一、属性
- Font-weight: 700 ; 值从100-900,文字粗细,不推荐使用font-weight:bold;
- Font-style: normal | italic; normal 默认值 italic 斜体
二、文本属性连写
font: font-style font-weight font-size/line-height font-family;
- 注意:font:后边写属性的值。一定按照书写顺序。 文本属性连写文字大小和字体为必写项。
Font:italic 700 16px/40px 微软雅黑;
<style type="text/css">
.div1{
font-size: 14px;
font-weight: 700;
font-family: cursive;
font-style: oblique;
line-height: 20px;
}
.div2{
font: italic 700 16px/40px 微软雅黑;
}
</style>
</head>
<body>
<div class="div1">文字大小</div>
<div class="div2"> 文本属性连写文字大小和字体为必写项。</div>
</body>
三、文字的表达方式
.div1{
font-family: 微软雅黑;
font-size: 60px;
}
.div2{
font-family: microsoft yahei;
font-size: 60px;
}
.div3{
font-family: /u5FAE/u8F6F/u96C5/u9ED1;
font-size: 60px;
}

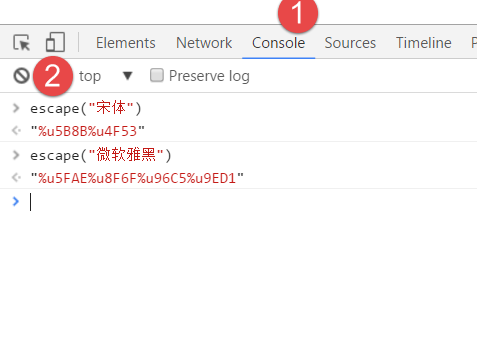
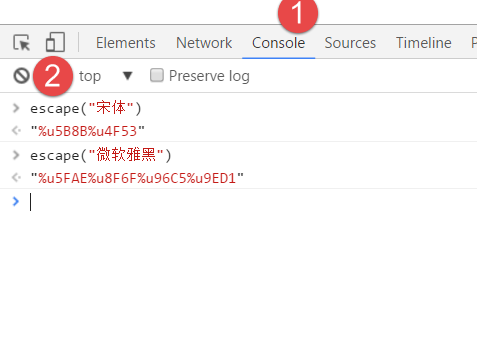
- 小技巧:console输入escape(“宋体”) 注意英文的括号和双引号,可以输出unicode编码