Arcade表达式是轻量级的脚本语言,我们可以通过全局变量$feature获取要素属性。比如说,要为城市添加标签,利用CITY_NAME列,我们可以编写语句:$feature.CITY_NAME。Arcade语句可以利用表达式来执行数学运算,逻辑运算。
首先来看下,这次需要展现的要素图层是:

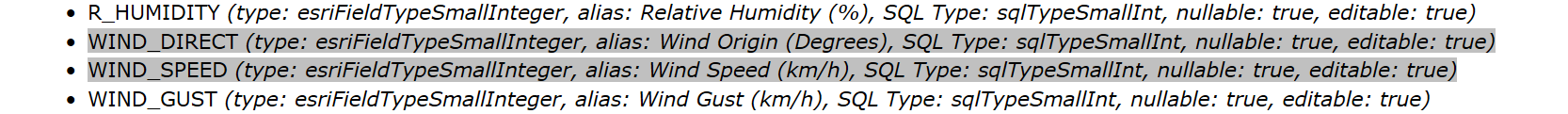
我们用到的属性表的两列信息:风向和风速

最终展示效果是:

包含两个部分:用不同的样式展示要素点,添加标记。
1、创建地图底图并且显示:
"esri/Map","esri/views/SceneView"
var map = new Map({
basemap:"topo"
});
var view = new SceneView({
map:map,
container:"viewDiv",
camera:{ //在三维图层中需要设置视角
position:{
x:-10930027,
y:5458284,
z:126663,
spatialReference:{wkid:102100}
},
heading:63,
tilt:63
},
constraints:{ //constraints要和camera一起设置
altitude:{min:100000}
}
});
2、获取要素图层,并且显示
"esri/layers/FeatureLayer"
var layer = new FeatureLayer({
url:"https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/weather_stations_010417/FeatureServer/0",
elevationInfo:{ //标记贴在地上显示
mode:"relative-to-ground",
offset:1000
},
renderer:{
type:"simple",
symbol:{
type:"point-3d",
symbolLayers:[{ //用于3D显示的设置
type:"object",
material:{color:"red"}, //标记的颜色
resource:{primitive:"tetrahedron"}, //标记的样式
10000,
depth:20000,
height:1000
}]
}
},
visualVariables:[{
type:"rotation",
valueExpression:"$feature.WIND_DIRECT-180",
axis:"heading"
}],
opacity:1,
labelingInfo:[ ]
});
map.add(layer);
3、添加标签
var windArcade = document.getElementById("wind-direction").text;
var windclasses = [{min:0,max:67.5,color:"#4c82c4"},{min:...}];
var labelClass = windclasses.map(function(windclass){
return {
symbol:{
type:"label-3d",
symbolLayers:[{ //3d显示效果
type:"text",
material:{color:"white"},
halo:{color:windClass.color,size:1},
size:12
}]
},
labelPlacement:"above-center",
labelExpressionInfo:{
expression:windArcade
}
}
})
<script type="text/plain" id="wind-direction">
var DEG = $feature.WIND_DIRECT;
var SPEED = $feature.WIND_SPEED;
var DIR = When( SPEED == 0, "",
(DEG < 22.5 && DEG >= 0) || DEG > 337.5, "N",
DEG >= 22.5 && DEG < 67.5, "NE",
DEG >= 67.5 && DEG < 112.5, "E",
DEG >= 112.5 && DEG < 157.5, "SE",
DEG >= 157.5 && DEG < 202.5, "S",
DEG >= 202.5 && DEG < 247.5, "SW",
DEG >= 247.5 && DEG < 292.5, "W",
DEG >= 292.5 && DEG < 337.5, "NW", "" );
return SPEED + " mph " + DIR;
</script>