项目构建
一个项目是由多个开发者共同开发一个项目,各负责不同的模块,这就会造成一个完整的项目许多‘代码片段’组成,合并css、javascript,压缩html、css、javascript、images可以加速网页打开速度,提升性能;但是一系列的任务完全靠手动完成是很费时间成本的,使用gulp--自动构建就能将这些代码片段重组整合一下。
所谓的构建工具是指通过简.单配置就可以帮我们实现合并、压缩、校验、预处理等一系列任务的软件工具。常见的构建工具:Grunt、gulp、webpack、F.I.S(百度出品);
gulp 工作原理
自动化构建其实是通过不同的插件实现构建任务,gulp只是按着配置文件的调用去执行这些插件。
gulp安装
前提:gulp是依赖Node.js运行的,你必须先安装Node.js;
进入项目根目录执行npm install gulp --save-dev(添加--save-dev会在package.json记录依赖关系)。(注意是本地安装还是全局安装,npm install gulp –g 为本地安装),npm uninstall XX (此指令是卸载)
在项目根目录初始化创建package.json文件(用来记录配置项目常规设置)
npm init
常用的gulp插件
gulp-less 编译less文件
gulp-autoprefixer 增加CSS私有前缀 (-webkit- -moz- -o-)
gulp-cssmin 压缩CSS
gulp-rname重命名
gulp-imagemin 图片压缩
gulp-uglify 压缩Javascript
gulp-concat 合并多文件为一个
gulp-useref 在HTML做build标记合并
gulp-htmlmin 压缩HTML
gulp-rev 添加版本号
gulp-rev-collector 内容替换
Demo实战
在使用到那种方式构建都需要使用npm下载我们项目所需的依赖插件。
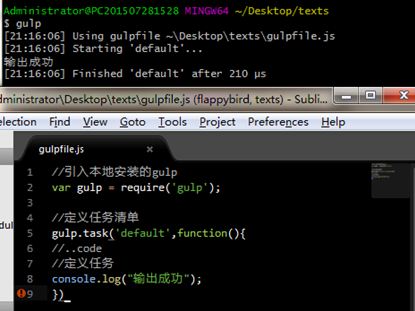
eg: npm install gulp -g 本地安装,gulp -v 检测是否成功download
在项目根目录下创建一个gulpfile.js文件作为GULP的任务程序,定义任务清单。在定义构建任务实现压缩合并,gulp自身并不执行任何步骤,是通过调用具体的插件来完成的。
引入gulp插件----->定制任务清单----->执行命令

1.引入
var gulp = require('gulp'),
less = require('gulp-less'),
cssmin = require('gulp-cssmin'),
autoprefixer = require('gulp-autoprefixer'),
rev = require('gulp-rev'),
imagemin = require('gulp-imagemin'),
useref = require('gulp-useref'),
gulpif = require('gulp-if'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
revCollector = require('gulp-rev-collector');
// npm install完成download相应的插件时候,将其引入,我这里是将所有都引入进来了
2
处理cssgulp.task('css', function () {
gulp.task('css', function () {
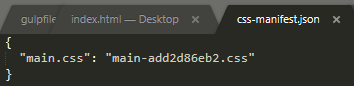
return gulp.src('./less/main.less') .pipe(less()) //转换成css .pipe(cssmin()) //压缩 .pipe(autoprefixer()) //增加私有前缀 .pipe(rev()) //增加随机的版本号 .pipe(gulp.dest('./result/css')) //存储 .pipe(rev.manifest()) .pipe(rename('css-manifest.json')) //创建css-manifest.json文件记录随机增加的版本号,以便后期在HTML文件更改样式的路径
.pipe(gulp.dest('./result/rev')); }); //将css-manifest.json存储
})
一些转换后的效果


压缩image// 处理图片
gulp.task('image', function () {
return gulp.src(['./images/**/*', './uploads/*'], {base: './'}) //base是更改src里面的路径之中的./ 替换成下面存储的路径./result
//紧跟其后的不变
.pipe(imagemin())
.pipe(rev())
.pipe(gulp.dest('./result')) // 存储的路径为./result/images... ./result/uploads/
.pipe(rev.manifest())
.pipe(rename('image-manifest.json'))
.pipe(gulp.dest('./result/rev'));
});
压缩JS
// 处理js
gulp.task('useref', function () {
return gulp.src('./*.html')
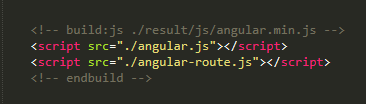
.pipe(useref()) //在HTML寻找build标记
.pipe(gulpif('*.js', uglify())) //判断是不是JS,是则压缩
.pipe(gulpif('*.js', rev())) //判断是不是JS,是则增加版本号
.pipe(gulp.dest('./result'));
.pipe(rev.manifest()) //存储增加的版本信息
.pipe(rename('js-manifest.json'))
.pipe(gulp.dest('./result/rev'));
});

替换(前面更换的版本号在HTML并没有跟换样式JS的路径的,增加了版本号之后,需要将HTML中的路径替换一下)
gulp.task('rev', ['css', 'image', 'useref'], function () {
gulp.src(['./result/rev/*.json', './result/index.html'])
.pipe(revCollector()) //替换
.pipe(gulp.dest('./result'));
});
做到这一步,基本上gulp自动构建算完成的了,还是要根据需求去选择具体的步骤。
demo中遇到的error
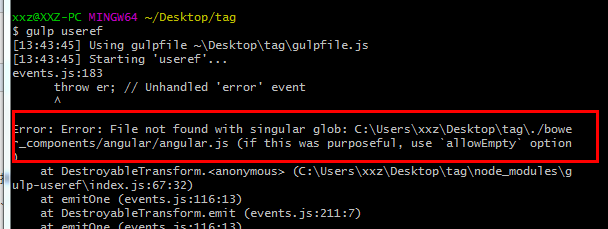
在处理JS的过程中。报了
Gulp throwing error: File not found with singular glob

出现这样原因主要是因为,在HTML中做标记build之间的 angular.js 文件不存在,之前是被增加了版本号,文件名更改过。注意一下就好了。
After renaming my file I am getting the following error when running the gulp build task,angular.js file no longer exists as i changed it to angular.min.js but for some reason it is cearching for the old file.
Tailing: If thers is mistake in the article,please give us some advice.^_^