1.JSF Lifecycle
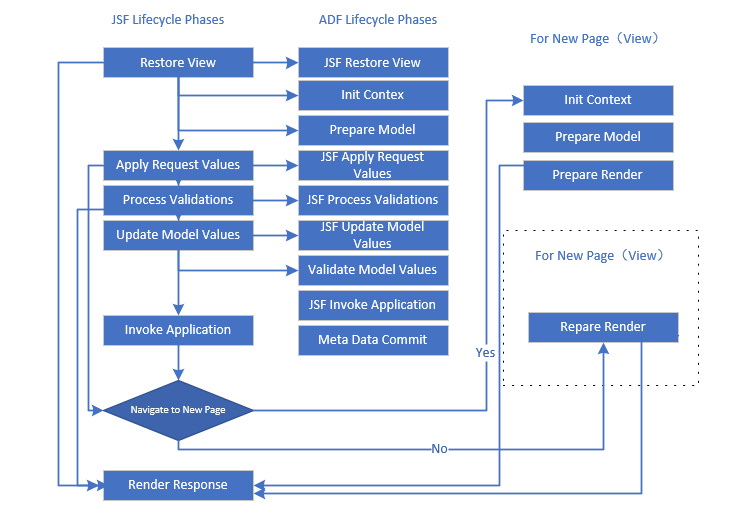
当一个JSF页面被提交和一个新的页面被请求的时候,JSF的请求生命周期会被调用。生命周期会处理页面所提交的值,验证当前页的组件,导航到结果页及显示结果页的组件,除此之外,同时还保存及恢复了状态。JSF生命周期使用UI组件树去管理faces组件的显示。这树就是运行时一个JSF页面的表现:每个UI组件都会相对应到组件树中的一个UI组件实例。在JSF应用中,页面请求生命周期被FacesServlet管理着。FacesServlet对象创建一个叫FacesContext的对象,FacesContext包括了请求过程中的必须信息并且会调用一个对象执行生命周期。下图为JSF中的一个页面请求的生命周期,如图中,事件都会在每一个阶段的前后进行处理。

Restore View:创建组件树阶段:如果这不是初始化渲染,也就是说如果页面被提交回去给服务器的话,组件树会以恰当的状态恢复。另一种情况,如果是初始化渲染,组件树会被创建,与此同时,生命周期会跳转到Render Response phase.
Apply Request Values:每一个组件树上的组件都会通过它的decode方法从请求参数中提取新的值并且在本地存储这些值。大部分相关事件这时候都会排成队列等候处理。如果一个组件的immediate属性被设置为true,这时候针对这个组件的验证,转换以及相关事件会在这个阶段进行处理。
Process Validations:本地的值会被从输入类型转换到强调的数据类型。如果转换失败的话,这个阶段仍然会继续到完成(所有余下的转换器,验证器,以及必要的检查都会运行),但是这步完成之后,生命周期会跳转到Render Response phase。如果没有失败的话,组件的必须属性会被检验。如果值为true,并且相关区域包含了值,则相关的验证器这时候会跑起来。如果必须值为true,并且相关区域没有值的话,这步也完成了(所有余下的转换器会被执行),但是生命周期会跳转到Render Response phase:如果必须值为false,尽管没有任何值,这步会直接完成,这种情况下没有任何验证器会被执行。在这一步的最后阶段,本地数据值的转换版本会被设置,任何验证以及转换信息会以队列形式存储在FacesContext对象中,而且任何值的改变事件都会被交付。总而言之,对于一个可编辑的输入框来说,Process Validations的流程如下:
- 如果转换失败,必须验证以及验证器就不会执行。
- 如果转换失败而且必须验证检查失败,验证器也不会执行。
- 如果转换和必须验证都成功了,所有的验证器都会执行。即使多个验证器中的其中一个执行失败,但是余下的验证器也会全部执行完。这是因为当用户察觉了错误以后,你应该尽可能的反馈错误信息给用户,让他们知道他所输入的数据错在何处。
Update Model Values:组件的验证本地值会被转移到model中,并且本地的备份会被丢弃。
Invoke Application:应用级逻辑被执行,例如事件处理。
Render Response:组件树上的组件被渲染了。状态信息会为子顺序的请求以及Restore View阶段存储起来。