1.LESS 简介
less是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单 类似Jquery框架
中文网站: http://www.lesscss.net/
2.编译工具
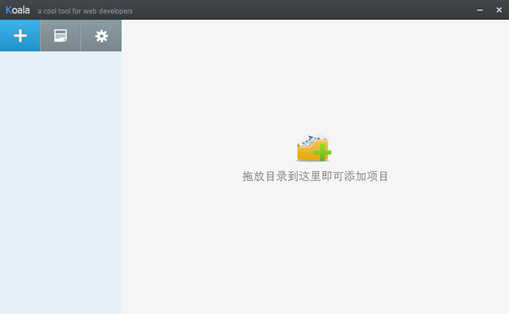
下载地址http://www.koala-app.com/ 网站和软件都拥有中文翻译 其实是国人开发的
下面软件界面简洁

3.Sublime text3中安装LESS支持
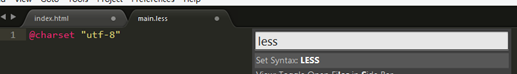
打开sublime text3---Perferences –Package Control---Package Control: install package
等待几秒,就会弹出一个终端,在终端输入你想要安装的插件 输入Less即可 然后关闭 重新打开
在less文件中ctrl+shift+p 解析less文件就好了

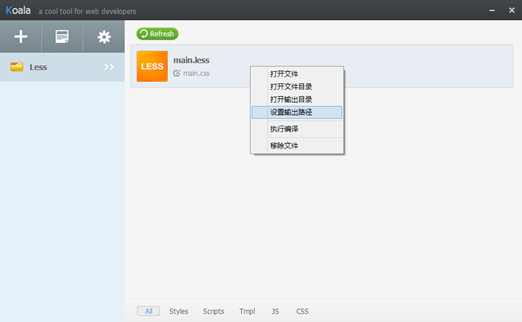
假设我们的index.html和main.less文件都在less文件夹下 然后我们将这个文件拖到koala软件中

然后右键设置输出路径 保存到less文件下 其实shige less编译后的css文件

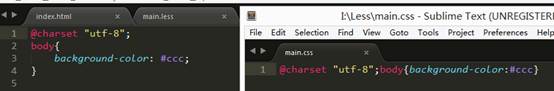
在less中写样式 保存后可以看到main.css自动转化了
4.Less中的注释
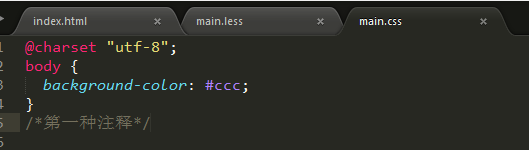
/*第一种注释*/
//第二种注释
Less保存后我们看看css中的区别(在koala输出方式是normal下 compress下没区别)

5.Less变量
-@开头
 编译后的效果就是下面css当中的情况:
编译后的效果就是下面css当中的情况:

6.Less混合
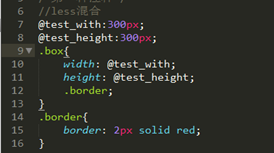
混合就是less变量和样式的混合使用的写法 看一个例子就懂了
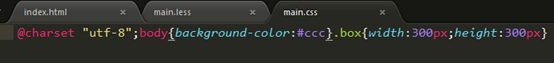
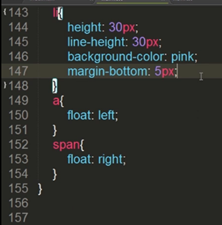
(1)简单混合
 注意box类中混合了border类的引用
注意box类中混合了border类的引用
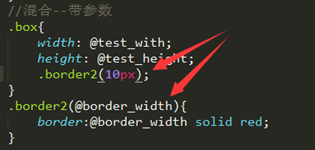
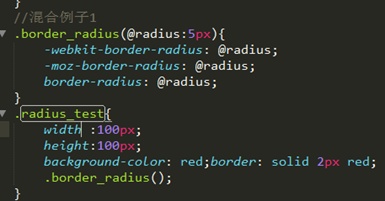
(2)带参数的混合

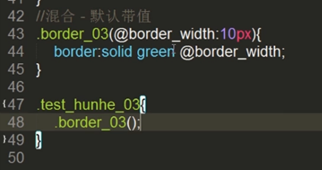
(3)带参数的混合并且有默认值

下面写几个例子


7.Less匹配模式
相当于js中的if 满足条件后才能匹配
先来看一个例子效果
 效果
效果
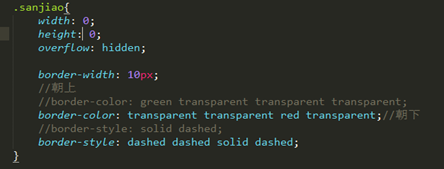
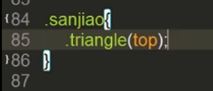
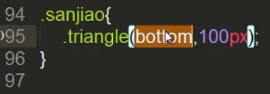
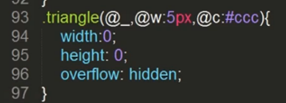
工作中我们可能经常写这个三角 上中下的都有 所有就需要匹配模式

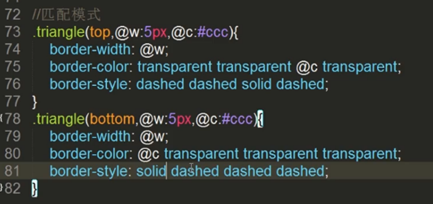
下面的两种写法


从上面来看 如果是四种方向我们就写四种 是不是显得代码冗余了呢? 自己看上面的区别只是在于方向变量的不同
改写代码如下
 只需要把方向换成@_即可
只需要把方向换成@_即可
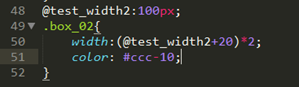
8.Less运算
任何数字、颜色或者变量都可以参与运算,运算应该被包裹在括号中
 注意20后面单位可带可不带
注意20后面单位可带可不带
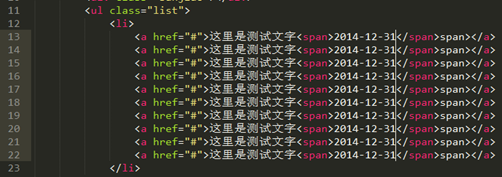
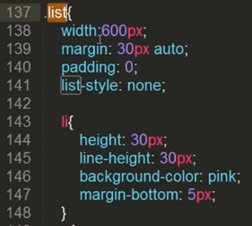
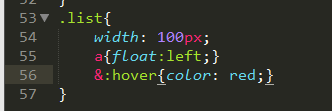
9.Less嵌套规则:
例子1:



例子2:a hover写法 &代表他的上一层选择器

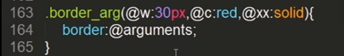
10. @arguments变量 (用的不多)
@arguments包含了所有传递进来的参数,
如果你不单独处理每一个参数的话就可以这样写

11.避免编译
1.有时候我们需要输出一些不正确的css语法或者使用一些less不认识的专有语法
-要输出这样的值我们可以在字符上加上一个~
例如:~'calc(100%-35)'
2. !important关键字(层级最高)
-会为所有混合所带来的样式,添加上!important