1.首先跟平常一样创建一个vue的项目
2.开始配置vux
第一步 安装vux
npm install vux --save
第二步 安装vux-loader
npm install vux-loader --save-dev
第三歩 安装less,如果之前有安装,这一步就省略掉。 可以在package.json 中查看
npm install less less-loader --save-dev
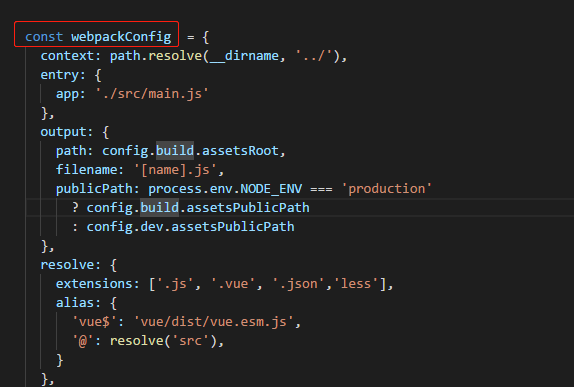
第四歩 找到在build文件夹下webpack.base.conf.js 文件
const vuxLoader = require('vux-loader') //加上这段代码
如下图:改掉红框的部分


最后:
找到这句 extensions: ['.js', '.vue', '.json'], //加上‘less’. 格式:extensions: ['.js', '.vue', '.json','less'],
然后就可以了。
如果有帮到你,可以给个赞吗?谢谢