前言:
近期工作中,突然被要求改别人的代码,其中有一项就是兼容IE低版本浏览器,所以优雅降级吧。
我相信兼容低版本IE是许多前端开发的噩梦,尤其是改别人写的代码,更是痛不欲生。
本文将介绍一些本人兼容时的一些心得体会,以及踩到的一些坑。
汇总:
1.IE浏览器不兼容webp格式:
项目中有些图片是用webp格式存储的,IE浏览器完全不兼容。
我们要用各种图像处理软件改成jpg或者png格式的。
2.IE浏览器对Flex不友好:
如下图,IE10以下版本对flex不兼容。因项目中大量用了flex布局,导致一切换到IE9,界面布局立马乱套。

我是利用html的hack,引入了一个新的css文件,挨个给float吧。(注意清除浮动操作,别让特定的元素丢失高度)
<!--[if lte IE 11]> <link rel="stylesheet" href="{$WEB_URL}/Public/common/css/ie/ieUtil.css"> <![endif]-->
3.IE9及以下对swiper插件兼容性问题:
在项目中,轮播图的板块还是比较多的,IE9以下,需要将swiper插件降级到2.x及以下。
所以代码就有了这样的块:
<!--[if !IE 9]><!--> <link rel="stylesheet" href="{$WEB_URL}/Public/common/static/swiper/css/swiper.min.css"> <script src="{$WEB_URL}/Public/common/static/swiper/js/swiper.min.js"></script> <!--<![endif]--> <!--[if IE 9]> <link rel="{$WEB_URL}/Public/common/static/swiper/css/idangerous.swiper2.7.6.css"> <script src="{$WEB_URL}/Public/common/static/swiper/js/idangerous.swiper2.7.6.js"></script> <![endif]-->
说明:swiper.min.css/js,是高版本swiper;而idanger.swiper2.7.6.css/js,是swiper2的文件。
注意:这并没有写错,虽然不是标准的hack格式,但只有这么写才能不让内部的代码被浏览器放到页面上。
js中需要初始化轮播图并配置,这里放一段IE版本适配的代码:
if((/msie [6|7|8|9]/i.test(navigator.userAgent))){ //如果是IE6、7、8、9则执行下边的 var liveSwiper = new Swiper('.section_center .swiper-container', { loop: true, //设置为true,则开启loop(环路)模式,默认为false speed: 3000, //滑动速度 autoplay: 3000, //自动切换的时间间隔(单位ms),不设定该参数slide不会自动切换。 autoplayDisableOnInteraction: false, //用户操作swiper之后,是否禁止autoplay,默认为true:停止。 watchActiveIndex:true, pagination : '.swiper-pagination', paginationClickable :true, onSlideChangeEnd: function(){ var text = $(".section_center .swiper-slide").eq(this.liveSwiper.activeIndex).children().eq(0).children().eq(1).html(); $(".bannertitle").text(text); }, }) }else{ var liveSwiper = new Swiper('.section_center .swiper-container', { slidesPerView: 1, spaceBetween: 10, loop: true, autoplay: true,//可选选项,自动滑动 pagination: '.swiper-pagination', paginationClickable: true, pagination: { el: '.swiper-pagination', clickable: true, }, navigation: { nextEl: '.section_center .swiper-button-next', prevEl: '.section_center .swiper-button-prev', }, on: { slideChangeTransitionEnd: function(){ var text = $(".section_center .swiper-slide").eq(this.realIndex + 1).find("p").text(); $(".bannertitle").text(text); }, }, }) }
版本不同,在写法上也有一定的区别,具体可以参照2.x官网 https://2.swiper.com.cn/。
4.IE9以下不要用ES6了:
随着ECMAScript标准的升级,各种语法糖深得我们喜爱,但如果要兼容低版本,就别用了吧。
切换到IE9以下,控制台中就各种报错,像let,const、模板字符串这些属于ES6范畴的,都改成ES5标准的吧。
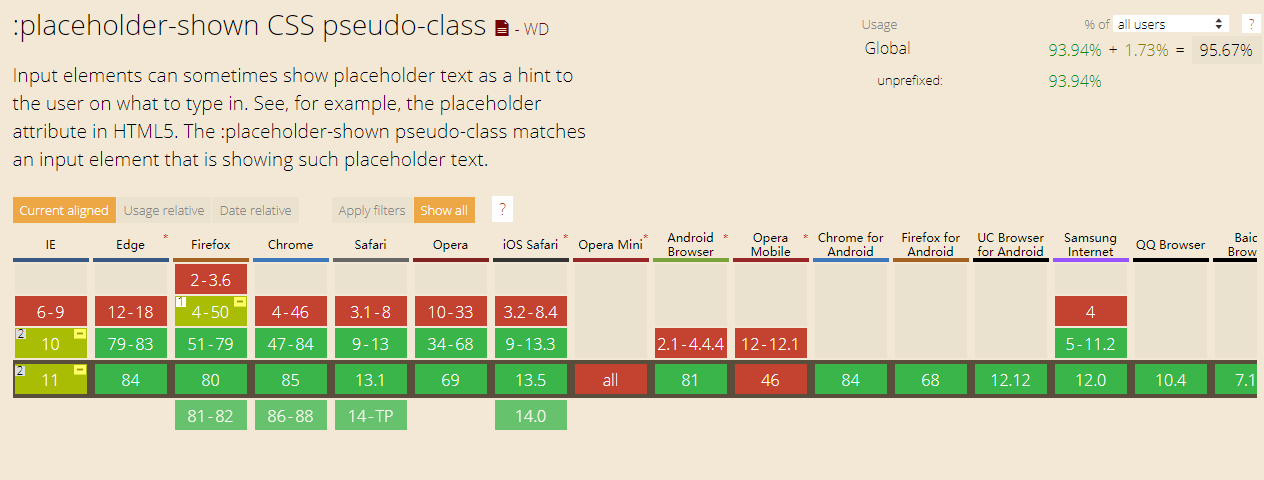
5.IE9及以下不支持placeholder属性:
在项目中,当然有与用户交互的模块,所以输入框是一定有的。
但IE9及以下不兼容input标签的placeholder属性,这样没有提示消息,用户体验很差。

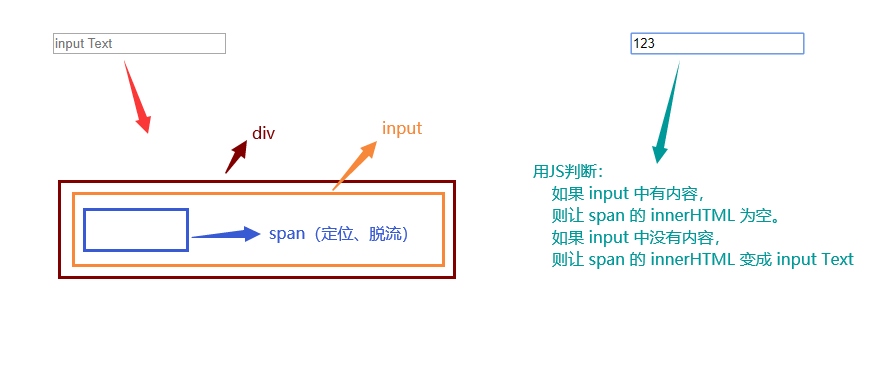
我这里是用一个div套在input外边,去监听input中的内容,逻辑如下:(虽然不灵活,但能够比较容易想象)

6.IE8及以下不兼容 JQuery 2.x 版本:
在IE8以下,对JQuery就不兼容了,这时我们要降级到1.x。上代码:
<!--[if !IE 8]><!--> <script type="text/javascript" src="{$WEB_URL}/Public/pdsWeb/static/jquery.min.js"></script> <script src="{$WEB_URL}/Public/pdsWeb/static//swiper/js/swiper.min.js"></script> <!--<![endif]--> <!--[if IE 8]> <script type="text/javascript" src="{$WEB_URL}/Public/pdsWeb/static/jquery-1.9.min.js"></script> <script src="{$WEB_URL}/Public/pdsWeb/static//swiper/js/idangerous.swiper.min.js"></script> <![endif]-->
7.IE8及以下不兼容CSS3:
CSS3是前端人的魂啊,没CSS3了,页面的视觉效果就会大打折扣。
像常用的border-radius圆角,就得强行变成方角了。
如果强行要圆角,也不是不行,有插件引插件,不行了一个像素一个像素画div也是个办法。(办法总比问题多)
最难受的是CSS3中的选择器都用不了了,也只能用传统选择器了。
8.对于IE7及以下版本的兼容:
这里就太坑了,感觉一下回到了解放前。
只是说这里可以使用css hack进行特定的属性兼容。
============================================== 分割线 ==================================================
(2020.8.31更新)
9.IE9及以下拒绝post方法访问ajax请求的数据:
网上查了各种资料,这种问题还是很具有代表性的。
这里我用express写了一个本地服务,代码如下:
const express = require("express");
const app = express();
const url = require("url");
app.use('*', (req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Credential', 'true');
res.setHeader('Access-Control-Allow-Methods', 'GET,POST,PUT,DELETE,OPTIONS');
next();
});
app.post('/test', (req, res) => {
console.log("success00000000000")
res.end('yes')
});
app.listen(8082, () => {
console.log("8082启动中...");
});
逻辑很简单,访问http://127.0.0.1:8082/test。如果成功,控制台打印“success00000000000”,并返回“yes”。
用JQuery的ajax去访问,代码如下:
$.ajax({ url: "http://127.0.0.1:8082/test", type: "post", dataType: JSON, data: { 'jimmy': "0110" }, success: function(res) { console.log(res) }, error: function(err) { console.log(err) } })
在IE10中都好着,结果都是成功的。
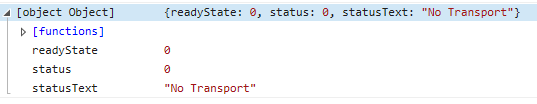
但一切换到IE9中,立刻进入error,打印信息如图:

原因:因为JQuery对低版本IE需要手动支持跨域,ajax前加一句代码:
jQuery.support.cors = true;
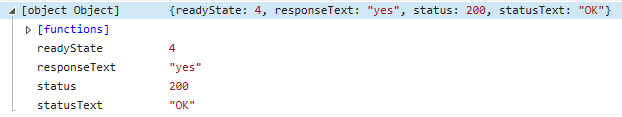
再访问一下,就成功了:

可是,在线上服务器环境中,会出现拒绝访问的提示。我暂时只有手动解决方案,ajax参数中加
crossDomain:true也试过,script标签引入jquery.xdomainrequest.min.js也试过,但尝试多次,没有效果。
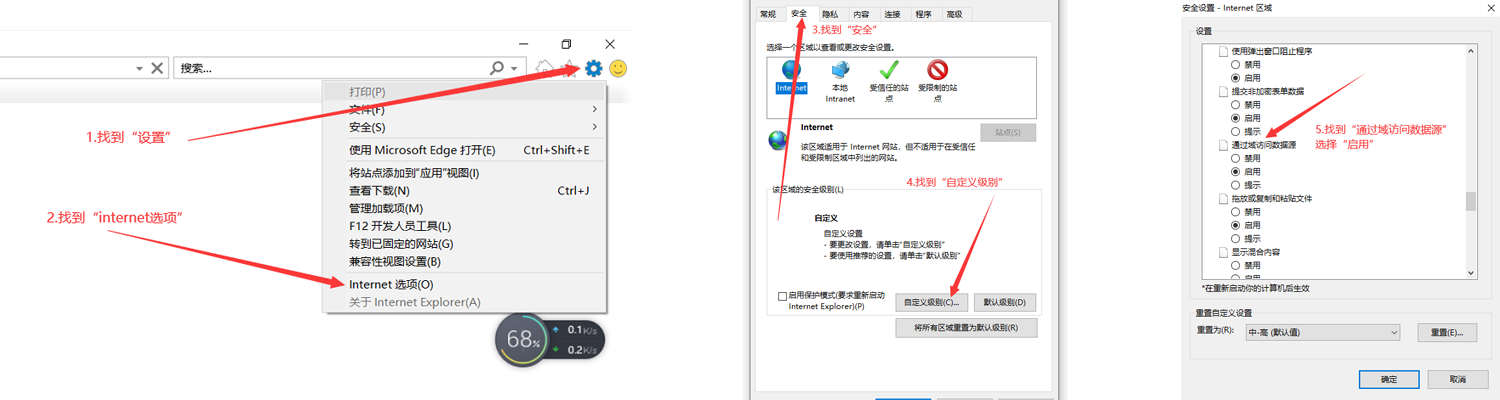
通过查询其拒绝访问原理,只好手动去启用浏览器“通过域访问数据源”,步骤如下:

虽然比较麻烦,但亲测有效。(不可能让所有用户都这么设置)目前还在尝试使用各种方法去使浏览器放行......
============================================== 分割线 ==================================================
持续更新中......
.