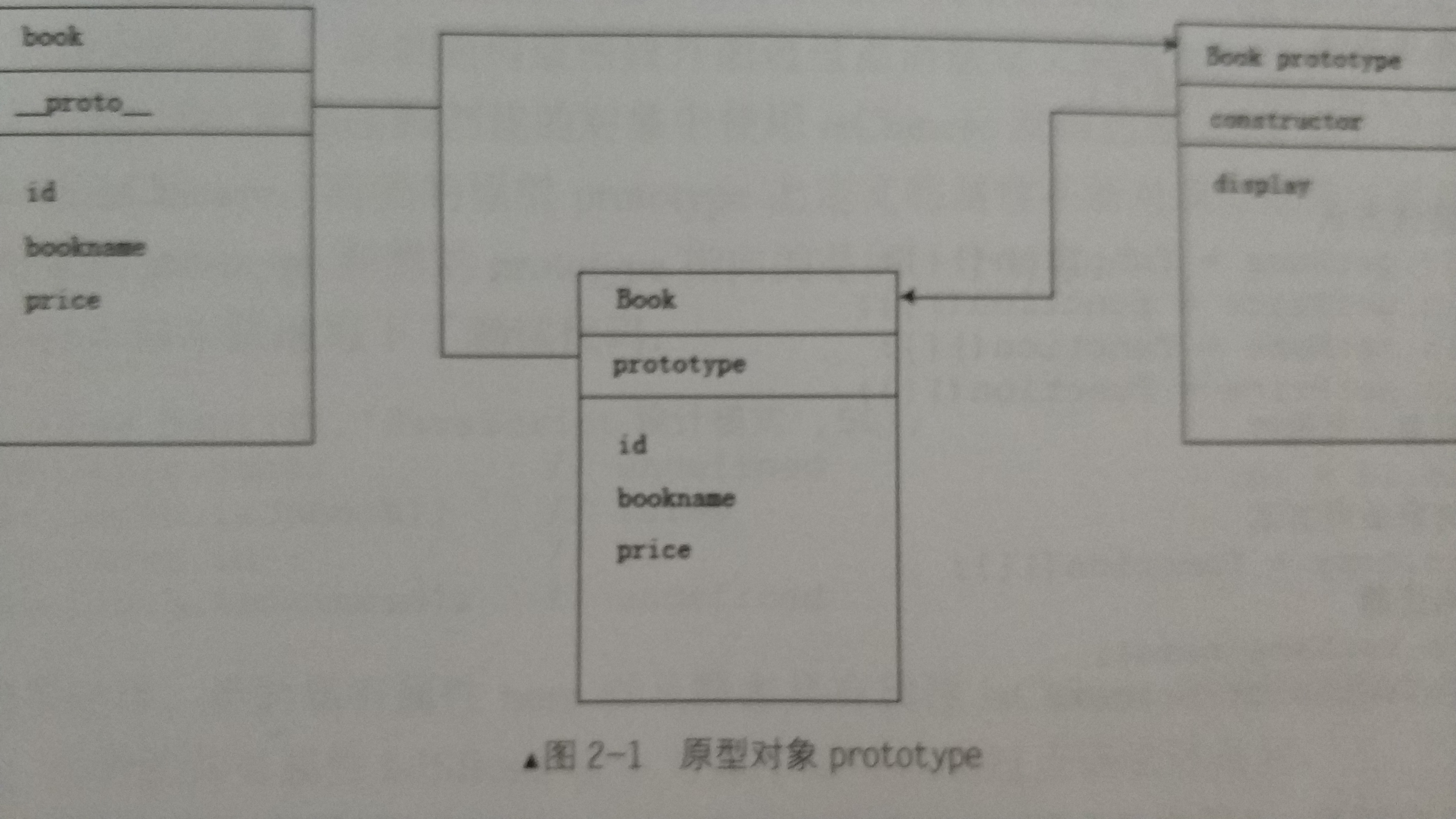
答:通过this添加的属性、方法是在当前对象上添加的,然而Js是有种基于原型prototype的语言,所以每创建一个对象时(在js中函数也是一种对象),都有一个原型prototype用于执行其继承的属性,方法。

javaScript是如何实现封装的呢?
由于javascript是函数级作用域,声明在函数内部的变量以及方法在外界是访问不到的,通过此特性即可创建类的私有变量以及私有方法。然而在函数内部通过this船舰的属性和方法,在类创建对象时,每个对象自身都拥有一份并且可以在外部访问到。因此通过this创建的属性和方法可看作是对象共有属性和对象公有方法,而通过this创建的方法,不但可以防卫这些对象的公有属性和方法,而且还能访问到类或对象自身的私有的属性和方法,由于这些方法权力比较大,所以我们又将它看作特权方法。在对象创建时通过使用这些特权我们可以初始化实例对象的一些属性,因此这些在创建对象时调用的特权方法还可以看作是类的构造器,如下所示:
var Book = function (id, name, price) { //私有属性 var num = 1; //私有方法 function checkId() { } //特权方法 this.setName = function (name) { } this.getName = function () { } //对象公有属性 this.id = id; this.name = name; this.price = price; //对象公有方法 this.copy = function () { } //4对象构造器 this.setName('name'); }
类的静态方法和属性
//类的静态属性 Book.isChinese=true; //类的静态方法 Book.resetTime=function(){}
类的原型属性和方法
//公有方法 Book.prototype.display = function () { //展示书本 } //公有属性 Book.prototype.checkId=true;
创建对象的安全模式:
目的是克服初学者忘记new关键字,导致如下示例,这是由于new关键字的作用是对当前对象的this不停的赋值,然而例子中没有使用new,所以就会直接执行这个函数,而这个函数是在全局作用域中执行的,所以在全局作用域中this指向的是当前对象自然就是全局变量(window),而我们这个book变量最终作用是要得到Book这个类的执行结果,由于函数没有return语句,这个Book函数自然不会告诉book变量的执行结果了,所以book为undefined
var Book = function (id, name, price) { this.id = id; this.name = name; this.price = price; } var book = Book('12', 'js', 30); console.log(book);//undefined console.log(window.name);//'js'
安全模式
var Book = function (id, name, price) { if (this instanceof Book) { this.id = id; this.name = name; this.price = price; } else { new Book(id, name, price); } } var book = Book('12', 'js', 30); console.log(book);//Book console.log(book.name);//'js' console.log(window.name);//undefined