| 简介 |
大家好,今天给大家介绍一下angular,相信做过前端的小伙伴们都知道angular的大名,angularJS自2012年发布起就受到了大家的广泛关注。他首次提出了双向绑定概念让所有人都耳目一新,2016年angular2正式被发布,那么angular2到底有什么值得期待的地方呢,接下来讲一下angular2吸引人的地方。
1.1.1 angularJS的困境以及angular2的新特性
首先呢我们讨论一下angularJS的一些不足之处:
1、饱受诟病的性能问题
通过检查进行数据更新,当数据不断增加时,检查的效率就不断降低。页面加载速度也会变慢。
2、落后于当前web发展理念(如组件式的开发)
3、对手机端的支持不是太友好
由于angularJS是09年诞生的,因此并没有考虑到手机端的适配,首先是性能问题,手机平台的硬件资远远比不上电脑平台。
Angular2的新特性:
1、移除了 controller +$scope的设计,改用组件式开发。(更容易理解和上手)
2、性能更好(渲染更快,变化检测效率更高)
3、优先为移动应用设计(Angular Mobile Toolkit )
4、更加贴合未来的标准(如es6/7、WebComponent)
》》》》》核心内容是组件!
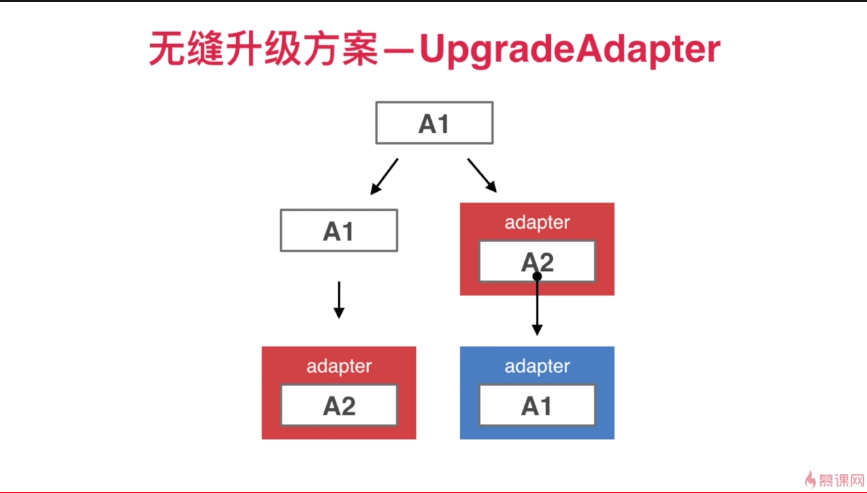
UpgradeAdapter适配器:由于angularJS并没有上下兼用angular2代码,所以推出了Adapter适配器,用于将angular2的新特性加载到angularJS的模板中。这样的一种实现方式既没有对原有的代码进行破坏性的影响,通话也能及时使用angular2的新特性。

| 两者之间的区别 |
1.从移动app开发上面分析:
Angular 1.x 专注于web开发,没有涉及到移动这方面的内容,还好后来杀出个程咬金IONIC移动app开发框架,让angularjs1.x很好的支持了移动开发
Angular 2目标:原生移动支持 – iOS 和 Android
Angular 2 会有两层,应用层和渲染层。例如一个组件可以用不同的 @View 修饰器修饰,根据运行环境可以在运行时生效。
与 React Native 一样,Angular 2 支持:
一次学习,到处书写。
这意味着创建原生应用时可以重用你在创建 web 应用时学习的知识。尽管总是有些区别。
2.从服务器端渲染提供支持分析:
支持服务器端的渲染对于搜索引擎的优化和用户感知体验来说是非常重要的;在一个比较大型的Angular 1 的应用中,即使使用了预先定义的缓存模块,我们可以清楚地看到当应用开始启动
时,页面的加载过程。
这时候看来 Angualr2 的这部分特征不是很清晰明朗,但是这种思路或许可以从以下几个方面得到体现:
启动开始, 同时所有的组件都被绑定
而渲染没有实现
一个页面在服务器被渲染后,然后发送到客户端
Angular 将会把它解析 ,接着会吧解析后的页面注入到 DOM 中,这样就避免了出现闪烁的效果
3.从依赖注入分析
在Angular 1 的世界里,依赖注入在构建多模块应用时是一项技术的飞跃, 但是在一些极端的案例中,如果不做出一些重要的变化是不能解决这些问题的。
Angular 1.x 包含对象全局池
Angular 1 其中一个 DI 案例中每个应用仅有一个对象全局池。这就意味着,如果说主路由 loadsbackendService 我们导向了路由 B,可以延迟加载其他服务指定到这个路由。
问题就是,我们说可以延迟加载一个 secondbackendService,使用完全不同的实现:这就会重写第一个!当前还没有办法同一名字有两个不同实现的两个服务,这就会阻止用一个安全的方式
从 Angular 1 实现延迟加载。
Angular 1 会静默重写模块,当他们有相同的名字,这是一个特性,允许在测试的时候模拟替换服务层的服务,但是如果恰巧在同一模块加载了两次就会发生问题。
Angular 1.x 的多重依赖注入机制
在 Angular 1 中, 我们可以使用在多重地方使用不同的方法进行注入:
在链接方法中通过位置注入
在直接定义中通过名字注入
在controller方法中通过名字,等等。
Angular 2 将会作出怎样的该进
而在 Angular 2 中有且仅有一种依赖注入机制: 在构造函数中通过类型注入。
constructor(keyUtils: KeyboardUtils) {
this.keyUtils = keyUtils;
}
});
事实上,如果只有一种机制,那么它将变得更加容易学习。同时这种依赖注入器是类似层级结构,在不同层次的组件树,有可能实现对相同类型的不同实现。
如果一个组件没有定义依赖,它会代理给上层注入器查找依赖,依次往上。这让 Angular 2 提供原生的懒加载成为可能
4.从主要目标分析
Angular 2 的主要目标是创建一个简单易用并且快速工作的 web 框架。让我们看看这是如何达到的:
目标:更易于推论
在当前版本的 Angular 中,我们有时不得已对应特定的使用场景推论框架内部构建,比如必须推论应用事件初始化和摘要循环:
在 Angular 1 中没有摘要循环结束事件 (查看原因),因为这种事件可能会促发更多的变化,以至于使摘要循环持续下去
我们必须推论何时调用 $scope.apply 或 $cope.digest,而这并不总是容易的
有时我们必须调用 $timeoutto让Angular 结束摘要循环,当 DOM 稳定时再做一些操作
话说:Angular1.x显然非常成功,那么,为什么要剧烈地转向Angular2?
1.性能的限制
AngularJS当初是提供给设计人员用来快速构建HTML表单的一个内部工具。随着时间的推移,各种特性 被加入进去以适应不同场景下的应用开发。然而由于最初的架构限制(比如绑定和模板
机制),性能的 提升已经非常困难了。
2.快速变化的WEB
在语言方面,ECMAScript6的标准已经完成,这意味着浏览器将很快支持例如模块、类、lambda表达式、 generator等新的特性,而这些特性将显著地改变JavaScript的开发体验。
在开发模式方面,Web组件也将很快实现。然而现有的框架,包括Angular1.x对WEB组件的支持都不够好。
3.移动化
想想5年前......现在的计算模式已经发生了显著地变化,到处都是手机和平板。Angular1.x没有针对移动 应用特别优化,并且缺少一些关键的特性,比如:缓存预编译的视图、触控支持等
。
4.简单易用
相信随着时间推移,简洁而生动的Angular一定会得到很好的发展。目前我只自学了Angular,体验到了它的优势,说实话,Angular1.x太复杂了,学习曲线太陡峭了但毕竟如今火爆异常的Bootstrap是基于它的...对于Angular2,个人感觉可以等等版本稳定了、文档完了善再研习。