问题
materialize与bootstrap框架样式冲突
问题描述
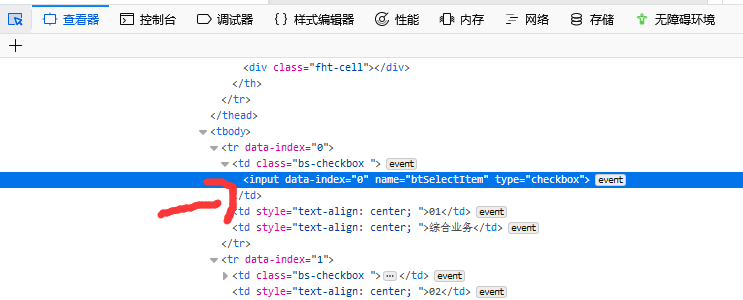
在abp模板项目中引入bootstrap-table,列设置为checkbox,checkbox无法显示。
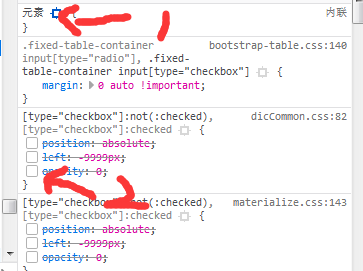
使用firefox浏览器调试发现,在abp模板项目的materialize.css文件中,abp模板项目重写了默认的checkbox,重写的样式如下:
/* Remove default checkbox */
[type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: absolute;
left: -9999px;
opacity: 0;
}
当去掉这个样式后,可以正确的显示bootstrap-table中的checkbox列。
问题解决具体操作
查找问题
使用firefox查看并调整样式,在开发者模式中点击查看器,在查看器中通过界面内的要素选择来找到目标项。

在查看器中找到要素后,就可以在右侧栏中通过点击1处使其处于激活状态,激活状态下我们可以通过点击2处的checkbox可以调整要素的样式,并且可以在浏览器视图中看到使用和不使用样式所产生的变化。


问题解决依据
不能确定abp的其他视图是否使用了这个样式改变checkbox,所以依据样式改变的优先级,我们可以通过Id选择器改变样式。通过链接,我们可以了解到,css优先级的计算规则是按照行间样式>非行间样式、非行间的css计算规则又可以分为Id选择器的优先级>calss选择器的优先级>元素选择器的优先级,具体选择器的优先级是怎么计算的呢?
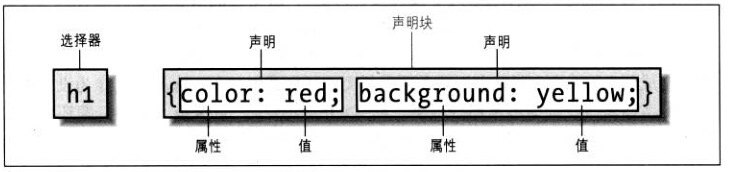
首先明确这张图的概念:

上面这句话有两个词需要稍作解释,“声明”和“特殊性”。如下图,css规则由选择器和声明块组成,写在选择器后面大括号里的就叫声明。
实际上,同一个元素可以使用多个规则来指定它的字体颜色,每个规则都有自己的选择器。显然最终只有一个规则起作用(不可能一个字既是红色又是绿色),那么该规则的特殊性最高,特殊性即css优先级。
我们可以通过特殊性值这样的表述来描述优先级,它可以表示为四个部分,0,0,0,0,这四部分分别代表行间样式、ID选择器、class选择器、元素选择器;
我们可以总结为这几点:
- ID选择器的特殊性值,加0,1,0,0。
- 类选择器、属性选择器或伪类,加0,0,1,0。
- 元素和伪元素,加0,0,0,1。
- 通配选择器*对特殊性没有贡献,即0,0,0,0。
- 最后比较特殊的一个标志!important(权重),它没有特殊性值,但它的优先级是最高的,为了方便记忆,可以认为它的特殊性值为1,0,0,0,0。
- 通配选择器定义的规则优先级高于元素继承过来的规则的优先级。
- 加入所有这些都相同时,后声明的优先级高于先声明的优先级。
特殊性值的计算是从左向右,特殊性值1,0,0,0大于所有以0为开头的值;
有意思的是,如果某个元素class(类选择器)的数量大于255个,不同的浏览器的表现不一致,包括但不限于以下浏览器认为class选择器的优先级会超过id选择器:
- Firefox 52.0.2 (64 位)
- IE 11
解决具体操作
通过上面的查看发现当选择器[type="checkbox"]:checked中的声明为如下时,不能显示checkbox:
[type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: absolute;
left: -9999px;
opacity: 0;
}
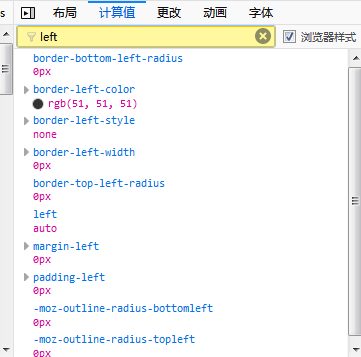
经过在firefox中调试发现,选择器属的声明为如下时,可以显示checkbox:
[type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: static;
left: auto;
opacity: 1;
}
所以根据问题解决依据内的内容我们可以通过Id选择器和class选择器,来改变[type="checkbox"]:checked的声明,在css文件中增加checkbox Id选择器。