自定义函数:<{方法名称}>
在html页面是可以直接赋值的:(没啥作用只是知道即可)
<{$a = "hello"}>
<div><{$a}></div>
显示效果:hello
1.<{literal}><{/literal}>内置函数
{literal}标签区域内的数据将按字面意思处理,代表性地是用在javascript/css语块周围,不然这些语言使用的花括号‘{’、‘}’会干扰模版定界符语法。{literal}{/literal}标签里面的所有符号不会被解释,全部按原样输出。如果有需要在{literal}块里使用模版标签,可以考虑使用{ldelim}{rdelim}转义单独的分隔符。
作用是当左右分隔符{}以防和function混合的时候加,但是现在没有用是<{}>
例如
<{literal}>
<{foreach $shuju as $v}>
<tr>
<td><{$v[1]|truncate:10:"***"|fontcolor:green}></td>
<td><{$v[2]|fontcolor}></td>
<td><{$v[3]|kmname}></td>
<td><{$v[4]|nandu}></td>
<td><{$v[5]|type}></td>
<td><a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a></td>
</tr>
<{/foreach}>
<{/literal}>
此时输出的结果是:(没有解析原样输出)

2.{html_select_date}
自定义函数{html_select_date}用于创建日期下拉列表,它可以显示任意年月日。下述列表中没有说明的参数会在相应的年、月、日<select>标签中以名/值的键值对形式显示出来。
例如1:<div><{html_select_date}></div>(没有写进参数的情况下)
返回结果为:

例如2:<div><{html_select_date start_year='1990' end_year='2020' month_format='%m'}></div>(写进参数)
返回结果为:

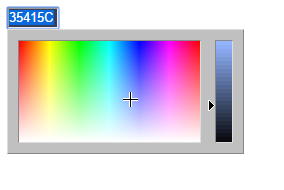
3.网上找的:颜色控件
在www/Smarty0603/plugins中书新建 function.color.php(函数),此外还要引入jscolor.js文件

<?php /** * 颜色控件 * * @param $name 控件name * @param $value 选中值 * <{color name='titlecolor' value='FF00FF'}> */ function smarty_function_color($args, $smarty) { $name = $args['name']; $value = !empty($args['value']) ? $args['value'] : '000000'; if(!defined('COLOR_INIT')) { define('COLOR_INIT', 1); $str= '<script src="../js/jscolor/jscolor.js"></script>'; } $str .= '<input class="color" style="48px;height:16px;overfrom:hidden" name="'.$name.'" value="'.$value.'" />'; return $str; }
前段html代码:<div><{color name='aa'}></div>
返回结果:

4.{block} 块: 编辑器(网上找的) {block}{/block}成对出现
普通方法function的只需要写一个就好,但是想block的块函数有开始也有结束
新建block.textarea.php

<?php /** * 编辑器 * @param int $textareaid * @param int $toolbar 有basic full 和desc三种 * @param int $color 编辑器颜色 * @param string $alowuploadexts 允许上传类型 * @param string $height 编辑器高度 * @param string $disabled_page 是否禁用分页和子标题 */ function smarty_block_textarea($args, $content, $smarty, &$repeat) { //public static function editor($textareaid = 'content', $toolbar = 'basic', $height = 200, $color = '', $up=true) { if(!$repeat) { $textareaid = !empty($args['name']) ? $args['name'] : 'content'; $toolbar = !empty($args['toolbar']) ? $args['toolbar'] : 'basic'; $height = !empty($args['height']) ? $args['height'] : '200'; $color = !empty($args['color']) ? $args['color'] : ''; $up = !empty($args['up']) ? $args['up'] : true; $str ='<textarea name="'.$textareaid.'">'.$content.'</textarea>'; if(!defined('EDITOR_INIT')) { $str .= '<script type="text/javascript" src="../js/ckeditor/ckeditor.js"></script>'; define('EDITOR_INIT', 1); } if($toolbar == 'basic') { $toolbar = "['Bold', 'Italic','Underline','Strike','NumberedList', 'BulletedList', 'TextColor','BGColor', 'Link', 'Unlink', '-', 'Image','Flash','Table','Smiley','SpecialChar'],['RemoveFormat'], "; } elseif($toolbar == 'full') { $toolbar = "['Source','-','Templates'], ['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['ShowBlocks'],['Image','Capture','Flash'],['Maximize'], '/', ['Bold','Italic','Underline','Strike','-'], ['Subscript','Superscript','-'], ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], ['Link','Unlink','Anchor'], ['Table','HorizontalRule','Smiley','SpecialChar'], '/', ['Styles','Format','Font','FontSize'], ['TextColor','BGColor'], ['attachment'], "; } elseif($toolbar == 'desc') { $toolbar = "['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink', '-', 'Image', '-','Source'], "; } else { $toolbar = ''; } $str .= "<script type="text/javascript"> "; $str .= "CKEDITOR.replace( '$textareaid',{"; $str .= "height:{$height},"; if($color) { $str .= "extraPlugins : 'uicolor',uiColor: '$color',"; } /* if($up) { $str .="filebrowserImageUploadUrl:'".B_URL."/upimage',"; $str .="filebrowserFlashUploadUrl:'".B_URL."/upflash',"; } */ $str .= "toolbar : "; $str .= "[ "; $str .= $toolbar; $str .= "] "; //$str .= "fullPage : true"; $str .= "}); "; $str .= '</script>'; return $str; } }
前段html代码:<{textarea}><{/textarea}>不加参数时
显示效果

前段html代码:<{textarea name='text' toolbar='full' color='#f0f' height='100'}><{/textarea}>加参数时
显示效果

5.自己练习写函数(之前是通过调节器现在是根据方法)
新建文件 function.tyname.php

<?php function smarty_function_tyname($args) { //取传过来的code值 $code = $args["code"]; $db = new MySQLi("localhost","root","","mydb"); $sql = "select type from leixing where code = '{$code}'"; $result = $db->query($sql); $attr = $result->fetch_row(); return $attr[0]; }
前段html代码: <td><{tyname code=$v[5]}></td>
显示效果: 之前效果:


6. 练习自定义函数block: 定义块函数来改变删除修改的样式
新建文件 block.fontstyle.php(需要四个参数)
<?php function smarty_block_fontstyle($args,$content,$smarty,$a) { //$args:是用户可以传入的参数,$content:包含在块函数内的内容;$a:指函数的开始和结束 $color=$args["color"]; $size=$args["size"]; //block函数会执行2次,在开始和结束标记时各执行一次 //为防止重复执行,需要进行判断 if(!$a)//如果是结束标记执行的 { return "<span style='background-color:{$color};font-size:{$size}px'>{$content}</span>"; } }
前端html代码:
<td> <{fontstyle color='yellow' size='30'}> <a href="shanchu.php?code=<{$v[0]}>">删除</a> <a href="xiugai.php?code=<{$v[0]}>">修改</a> <{/fontstyle}> </td>
显示效果:

7. 配置文件 :Config Files
在configs文件夹中新建文件,文件名以 .conf 结束 例如:test.conf
配置文件是通过内置函数{config_load}或API的configLoad()函数载入到模板的。
例子:在前端 main.html写一个div,利用配置文件改变它的样式:
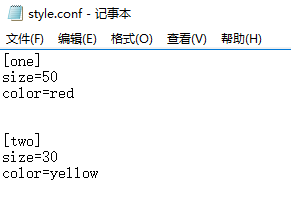
在configs配置文件中新建style.conf如下所示:
前端html代码:
1.读取配置文件 :<{config_load file="style.conf"}>
2.引入变量用<{#变量名#}> :<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
显示效果:

如果:在style.conf定义了相同的样式,用块来区分,定义方式为:[块名]

在前端 main.html:给config_load 第二个变量 section
<{config_load file="style.conf" section="one"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
效果如下:

<{config_load file="style.conf" section="one"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
效果如下:


