(day02上午第二节课半开始)
1 CSS
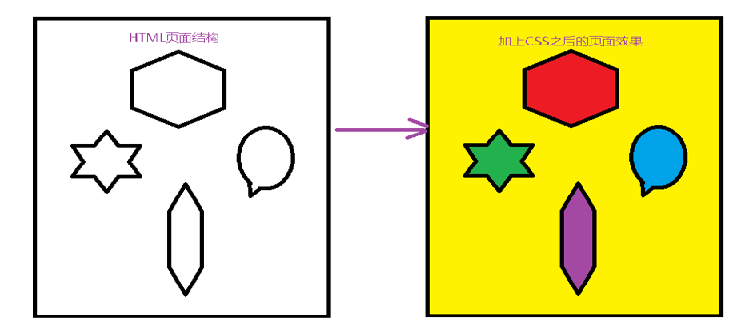
主要用于修饰html显示,
可以创建一个专门的css页面来写。也可以在html页面写。
CSS历史
- web的 衰落:
在web早期(1990-1993),html是一个很局限的语言。几乎完全由用于描述段落,超链接,列表和标题的结构化元素组成。随着万维网的出现(用户交互体验的加强),对html的要求越来越大,人们迫切需要html增加新的元素,去完成一个特定的功能。
- 一片混乱:
迫于压力,html开始出现<font>,<i> , <s> 等标签,还增加了某些标签的很多属性。但是html是一种描述结构的语言,也开始描述外在表现了。几年之后这种随便的做法暴露出严重的问题:1:由于html既写结构又写样式,导致页面缺乏结构性,降低了网页的可访问性。2:页面维护越来越困难
- 在1995年w3c开始发布CSS的计划(work-in-prrgress)。
CSS概念
CSS 指层叠样式表 (级联样式表)
- 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等等外观显示样式。
- CSS以HTML为基础,提供了丰富样式功能。

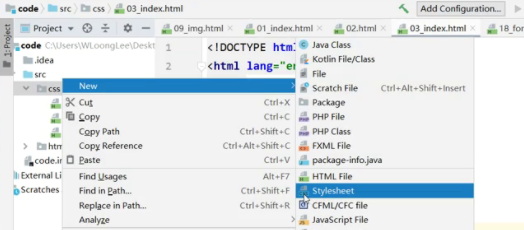
0创建css文件

1.1 在html页面引入css
行内写在<body>中,内联&外联(链接和导入)写在<head>标签里。
- 行内: 在html页面的标签上增加一个style属性, style属性的值,就是css代码
<body>
<p style=" color:#FFFFFF"> p标签段落内容。 </p>
</body>
- 内联: 写在html页面的<head>标签里,用<style>标签包裹
<head> <style type=”text/css”> p { color:#FF0000;} </style> </head>
- 外联: 写在head标签内部
- 链接
<head>
<link rel="stylesheet" type="text/css" href="css_3.css" />
</head>
-
- 导入
<head>
<style type="text/css"> @import url(css_3.css); </style>
</head>

1.2 选择器
就是把css样式用过某种途径和html标签相互关联起来---->选择器
- 标签选择器
- 类选择器
- Id选择器
- 复合选择器
- 伪类选择器
- 伪元素选择器
- 属性选择器
1.2.1 标签选择器
通过标签名实现关联
Eg:// 对所有<p>标签
<style> p {color:red;} </style>

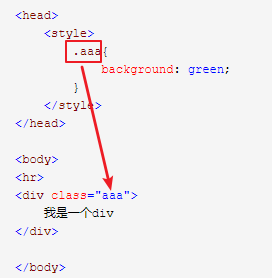
1.2.2 类选择器(最常用)
通过类名(class)关联起来
- 类选择器的选择符是 “.“
- 类选择器在css样式编码中是最常用到的
在html代码中, 标签有一个class属性, class属性所指向的值,就是这个标签的css类名
在css中(style标签里) 可以创建一个 以 .类名{} 的样式和html对应的标签绑定起来
<head> <style> .aaa{ background: green; } </style> </head> <body> <hr> <div class="aaa"> 我是一个div </div> </body>


这里类名可以重复。
1.2.3 Id选择器
通过id属性关联起来
- ID选择器以 "#" 来定义
- 不同于类选择器,ID 选择器不能结合使用
- 不提倡用id 去写样式,因为他的权重太高。 Id 主要是为了 js 做准备。
在html代码中, 标签有一个id属性, id属性所指向的值,就是这个标签的css id
在css中(style标签里) 可以创建一个 以 #id{} 的样式和html对应的标签绑定起来
注意: id是一个唯一标识, 在一个html文档中, id是不可重复的

Id选择器,不是那么常用, (dom, id一帮会用于dom操作, js内容。对使用id选择器没有任何影响,但就是很少用。)
1.2.4 其它选择器(稍微看看即可)

1.复合--选择器
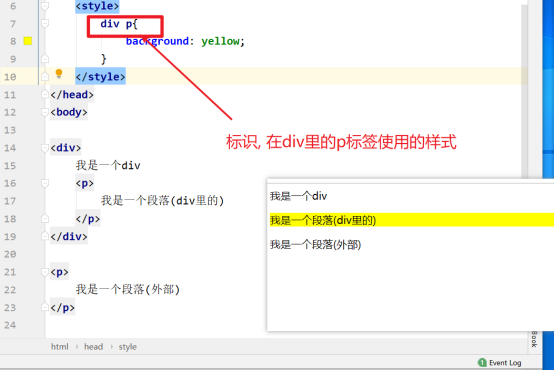
1.关联选择器(包含选择器)--->嵌套
p b { color:#FF000;}
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。

2.组合选择器
多个不同选择器要用逗号分隔开
p,div { color:#FF0000;}

类组合
.aaa ,div { color:#FF0000;}
<p class="aaa">P标签显示段落。</p>
<div>DIV标签显示段落</div>
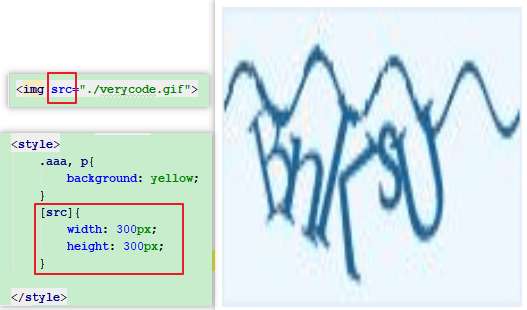
2.属性选择器
[attribute] 用于选取带有指定属性的元素
[target]{
}
div[id]{
background-color:yellow;
}

[attribute=value] 用于选取带有指定属性和值的元素。
a[href="http://www.w3school.com.cn/"][title="W3School"] {
color: red;
}
[attribute~=value] 用于选取属性值中包含指定词汇的元素。
[title~=flower]{
background-color:yellow;
}
[attribute|=value] 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
[attribute^=value] 匹配属性值以指定值开头的每个元素。
[attribute$=value] 匹配属性值以指定值结尾的每个元素。
[attribute*=value] 匹配属性值中包含指定值的每个元素。
a[href*="w3school.com.cn"] {
color: red;
}
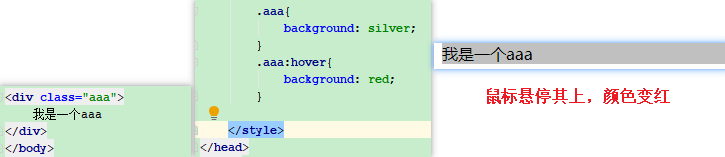
3.伪类--选择器
CSS伪类是用来添加一些选择器的特殊效果。
其实就在html中预先定义好的一些选择器。
:link 应用于未被访问过的链接;
:hover 应用于鼠标悬停到的元素;
:active 应用于被激活的元素;
:visited 应用于被访问过的链接,与:link互斥。
:focus 应用于拥有键盘输入焦点的元素。
:first-child 选择某个元素的第一个子元素;
:last-child 选择某个元素的最后一个子元素;
:nth-child() 选择某个元素的一个或多个特定的子元素;
:nth-last-child() 选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
:nth-of-type() 选择指定的元素;
:nth-last-of-type() 选择指定的元素,从元素的最后一个开始计算;
:first-of-type 选择一个上级元素下的第一个同类子元素;
:last-of-type 选择一个上级元素的最后一个同类子元素;
:only-child 选择的元素是它的父元素的唯一一个子元素;
:only-of-type 选择一个元素是它的上级元素的唯一一个相同类型的子元素;
:empty 选择的元素里面没有任何内容。
Eg:
<a class="red" href="https://www.baidu.com/" target="_blank">CSS 语法</a>
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */


a.red:link {color:#FF0000;} /* 未访问的链接 */
a.red:visited {color:#00FF00;} /* 已访问的链接 */
a.red:hover {color:#FF00FF;} /* 鼠标划过链接 */
a.red:active {color:#0000FF;} /* 已选中的链接 */
4.伪元素--选择器
伪元素是对元素中的特定内容进行操作,而不是描述状态。它的操作层次比伪类更深一层,因此动态性比伪类低很多
:first-letter 选择元素文本的第一个字(母)。
:first-line 选择元素文本的第一行。
:before 在元素内容的最前面添加新内容。
:after 在元素内容的最后面添加新内容。
div::before {
content: "1111";
height: 40px;
100px;
background-color: blue;
display: block;
}
5.区别(伪元素/伪类)
伪类:用于已有元素处于某种状态时为其添加对应的样式,这个状态是根据用户行为而动态变化的。
伪元素:用于创建一些不在DOM树中的元素,并为其添加样式。
1.2.5 选择器优先级
如果有两个相同 的样式同时作用于某一个html元素, 那么就会在这两个样式间产生一个优先级问题
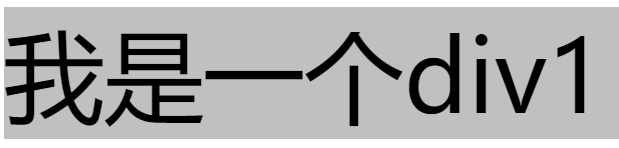
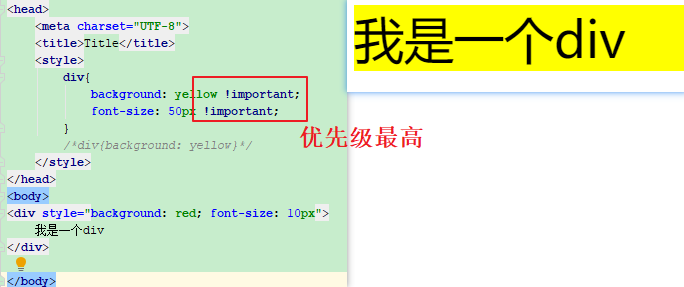
- !important > 行内 > ID选择器 > 伪类|类 | 属性选择 > 标签 > 通配符*
在满足上述优先级的基础上, 要满足一个’就近原则’(上下结构的就近原则)
eg1:
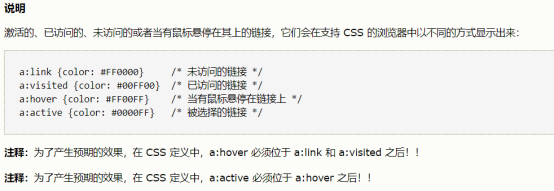
<head> <style> div{ background: yellow; font-size: 100px; } .div1{ background: silver; } </style> </head>
<body> <div class="div1"> 我是一个div1 </div> </body>

显示灰色。类选择器优先级>标签选择器。
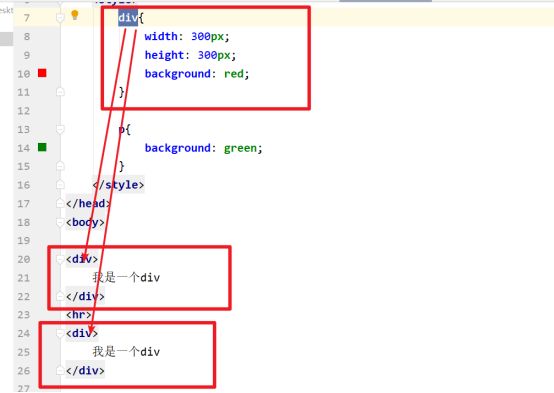
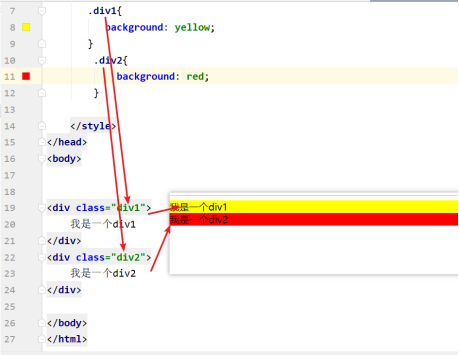
Eg2:

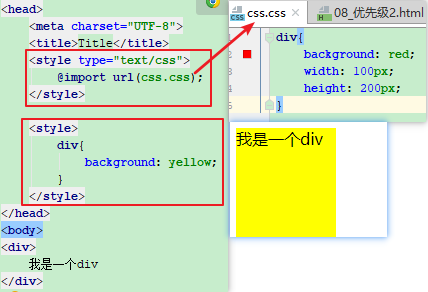
eg3:

两个都是标签选择器,∈同级选择器,就近原则。Div显示黄色,如果两个位置换换,就是红色(css.css文件中div是红色)
Html代码,在浏览器中解析的时候, 是从上向下解析的
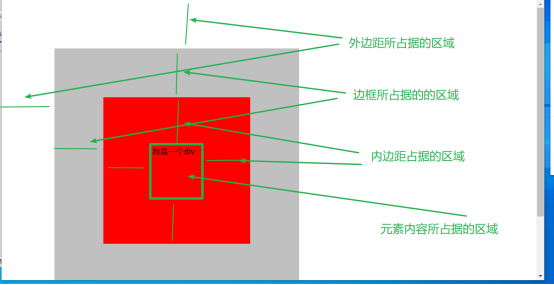
1.3 盒子模型
我们把html的标签在页面上所占据的位置看成一个矩形的盒子
这个盒子分为四部分:
- 元素内容(context)
- 内边距(padding)
- 边框(border)
- 外边距(margin)----------参数方式上右下左
这个盒子是可控大小, 但是控制大小的方式需要注意


注意1: 宽高仅是元素内容的宽高
width: 100px;
height: 100px;
<head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ height: 30px; background: red; } .div2{ height:50px; background: silver; /*margin:100px;*/ /*margin: 10px 100px;*/ /*margin: 10px 100px 200px;*/ margin: 10px 100px 200px 300px; /*margin-top: 10px;*/ /*margin-bottom: 10px;*/ /*margin-left: 10px;*/ /*margin-right: 10px;*/ padding: 50px; padding-top: 100px; border: 10px solid wheat; } .div3{ height: 30px; background: yellow; } </style> </head> <body> <div class="div1"> 我是一个div </div> <div class="div2"> 我是一个div </div> <div class="div3"> 我是一个div </div> </body>

注意2: 背景色 = 元素内容的区域+ 内边距的区域
注意3: 如果要设置边框, 那么必须要把边框设置为固体


如果不设置solid,不显示边框。
1.4 标签的分类和盒子模型
1.4.1 块级元素
独占一行, 上下排列
- 独占一行,每一个块级元素都会从新的一行重新开始,从上到下排布
- 可以直接控制宽度、高度以及盒子模型的相关css属性
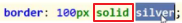
- 在不设置宽度的情况下,块级元素的宽度是它父级元素内容的宽度 (宽度能继承)
- 在不设置高度的情况下,块级元素的高度是它本身内容的高度 (高度不能继承)
- 块级元素是指本身属性为display:block;的元素。
- 通常使用块级元素来进行大布局(大结构)的搭建
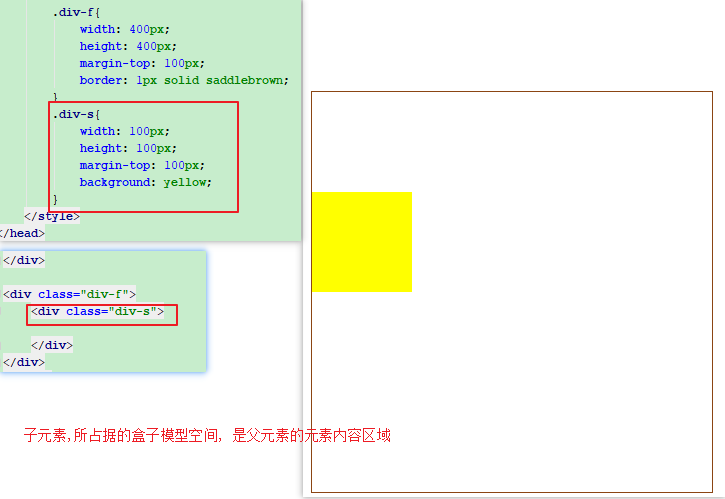
<head> <meta charset="UTF-8"> <title>Title</title> <style> .div-f{ width: 200px; height: 200px; } .div-s{ background: yellow; } </style> </head> <body> <div class="div-f"> <div class="div-s"> 123 </div> </div> </body>


1.4.2 行级元素
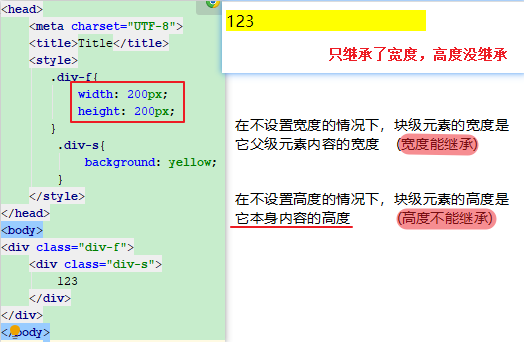
在一行排列, 从左向右
- 和其他内联元素从左到右在一行显示
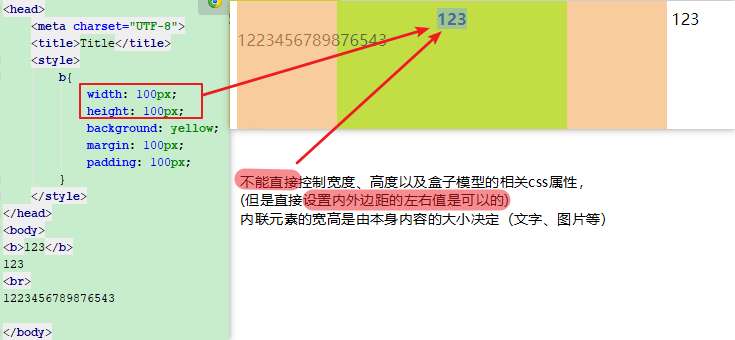
- 不能直接控制宽度、高度以及盒子模型的相关css属性,(但是直接设置内外边距的左右值是可以的)
- 内联元素的宽高是由本身内容的大小决定(文字、图片等)
- 内联元素只能容纳文本或者其他内联元素(不要在内联元素中嵌套块级元素)
- 内联元素是指本身属性为display:inline;的元素。
通常使用行级元素来进行文字、小图标(小结构)的搭建

<head> <meta charset="UTF-8"> <title>Title</title> <style> b{ width: 100px; height: 100px; background: yellow; margin: 100px; padding: 100px; } </style> </head> <body> <b>123</b> 123 <br> 1223456789876543 </body>

1.4.3 行内块
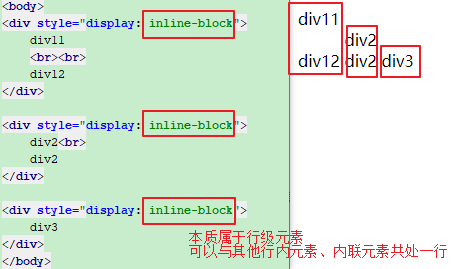
本质上是一个行级元素(在一行排列), 有一些块级元素的特性(可以控制宽高和内外边距)
- 本质属于行级元素
- 可以与其他行内元素、内联元素共处一行
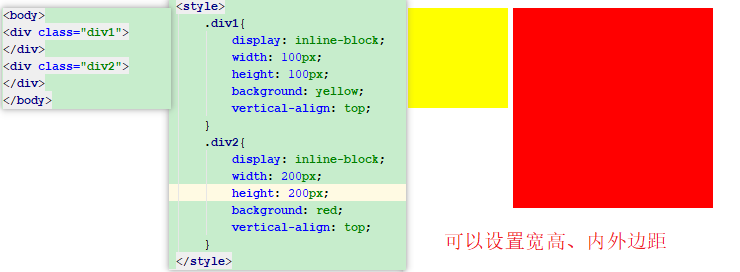
- 可以设置宽高、内外边距
- 属性为display:inline-block;的元素。


注意: 父元素, 子元素
实际上就是嵌套的关系,
子元素,所占据的盒子模型空间, 是父元素的元素内容区域

注意4: 关于元素的嵌套问题
行级元素内部, 不能嵌套块级元素, 可以嵌套行级元素
块级元素内部可以嵌套行级和块级
注意5: 默认的display属性
我们可以修改html元素的默认属性, 来做行和块的转变
不推荐使用(如果块级元素转化为行级元素之后,仅一行内容, 可以用, 不推荐)
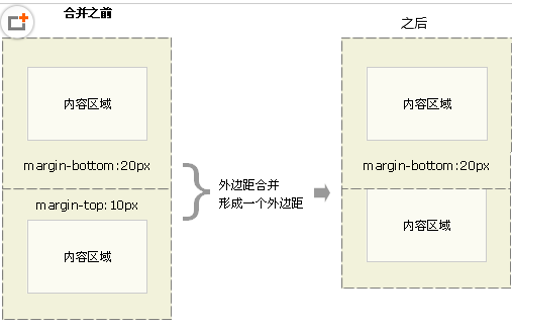
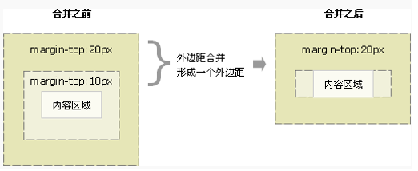
1.4.4 外边距合并
在html页面元素排列中, 在垂直方向, 有两个外边距 ‘紧’相邻, 那么就会产生一种现象----叫外边距合并
合并之后的值? 是产生合并现象的最大的那个外边距, 就是最终合并值


1.5 浮动
1.5.1 标准文档流, 标准流
元素(标签) 根据元素特性(行级,块级, 行内块) 从左向右, 自上而下顺序排列
这就是标准文档流
1.5.2 设计的初衷
浮动设计的初衷是为了做文字环绕效果
浮动一般用来布局(把一个块级元素, 变成行内块元素)
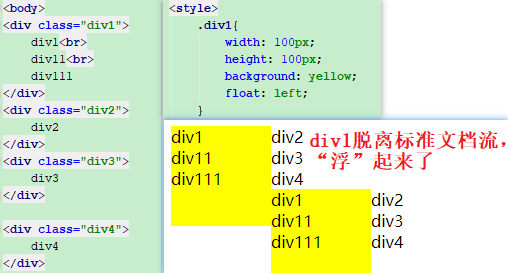
1.5.3 浮动
float: left;
把一个元素’漂浮起来’
浮动使元素脱离了标准文档流




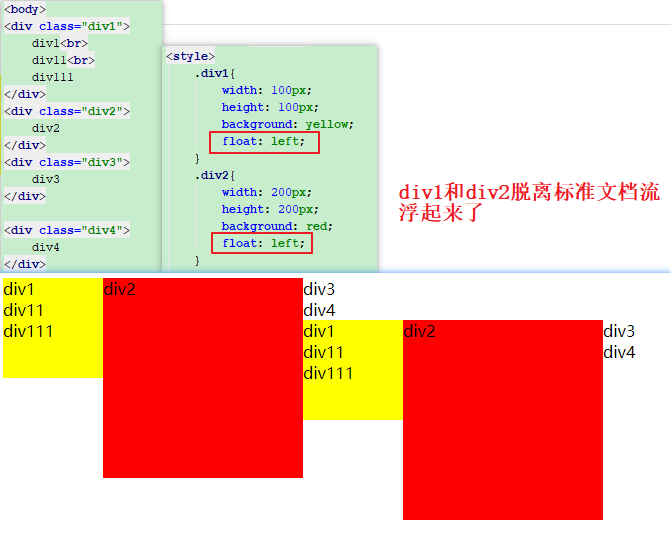
1.5.4 浮动特性
1:浮动只影响后面的元素
因为浮动脱离了标准文档流, 浮动元素本来占据的空间, 就空了出来
后面的元素,要想复合标准文档流规范, 它就要占据它前面的空间
所以,浮动影响后面的元素
2:浮动找浮动,不浮动找不浮动
3:浮动以元素顶部为基准对齐
4:浮动可是实现模式转换(eg:span 设置浮动可以设置宽高)
5:让块级元素在一行显示
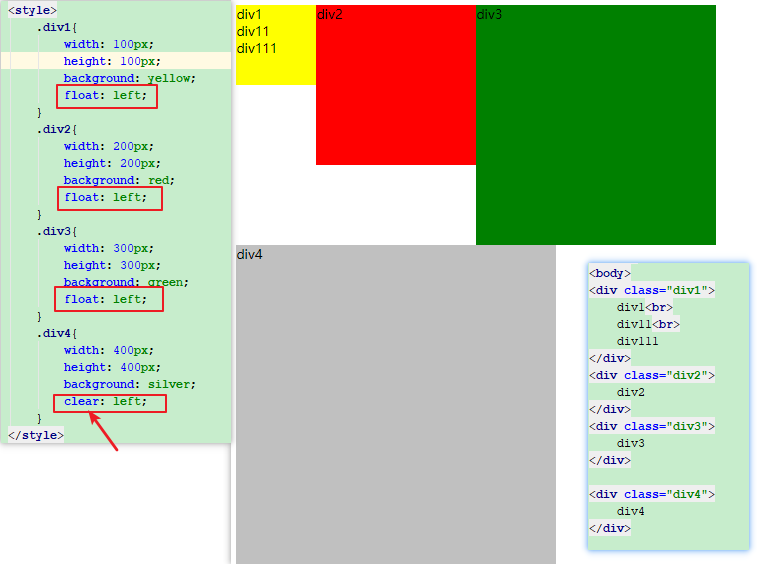
1.5.5 清除浮动
谁被浮动效果影响了, 那么就在谁之上清除浮动

如图,div4被浮动效果影响了,就在div4上清除浮动。
清除后,效果:

Clear: 谁受影响谁清除
- left:在左侧不允许浮动元素。
- right:在右侧不允许浮动元素。
- both:在左右侧不允许浮动元素,同时清除左右方向的浮动
clear: both;
.text { clear:both; }
为什么要清除浮动?
1.5.6 撑开和塌陷
- 当父容器没有设置高度,里面的盒子没有设置浮动的情况下会将父容器的高度撑开。
- 一旦父容器中的盒子设置浮动,脱离标准文档流,父容器立马没有高度,下面的盒子会跑到浮动的盒子下面。
- 出现这种情况,我们需要清除浮动
2 重点
1, 选择器(三个: 标签, id 类)(其它选择器了解)
2, 盒子模型(理解)
3, 浮动 (熟悉)
3 作业
1.代码动手敲一遍
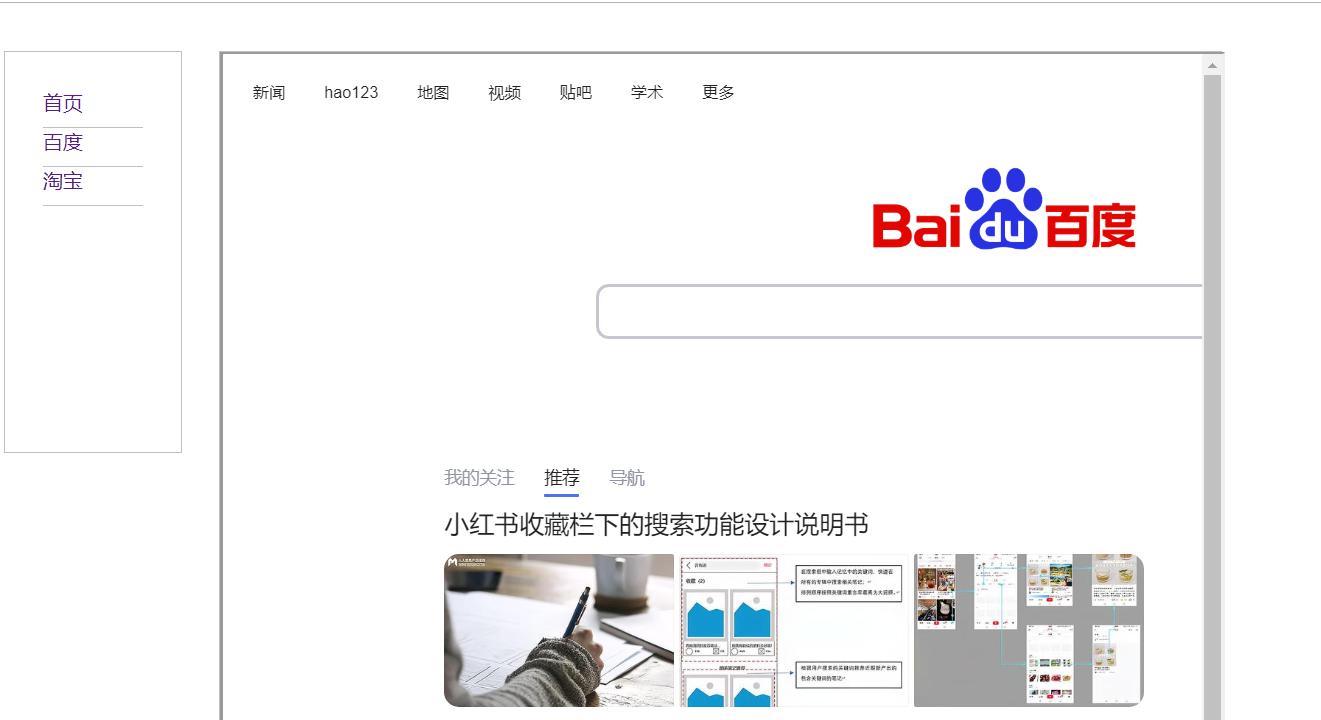
2.实现点击导航如图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .left1{ float: left; width: 100px; height: 300px; padding: 20px; margin: 30px 0px 0px 30px; border: 1px solid silver; } .right1{ float: left; width: 600px; height: 600px; margin: 30px 0px 0px 30px; } .iframe1{ width: 100%; height: 100%; /* 600px;*/ /*height: 600px;*/ } .left1-son{ height: 30px; border-bottom: 1px solid silver; } a{ text-decoration: none; color: black; } </style> </head> <body> <div class="left1"> <div class="left1-son"> <a href="">首页</a> </div> <div class="left1-son"> <a href="https://www.taobao.com" target="aaa">淘宝</a> </div> <div class="left1-son"> <a href="https://www.baidu.com" target="aaa">百度</a> </div> </div> <div class="right1"> <iframe name="aaa" class="iframe1"> </iframe> </div> </body> </html>
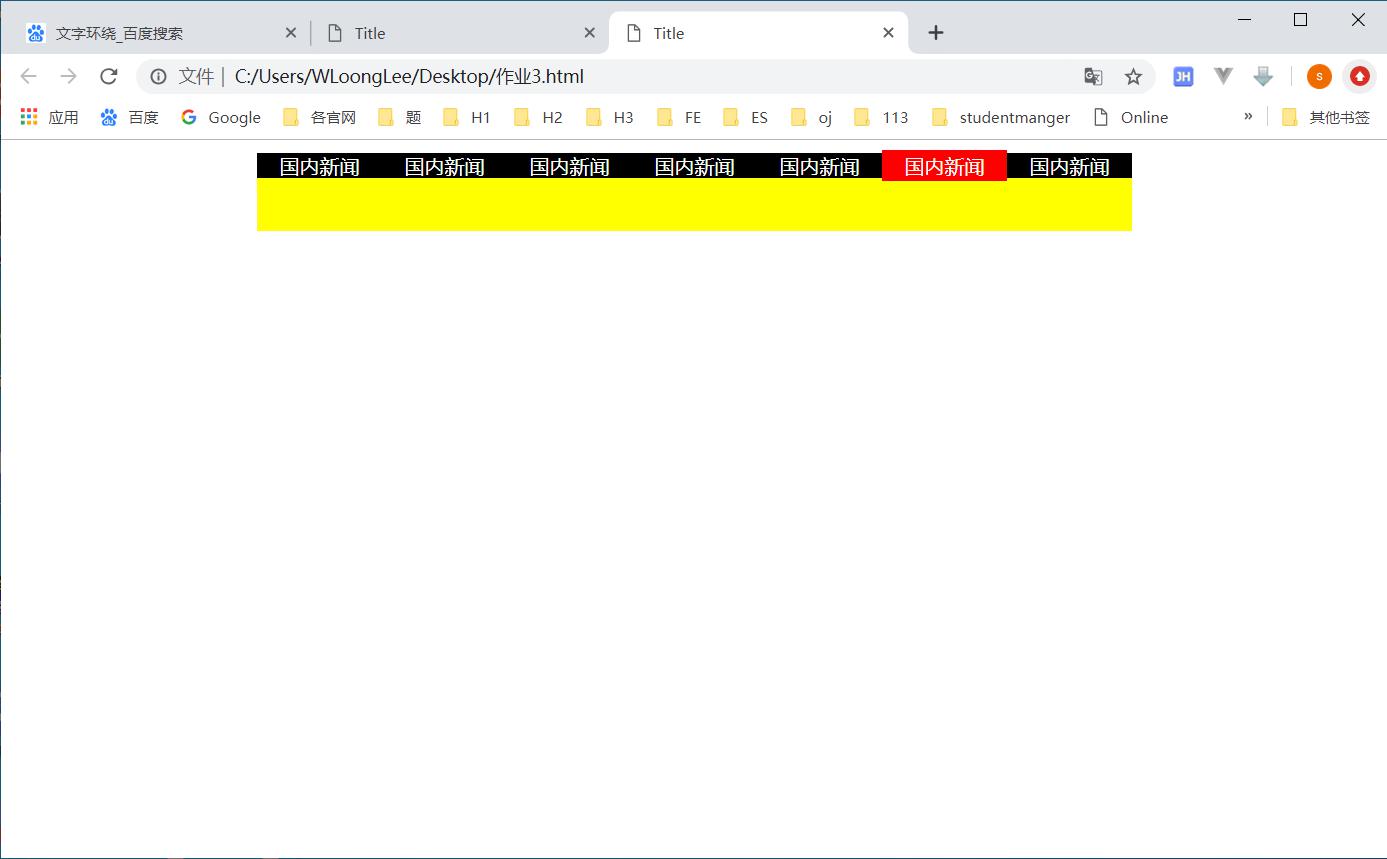
3.实现导航如图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .top1{ width: 700px; margin: 0 auto; } .bottom1{ background: yellow; height: 30px; width: 700px; margin: 0 auto; clear: both; } .top1-son{ width: 100px; color: white; background: black; float: left; text-align: center; border-bottom: 2px solid yellow; border-top: 2px solid white; } .top1-son:hover{ background: red; border-bottom: 2px solid red; border-top: 2px solid red; } </style> </head> <body> <div class="top1"> <div class="top1-son">国内新闻</div> <div class="top1-son">国内新闻</div> <div class="top1-son">国内新闻</div> <div class="top1-son">国内新闻</div> <div class="top1-son">国内新闻</div> <div class="top1-son">国内新闻</div> <div class="top1-son">国内新闻</div> </div> <div class="bottom1"> </div> </body> </html>
day03
1.6 定位
position 就是一个html标签所显示在网页上的位置
通过使用position ,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
属性
- Static:元素框正常生成。
- 默认值。没有定位,元素出现在正常的文档流中(忽略 top, bottom, left, right 或者 z-index 声明)。
- Relative:元素框偏移某个距离。
- 相对定位的元素,相对于其正常位置进行定位
- 并不脱离文档流
- Absolute:元素框从文档流完全删除,
- 绝对定位绝对不占空间位置(与浮动一样)
- 脱离文档
- 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定
- 生成绝对定位的元素,相对于非 static 定位的第一个父元素进行定位。
- 当一个盒子包含在另一个盒子中,所有父级盒子未设置定位,子盒子以浏览器左上角为基准设置位置; 当父盒子设置定位,子盒子以父盒子左上角为基准设置位置
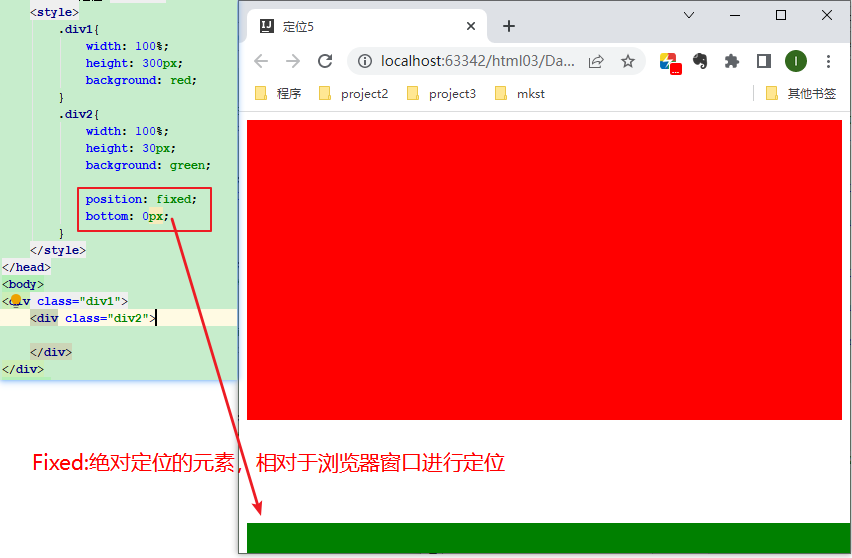
- Fixed:绝对定位的元素,相对于浏览器窗口进行定位
- 生成绝对定位的元素,相对于浏览器窗口进行定位。
- z-index:z-index 仅能在定位元素上奏效, Static 无效(例如 position:absolute;)
一般子元素设置绝对定位,父元素设置相对对定位(子绝父相),是一种习惯
1.6.1 默认定位
标准文档流(从左向右, 从上向下)
- Static:元素框正常生成。
默认值。没有定位,元素出现在正常的文档流中(忽略 top, bottom, left, right 或者 z-index 声明)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位1</title> <style> .div1{ position: static; } </style> </head> <body> <div class="div1"> 我是一个div </div> </body> </html>
实现效果:

1.6.2 相对定位
相对于它本来的位置进行定位, 不脱离标准文档流
- Relative:元素框偏移某个距离。
- 相对定位的元素,相对于其正常位置进行定位
- 并不脱离文档流
注意: 单设置相对定位不会起效果, 要结合方位元素, 才会产生效果
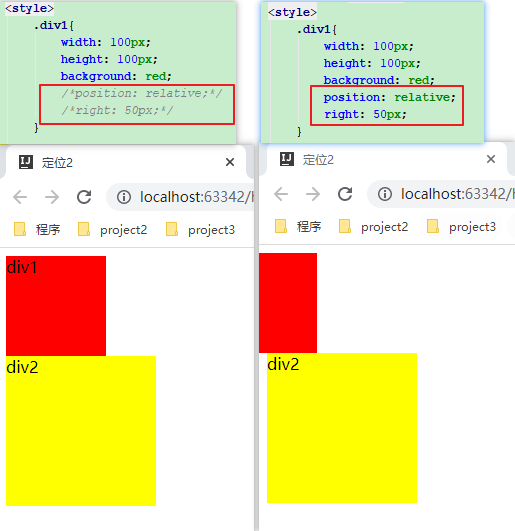
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位2</title> <style> .div1{ width: 100px; height: 100px; background: red; position: relative; right: 50px; } .div2{ width: 150px; height: 150px; background: yellow; } </style> </head> <body> <div class="div1"> div1 </div> <div class="div2"> div2 </div> </body> </html>

1.6.3 绝对定位
脱离标准文档流, 元素也需要方位元素配合使用
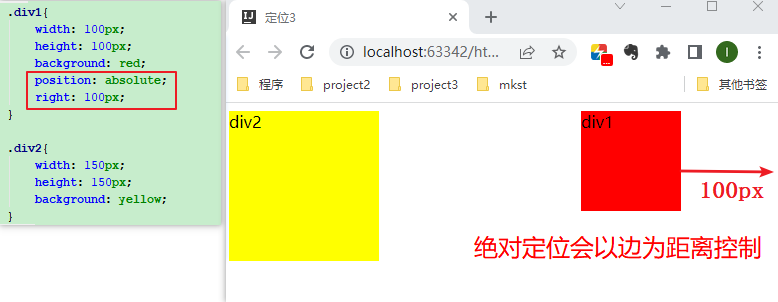
绝对定位会以边为距离控制
<head> <meta charset="UTF-8"> <title>定位3</title> <style> .div1{ width: 100px; height: 100px; background: red; position: absolute; right: 100px; } .div2{ width: 150px; height: 150px; background: yellow; } </style> </head> <body> <div class="div1"> div1 </div> <div class="div2"> div2 </div> </body>

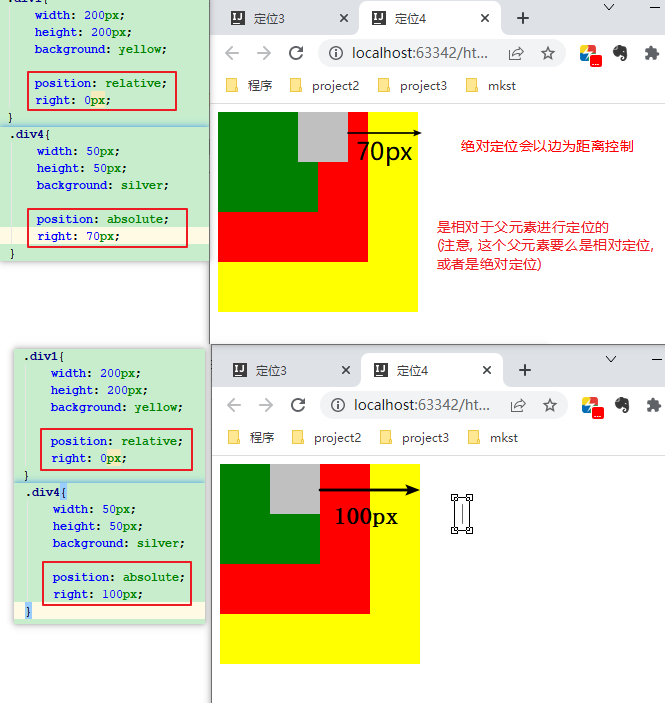
是相对于父元素进行定位的(注意, 这个父元素要么是相对定位,或者是绝对定位)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位4</title> <style> .div1{ width: 200px; height: 200px; background: yellow; position: relative; right: 0px; } .div2{ width: 150px; height: 150px; background: red; } .div3{ width: 100px; height: 100px; background: green; } .div4{ width: 50px; height: 50px; background: silver; position: absolute; right: 100px; } </style> </head> <body> <div class="div1"> <div class="div2"> <div class="div3"> <div class="div4"> </div> </div> </div> </div> </body> </html>

第一个父元素: 是内层向外层扩展的
当一个绝对定位元素, 的所有父盒子都不设置相对或者绝对定位, 那么该定位元素要以浏览器窗口进行定位
- Absolute:元素框从文档流完全删除,
- 绝对定位绝对不占空间位置(与浮动一样)
- 脱离文档
- 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定
- 生成绝对定位的元素,相对于非 static 定位的第一个父元素进行定位。
- Fixed:绝对定位的元素,相对于浏览器窗口进行定位



生成绝对定位的元素,相对于浏览器窗口进行定位
- z-index:z-index 仅能在定位元素上奏效, Static 无效(例如 position:absolute;)
- 一般子元素设置绝对定位,父元素设置相对对定位(子绝父相),是一种习惯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位6</title> <style> .div1{ width: 100%; height: 3000px; background: red; } .div2{ width: 100%; height: 30px; background: green; position: fixed; z-index: 99; /*bottom: 0px;*/ } body{ margin: 0px; padding: 0px; } .div3{ width: 300px; height: 300px; background: yellow; position: absolute; top: 0px; } </style> </head> <body> <div class="div1"> <div class="div2"> </div> <div class="div3"> </div> </div> </body> </html>
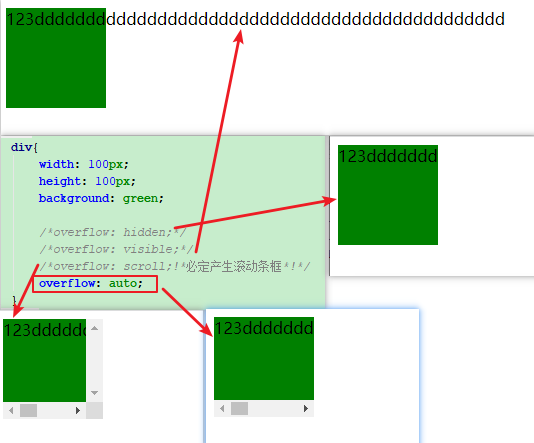
1.7 overflow溢出
overflow 属性规定当内容溢出元素框时发生的事情
属性
- Visible:默认值。内容不会被修剪,会呈现在元素框之外。
- Hidden:内容会被修剪,并且其余内容是不可见的。
- Scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- Auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
<head> <meta charset="UTF-8"> <title>23</title> <style> div{ width: 100px; height: 100px; background: green; /*overflow: hidden;*/ /*overflow: visible;*/ /*overflow: scroll;!*必定产生滚动条框*!*/ overflow: auto; } </style> </head> <body> <div> 123dddddddddddddddddddddddddddddddddddddddddddddd </div> </body>

注意:
- 1:display:none 元素隐藏不占位置
- 2:overflow:hidden; 将超出部分的元素隐藏
- 3:visibility:hidden; 元素隐藏占位置
- 主要长宽单位
- px像素
- % 相对于父元素的大小
- line-height(设置行高)
- 浏览器默认字体大小为:16px
- 浏览器默认行高:18px
- 行高=上间距+文字大小+下间距

2 重点
定位了解
3 CSS属性
3.1 CSS文字属性:
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
vertical-align:top; /*垂直向上对齐*/
vertical-align:bottom; /*垂直向下对齐*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/
3.2 CSS边框空白
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白
3.3 CSS符号属性:
list-style-type:none; /*不编号*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:lower-roman; /*小写罗马数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:lower-alpha; /*小写英文字母*/
list-style-type:upper-alpha; /*大写英文字母*/
list-style-type:disc; /*实心圆形符号*/
list-style-type:circle; /*空心圆形符号*/
list-style-type:square; /*实心方形符号*/
list-style-image:url(/dot.gif); /*图片式符号*/
list-style-position: outside; /*凸排*/
list-style-position:inside; /*缩进*/
3.4 CSS背景样式:
background-color:#F5E2EC; /*背景颜色*/
background:transparent; /*透视背景*/
background-image : url(/image/bg.gif); /*背景图片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重复排列-网页默认*/
background-repeat : no-repeat; /*不重复排列*/
background-repeat : repeat-x; /*在x轴重复排列*/
background-repeat : repeat-y; /*在y轴重复排列*/
指定背景位置
background-position : 90% 90%; /*背景图片x与y轴的位置*/
background-position : top; /*向上对齐*/
background-position : buttom; /*向下对齐*/
background-position : left; /*向左对齐*/
background-position : right; /*向右对齐*/
background-position : center; /*居中对齐*/
3.5 CSS连接属性:
a /*所有超链接*/
a:link /*超链接文字格式*/
a:visited /*浏览过的链接文字格式*/
a:active /*按下链接的格式*/
a:hover /*鼠标转到链接*/
鼠标光标样式:
链接手指CURSOR: hand
十字体cursor:crosshair
箭头朝下cursor:s-resize
十字箭头cursor:move
箭头朝右cursor:move
加一问号cursor:help
箭头朝左cursor:w-resize
箭头朝上cursor:n-resize
箭头朝右上cursor:ne-resize
箭头朝左上cursor:nw-resize
文字型cursor:text
箭头斜右下cursor:se-resize
箭头斜左下cursor:sw-resize
漏斗cursor:wait
光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}
3.6 CSS框线:
border-top : 1px solid #6699cc; /*上框线*/
border-bottom : 1px solid #6699cc; /*下框线*/
border-left : 1px solid #6699cc; /*左框线*/
border-right : 1px solid #6699cc; /*右框线*/
以上是建议书写方式,但也可以使用常规的方式如下:
border-top-color : #369 /*设置上框线top颜色*/
border-top-width :1px /*设置上框线top宽度*/
border-top-style : solid/*设置上框线top样式*/
其他框线样式
solid /*实线框*/
dotted /*虚线框*/
double /*双线框*/
groove /*立体内凸框*/
ridge /*立体浮雕框*/
inset /*凹框*/
outset /*凸框*/
4 CSS小案例
https://www.runoob.com/css/css-examples.html

下面这个网站可以看看
day03作业
要用到js
1.把代码敲一遍
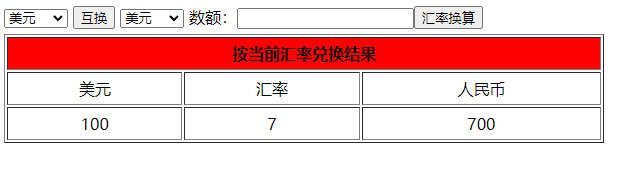
2.实现如图所示汇率换算页面(仅要求样子)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .top{ margin-bottom: 5px; } table{width: 600px;} th{background: red;} td{text-align: center;} </style> </head> <body> <div class="top"> <select> <option>美元</option> <option>人民币</option> </select> <input type="button" value="互换"> <select> <option>美元</option> <option>人民币</option> </select> 数额:<input><input type="button" value="汇率换算"> </div> <div> <table border="1px" cellpadding="5px"> <tr> <th colspan="3">按当前汇率兑换结果</th> </tr> <tr> <td>美元</td> <td>汇率</td> <td>人民币</td> </tr> <tr> <td>100</td> <td>7</td> <td>700</td> </tr> </table> </div> </body> </html>

3.实现一个随机点名,弹出名字页面(如图)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> alert(123) </script> </head> <body> <button> 按钮 </button> </body> </html>