现在随着接触EasyNVR时间越来越长,越发的觉得EasyNVR真的是一个“神器”。从功能上来说自身不仅可以拉出来使用(具体功能搜索EasyNVR一定有惊喜!),也可以作为设备端与第三方平台接入使用。从界面来说,简洁,明朗,方便用户操作。。。。。。不能这样自己舔自己了。。。有点过分了,有视频直播需求可以试试他,说不定会帮你少走很多弯路。
回到具体问题上来,有用户反应EasyNVR前端对于表单提交这一块用户体验不是很好。主要问题是表单在提交成功以后,提交按钮依然可以触发。居然有用户提出来,我们就要尽最大可能满足用户需求。
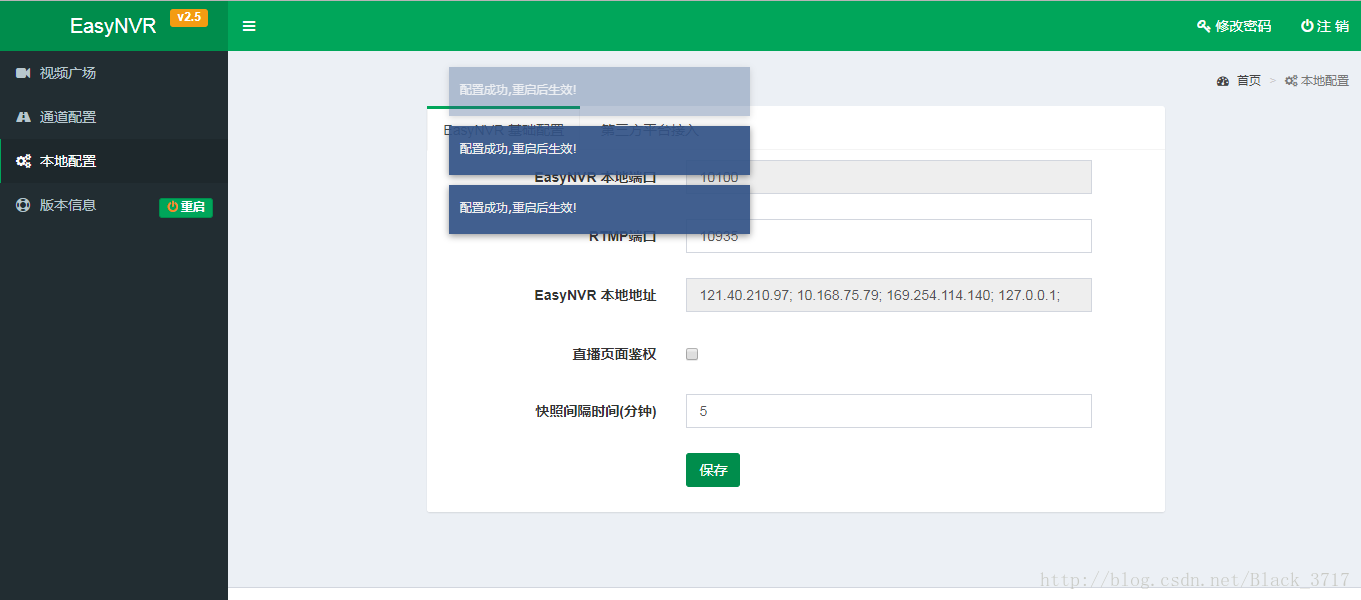
问题截图:
问题分析:
$.ajax({
type: "GET",
url: _url + "/setbaseconfig",
data: $this.serialize(),
})从代码中我们不难看出,EasyNVR前端页面是通过触发Ajax来进行表单提交的。出现上图中的问题主要是由于多次的触发Ajax。因此,要规避这个问题,我们可以通过限定AJax的触发来,完成这项需求。
解决问题:
首先,我们找出,是什么触发这个Ajax事件的。
$('#web-config form, #nvr-config form').validator().on('submit', function(e) {
.........
}不难看出都是通过submit来触发Ajax的。
整体的流程无非这两种:
1.点击提交按钮->触发ajax提交数据->提交成功->屏蔽提交按钮防止再次提交;
2.点击提交按钮->触发ajax提交数据->提交失败->保持提交按钮状态供再次提交;
Ajax提供的操作空间还是相当完善的。
我们都知道ajax是执行异步网络请求,我们可以在请求前,请求后,请求动作完成,请求动作成功、请求动作失败等都有对应的函数来进行操作。ajax的这些特征,就更加的方便我们来操作了。
首先我们抛开提交的内容,从提交的过程来说,
在EasyNVR配置表单中我们没有只需要注重ajax请求动作的成功和失败;
我们主要调用的函数就是success: function、error: function;
请求成功后在success中将提交按钮屏蔽起来,如果请求失败,提示出错误原因,保持提交按钮的可以提交的状态。
HTML中的input元素、button元素、option元素等都具有一个disabled属性。
当赋予该属性时该元素将变得不可交互。可以用这个属性来屏蔽提交按钮。
$.ajax({
type: "GET",
url: _url + "/setbaseconfig",
data: $this.serialize(),
success: function(data) {
reload();
$.gritter.add({
text: '配置成功,重启后生效!',
class_name: 'gritter-info'
});
$this.find("button[type=submit]").prop("disabled", true);
},
error: function(e){
console.log(e)
$this.find("button[type=submit]").prop("disabled", false);
}本篇主要叙述的是屏蔽按钮的一个过程。
下一篇将介绍如何实现当表单内容出现变化后可以提交,表单内容不变的情况下依然屏蔽提交按钮。
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
详细说明:http://www.easydarwin.org/easynvr/
获取更多信息
Copyright © EasyDarwin.org 2012-2017