---恢复内容开始---
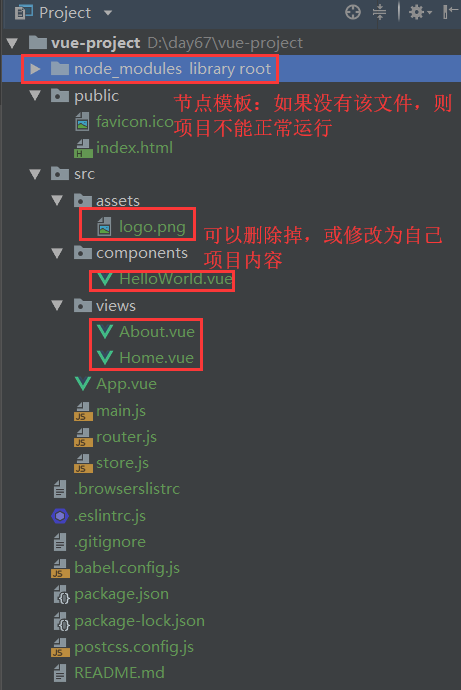
项目初始化
创建一个纯净的vue环境项目,手动书写全局的样式配置,全局的main,js配置
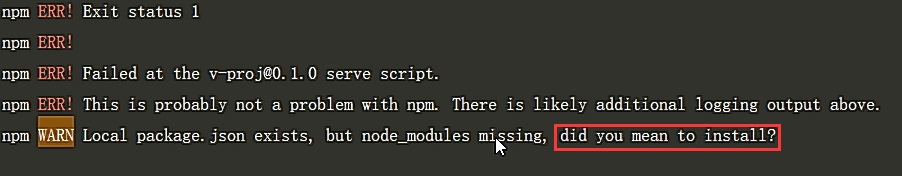
(1)如果vue项目在重构或者出错的时候,手动安装node_modules.

如果缺失node_modules节点模块,启动项目会如下报错:

再次安装刷新即可,系统会自动加载node-modules文件内容

新项目模板的创建,接下来就是修改main.js路由等配置

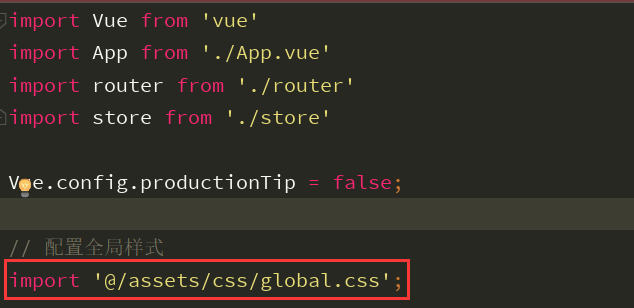
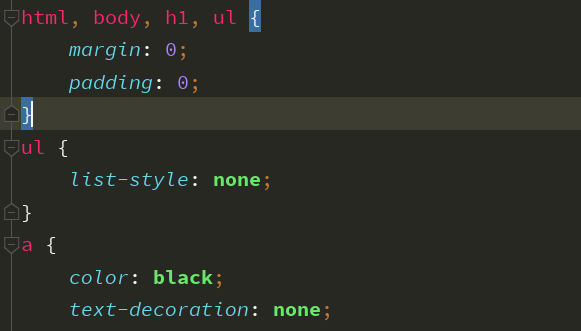
设置全局的css样式,新建一个global.css,存放在assets文件夹下面。

把vue项目框架自带的home.vue修改,多余的全部删掉。
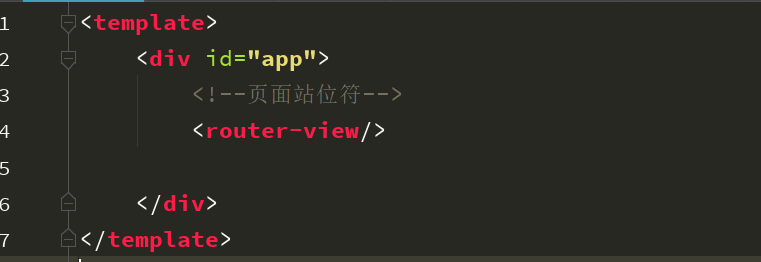
APP.vue修改为:

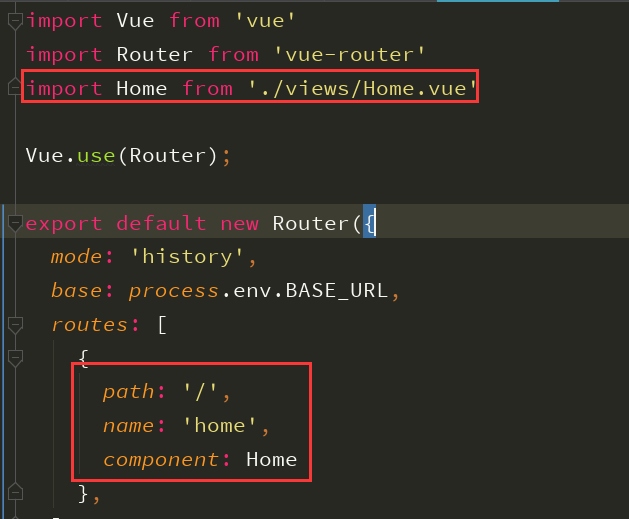
router.js路由的配置

修改完以上几处,大致的一个完整纯净的项目就已经搭好了,接下来就可以添加自己所要完成的项目内容。
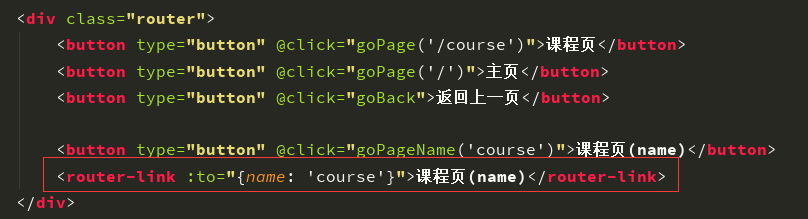
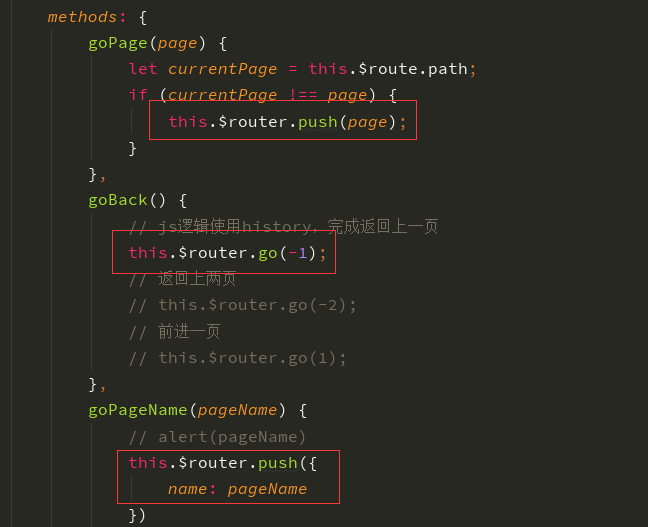
路由跳转
常见的几种方法:
this.$router.push('/course'); this.$router.push({name: course}); this.$router.go(-1); this.$router.go(1); <router-link to="/course">课程页</router-link> <router-link :to="{name: 'course'}">课程页</router-link>
绑定路由或地址

绑定指定的name路径的路由:

路由的传参方式
第一种:router.js
routes: [
// ...
{
path: '/course/:id/detail',
name: 'course-detail',
component: CourseDetail
},
]
<template> <!-- 标签跳转 --> <router-link :to="`/course/${course.id}/detail`">{{ course.name }}</router-link> </template> <script> // ... goDetail() { // 逻辑跳转 this.$router.push(`/course/${this.course.id}/detail`); } </script>
created() {
let id = this.$route.params.id;
}
第二种
router.js
routes: [
// ...
{
path: '/course/detail',
name: 'course-detail',
component: CourseDetail
},
]
跳转.vue
<template> <!-- 标签跳转 --> <router-link :to="{ name: 'course-detail', query: {id: course.id} }">{{ course.name }}</router-link> </template> <script> // ... goDetail() { // 逻辑跳转 this.$router.push({ name: 'course-detail', query: { id: this.course.id } }); } </script>
接收.vue
created() {
let id = this.$route.query.id;
}
可以完成跨组件传参的四种方式
// 1) localStorage:永久存储数据
// 2) sessionStorage:临时存储数据(刷新页面数据不重置,关闭再重新开启标签页数据重置)
// 3) cookie:临时或永久存储数据(由过期时间决定)
// 4) vuex的仓库(store.js):临时存储数据(刷新页面数据重置)
vue仓库插件
store.js配置文件
export default new Vuex.Store({ state: { title: '默认值' }, mutations: { // mutations 为 state 中的属性提供setter方法 // setter方法名随意,但是参数列表固定两个:state, newValue setTitle(state, newValue) { state.title = newValue; } }, actions: {} })
在任意组件中给仓库变量赋值
this.$store.state.title = 'newTitle' this.$store.commit('setTitle', 'newTitle')
在任意组件中取仓库变量的值
console.log(this.$store.state.title)
vue-cookie插件
安装插件
>>: cnpm install vue-cookies
main.js配置
// 第一种 import cookies from 'vue-cookies' // 导入插件 Vue.use(cookies); // 加载插件 new Vue({ // ... cookies, // 配置使用插件原型 $cookies }).$mount('#app'); // 第二种 import cookies from 'vue-cookies' // 导入插件 Vue.prototype.$cookies = cookies; // 直接配置插件原型 $cookies
使用
// 增(改): key,value,exp(过期时间) // 1 = '1s' | '1m' | '1h' | '1d' this.$cookies.set('token', token, '1y'); // 查:key this.token = this.$cookies.get('token'); // 删:key this.$cookies.remove('token');
注:cookies一般是用来存储token的
// 1) 什么是token:安全认证的字符串 // 2) 谁产生的:后台产生认证的字符携带过来的 // 3) 谁来存储:后台存储(session表、文件、内存缓存),前台存储(cookie) // 4) 如何使用:服务器先生成反馈给前台(登陆认证过程),前台提交给后台完成认证(需要登录后的请求) // 5) 前后台分离项目:后台生成token,返回给前台 => 前台自己存储,发送携带token请求 => 后台完成token校验 => 后台得到登陆用户
axios插件
前后台数据的传输,交互插件。
安装
>: cnpm install axios
main.js配置
import axios from 'axios' // 导入插件 Vue.prototype.$axios = axios; // 直接配置插件原型 $axios
如何使用
this.axios({ url: '请求接口', method: 'get|post请求', data: {post等提交的数据}, params: {get提交的数据} }).then(请求成功的回调函数).catch(请求失败的回调函数)
案列
// get请求 this.$axios({ url: 'http://127.0.0.1:8000/test/ajax/', method: 'get', params: { username: this.username } }).then(function (response) { console.log(response) }).catch(function (error) { console.log(error) }); // post请求 this.$axios({ url: 'http://127.0.0.1:8000/test/ajax/', method: 'post', data: { username: this.username } }).then(function (response) { console.log(response) }).catch(function (error) { console.log(error) });
跨域问题(同源策略)
// 后台接收到前台的请求,可以接收前台数据与请求信息,发现请求的信息不是自身服务器发来的请求,
拒绝响应数据,这种情况称之为 - 跨域问题(同源策略 CORS)。简单的说就是地址一样。端口不一样 // 导致跨域情况有三种 // 1) 端口不一致 // 2) IP不一致 // 3) 协议不一致 // Django如何解决 - django-cors-headers模块 // 1) 安装:pip3 install django-cors-headers // 2) 注册:
在setting.py中注册即可:
INSTALLED_APPS = [ ... 'corsheaders' ] // 3) 设置中间件: MIDDLEWARE = [ ... 'corsheaders.middleware.CorsMiddleware' ] // 4) 设置跨域: CORS_ORIGIN_ALLOW_ALL = True
element-ui插件(饿了么)
简单的理解就是完全为vue框架提供的,兼容性比较强的,类似前端的Bootstrap提供的模板组件,样式等。
安装
>: cnpm i element-ui -S
main.js配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
使用:
依照官网 https://element.eleme.cn/#/zh-CN/component/installation api
---恢复内容结束---