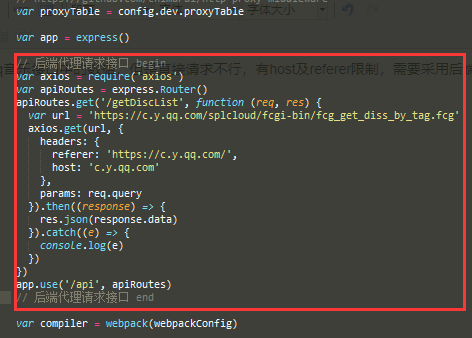
在vue项目中,列表数据需要用到qq音乐接口中的数据,但是直接请求不行,有host及referer限制,需要采用后端代理的方式。借助axios及node的express,在dev-server.js中实现后,重启项目,结果接口404了。代码如下:

仔细检查后,代码没问题;于是在apiRouts中console.log()打印信息,运行没有打印信息,意味着根本没有运行这部分代码。于是想到会不会是webpack版本更新,配置发生了改变导致的。所以仔细看了配置后,发现webpack.dev.conf.js确实不同,新版本把devsever直接配置进去了。
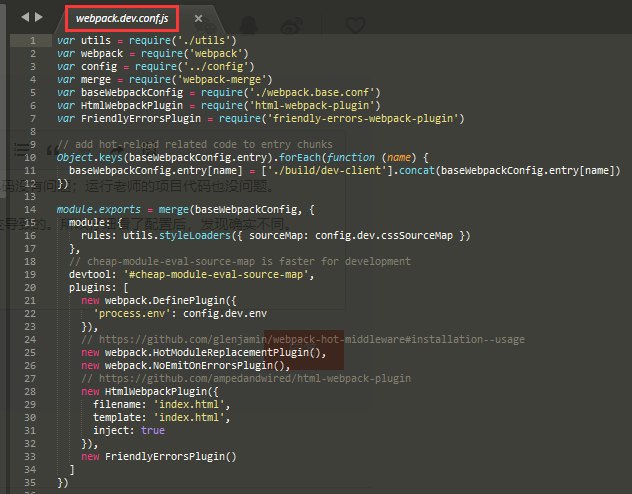
旧版本的webpack.dev.conf.js

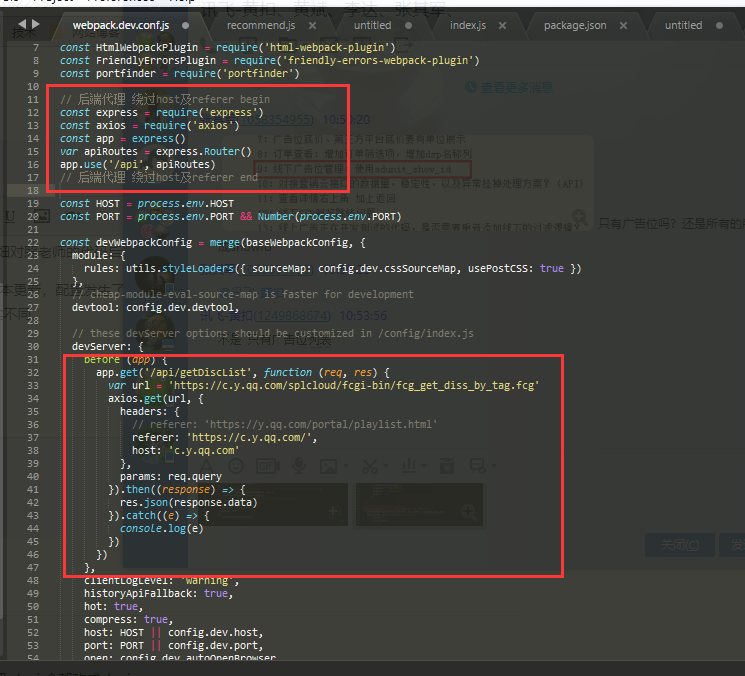
新版本的webpack.dev.conf.js

找到原因后,我就百度寻找新版本如何配置了,然后找到了以下这篇文章,按照上面的方法,实测有效,能获取到数据了。
分享给大家:VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
其他地方不变,只需要把dev-server.js中的代码去了,加入到webpack.dev.conf.js中即可。以下是我的配置,实测有效。

解决了一个问题,还是挺有收获的。
============================================================================================
上面的解决方案仅使用于webpack 2+。跨域代理处理,用官方的代理,最终解决方案如下:
第一步:若按照上面的方案,需要把webpack.dev.conf.js中的后端代理的相关代码给删了
第二步:在config/index.js中加入代理相关的配置

第三步:请求地址改为实际的地址

补充:配置后需要重启项目。
若后续遇到跨域的问题,都可按照这种方案解决。