template
<el-date-picker v-model="form.time" type="daterange" unlink-panels align="right" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :picker-options="pickerOptions" value-format="yyyy-MM-dd" style="margin-top: 50px; 80%"> </el-date-picker>
data
pickerOptions: {
disabledDate (time) {
// 禁用以后的时间
return time.getTime() > Date.now() - 8.64e6
},
shortcuts: [{
text: '最近一周',
onClick (picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1)
picker.$emit('pick', [start, end])
}
}, {
text: '最近一个月',
onClick (picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 31)
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1)
picker.$emit('pick', [start, end])
}
}, {
text: '最近三个月',
onClick (picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 91)
end.setTime(end.getTime() - 3600 * 1000 * 24 * 1)
picker.$emit('pick', [start, end])
}
}]
}
快捷输入日期按需求均提前一天
2020-11-3
一个需求难以完成,先记录
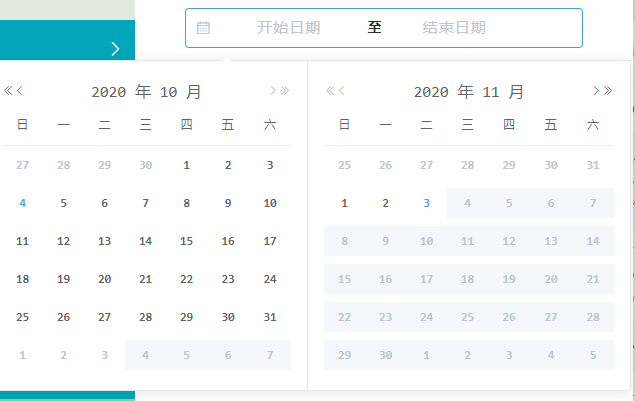
el-data-picker 打开时面板是本月和上月而不是本月 和下月
现在

目标

待解决