定义
是将一个复杂的对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。
创建类模式
角色
- 建造者角色(Product):给出一个抽象接口,以规范产品对象的各个组成部分的建造。这个接口规定要实现复杂对象的哪些部分的创建,并不涉及具体的对象部件的创建;
- 抽象建造者角色(ConcreteBuilder):实现Builder接口,针对不同的商业逻辑,具体化复杂对象的各部分的创建。在创建过程完成后,提供产品的实例;
- 导演角色(Director): 调用具体建造者来创建复杂对象的各个部分,在指导中不涉及具体产品的信息,只负责保证对象各部分完整创建或按某种顺序创建;
- 产品角色(Product): 要创建的复杂对象;
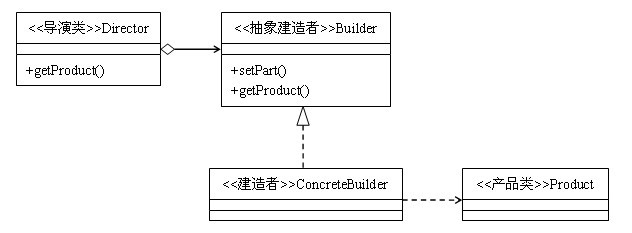
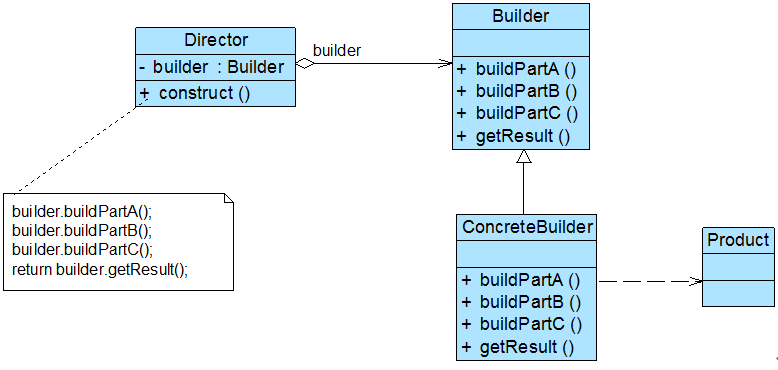
从网上找到的例图


适用场景
- 创建一些复杂的对象的时候,这些内部组成构件间的建造顺序是稳定的,但是对象的内部组成构件面临着复杂的变化;
- 要创建的复杂对象的算法,独立于该对象的组成部分,也独立于组成部分的装配方法时;
例子
比如建造房子这个产品,工头作为导演角色,只安排事情,而工人作为抽象建造者,其中工人又分为水电工,水泥工,钢筋工等等,每个角色都掌握相应的技能,是在做事情的,最后房子也是那些工人提供的;
实现代码
/**
* Created by George on 16/6/27.
*/
//产品
function Product()
{
this._partA = null;
this._partB = null;
this._partC = null;
};
Product.prototype.setPartA = function (part) {
this._partA = part;
};
Product.prototype.getPartA = function () {
return this._partA;
};
Product.prototype.setPartB = function (part) {
this._partB = part;
};
Product.prototype.getPartB = function () {
return this._partB;
};
Product.prototype.setPartC = function (part) {
this._partC = part;
};
Product.prototype.getPartC = function () {
return this._partC;
};
//抽象建造者
function Builder()
{
this.buildPartA = function () {
};
this.buildPartB = function () {
};
this.buildPartC = function () {
};
};
//具体建造者(这里没办法实现继承抽象建造者)
function ConcreteBuilder()
{
this.product = new Product();
this.buildPartA = function () {
this.product.setPartA("A");
};
this.buildPartB = function () {
this.product.setPartB("B");
};
this.buildPartC = function () {
this.product.setPartC("C");
};
this.getProduct = function () {
return this.product;
};
};
//导演角色
function Director()
{
this.concreteBuilder = new ConcreteBuilder();
this.Director = function (builder) {
this.concreteBuilder = builder;
};
this.setBuilder = function (builder) {
this.concreteBuilder = builder;
};
this.construct = function () {
this.concreteBuilder.buildPartA();
this.concreteBuilder.buildPartB();
this.concreteBuilder.buildPartC();
//要从建造者处获得
return this.concreteBuilder.getProduct();
};
};
var builder = new ConcreteBuilder();
var director = new Director(builder);
var product = director.construct(); //这样就获取到了建造好的产品
console.log(product.getPartA() + " " + product.getPartB() + " " + product.getPartC());
运行结果
- 其实,要注意的地方在于,导演不做具体事情,只是安排内容,而具体建造者才是做事情的,最后取产品也是从具体建造者那里取;
优缺点
- 使用建造者可以使客户端不必知道产品内部组成的细节。
- 具体的建造者之间是相互独立的,对系统的扩展有利;
- 由于具体的创建者是独立的,因此可以对创建过程逐步细化,而不对其他的模块产生任何的影响;
注意的是
