1 基础
1.1 数据结构+数据库+javase
应该对java这个语言有一定认知
心里上的一个坎, 技术上并不难 (站在前端(语言)的角度上理解前端, )
1.2 计划
1,前端基础: html css js(javascript) dom 3-4day
2, Vue (是一个前端框架) 3-4day
3, Git HTTP Tomcat 2-3day
强类型语言: java (语法规范很严格)
弱类型语言: html css js vue (有语法要求, 不严格)
Npm 不稳定
1.3 历史
Java 90年代
Html css js 是和java一个时代, 甚至比java更早
后台开发(服务器开发) ---> java 很多年
前端开发 ---> 2010年之后才形成的一个职位
所有语言----从杂草横生---> 到逐渐稳定
1.4 前端or 后端
1, javase java技术语法
2, 数据结构 研究数据的组织方式
3, 数据库 存储数据
4, 前端 页面(一套页面) (怎么去实现一套页面) (在浏览器看到的一切都属于 前端)
5, javaee java的服务器开发
6, spring以及spring一些衍生或者相关的一些框架 (后台框架) 用框架来简化服务器开发
7, 分布式
项目
1.5 目标
1, 能看懂前端代码 (有查询工具的支撑)
2, 对前端的生态有一个简单的的了解
3, 如果想修改项目某些前端代码, (在工具支撑下) 可以修改. -----完全不推荐
非线性学习曲线:
html 超级简单, 仅仅只是一些标签
css 有点不好接受, 难入门, 难精通的
js 很简单 对我们来说, 易入门, 难精通
vue : 刚开始很简单, 后面(起项目)非常麻烦
作业: 都会讲(除非非常简单)
1, 完全不知到作业怎么写
2, 知道怎么写, 但是就是写不出来(无从下手)
3, 可以写, 写出来的结果, 不是你想要的
经验: 要问(多问: 课间, 课下, 作业, 别的前端代码---> 都是可以问)
1.6 前端的html css js
是用来写页面
页面----> 人
Html ---> 骨架
Css ---> 皮肤和血肉
Js ----> 大脑逻辑
2 Html
2.1 历史
2.1.1 产生的原因
2.1.2 三要素
1, 要知道需求资源所在的位置: url(统一资源定位符) ---> 指示资源所在位置
协议 ip 服务器内部路径
Ip: 是互联网上唯一标识某台电脑的标记 (局域网, 公网, ) (ipv4 ipv6)
服务器内部路径: 服务器(java服务器开发)
2, html
承载资源内容. (当下这个应用环境: html js css 代码)
3, 协议
http 规定资源的传输方式. (网络模型)
屏蔽底层理解: http就是规定了传输方式
2.2 Html css js
W3c: 草案---> 类似于java的文档
浏览器: 把代码(html css js)--->转化为实际显示的样子
Html5: 2008
Css3: 2001
ES6(js javascript, ECMASript): 2015
2.3 Html: 超文本标记语言
它是个标记类型的文本语言
超文本: 超à 可以包含文本字体,图片、链接,甚至音乐、程序等元素的文本
是一个以.html为后缀的文本
是一个文本,也是一个网页;该文本可以用浏览器打开( 如果包含代码, html和普通文本就不一样)
标记: HTML 是一个使用“标签”来描述网页的文本 (标签在html文本中有实际意义)
标签: 以’<>’包裹的元素, 在html文档中 叫标签
注意: html的主要意义(作用)---> 就是用来描述资源的
通过标签的方式---> 来描述资源
2.4 一个html从文档角度
1 首先html是一个文档(和txt, 别的文档类型, 仅是类型的区别)
2 .html结尾的文档
3 Html是有结构的文档
2.5 Html文档的标准结构
<html> <head> </head> <body> </body> </html>
1, html文档----标签成对出现 (不绝对—存在不是成对的标签)
2, 以<html>标签 包裹整个文档
3, 分为两部分, 头部份<head>包裹,身体部分<body>包裹
2.6 我们主要关注身体部分
Html ---> 网页的骨架--->骨架是由标签来构成的
头: 引入外部资源, 标记和描述html文档, seo
身体: 我们所能看到的网页----基本都是<body> 所显示的内容
2.7 Html的重要标签(body)
- <hr>
- <br>
- <h1>-<h6>
- <div>
- <a>
- <p>
- <img>
- <input>
- < textarea >
- < select >
- <ol>--<ul>
- < table >--<tr>---<td>---<th>
- < form >
2.8 body标签的分类(css盒子模型)
行级标签: 在一行中顺序排列, 从左向右
块级标签: 独占一行, 上下排列
行内块: 本质上是个行级元素, 但是有一些块级元素的特性
1.常见的行级元素:
- span 常用内联容器,定义文本内区块;
- a 锚点;
- b 加粗; strong 加粗强调; i 斜体; strike 中划线;
- br 强制换行; u 下划线;
- textarea 多行文本输入框;
- input 输入框;
- select 下拉列表;
- img 引入图片
2.常见的块级元素:
div、p、h1、 h2、 h3、 h4、 h5、 h6,ol、ul、dl、li、form、table
3.常见的行内块元素:
- input 输入框
- img 引入图片
- 可以在行内样式或css样式中改变元素的display将三种元素进行转换。
- display: block;(将元素变为块级元素)
- display: inline; (将元素变为行级元素)
- display: inline-block;(将元素变为行级块元素)
3 编辑器
创建项目同其他项目一样
File->new->project->next->next->填好project位置和名字,next。
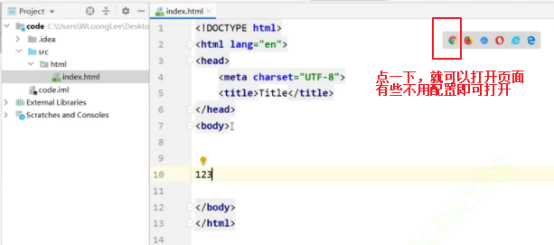
src下面new->package->html file页面

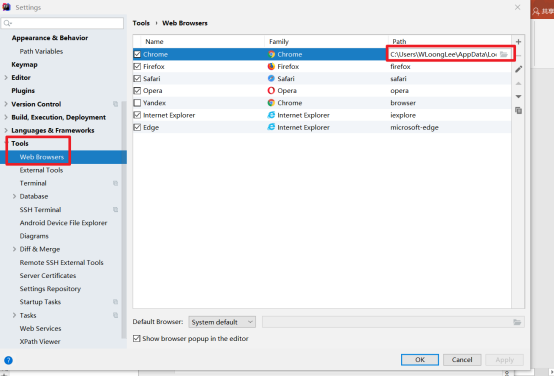
配置一下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<!DOCTYPE html>: 一个声明(html5的声明)
Meta标签: 标识html页面文档的一些元信息
4 标签
Html是一个使用“标签”来描述网页的文本。
123 123,中间有再多空格和再多换行,html也只显示一个空格。∵html是使用标签描述的文本。
要多个空格,用多个 代替。
<body> 123 123 </body>
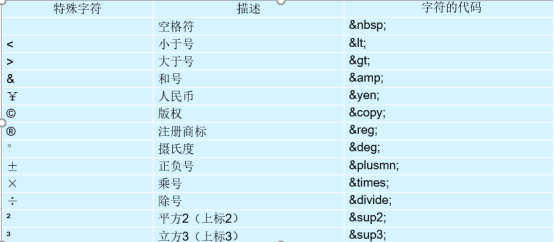
Html中特殊字符

4.1 Hr
Hr: 标识一条横线, 并且是一个单标签, 无结束标签 <hr>
属性
- noshade:颜色是否有阴影(纯色)
- size:高度( 厚度,不同于height,不带单位时--默认px )
- 宽度(不带单位时--默认px)
- align:对其方式
<hr width="300px">
Px: 像素
300px,300个点组成这个宽度。屏幕1080像素,就是屏幕上有1080个点组成。
90%的html标签的属性, 我们都是用不到的,我们用css.
Css --> 皮肤和血肉
Css 就是对html标签的修饰
Html创建之初---> 描述资源(通过标签结构) ---> 后面对美的要求提高,需要描述各种属性(横线、宽度、颜色等),增加了很多标签的属性,后来用css专门描述。
<body> <hr> <hr width="100px"> <hr width="100px" size="30px"> <hr width="100px" size="30px" noshade="noshade"> <hr width="100px" size="30px" noshade="noshade" align="right"> </body>
实现效果:

4.2 Br
换行符: 对一行进行换行, 单标签
使用在行级元素, 当多个行级元素, 中间需要换行时使用
<body>
123 123
<input><input><br>
<input>
</body>
实现效果:

4.3 Hn
H1……h6: 标题标签, h1最大, h6最小
用来描述标题
属性align
- Left:左对齐内容(默认值)
- Center:右对齐内容
- Right:居中对齐内容
自定义标签: 一些不存在于规定之内的使用者自己创造的标签, 没有任何实际意义, 按文本渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hn</title> </head> <body> <h1>h1</h1> <hr> h1 <h1 align="right">h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> <h0>h0</h0> <h8>h8</h8><!--一些不存在于规定之内的使用者自己创造的标签, 没有任何实际意义, 按文本渲染--> h0 h8 </body> </html>
实现效果:

注意: h1标签,在一个html文档中, 只能出现一次, h2—h6可以出现多次
为什么h1只能出现一次?
竞价排名: 给钱,别人优先搜索到。
网络爬虫: 1, 去百度注册, 2, 爬虫爬的过程中, 把你的网页关键字存到搜索引擎的数据库
Seo: 搜索引擎优化(keyword关键字,给同样多钱的情况下,你写了keyword,排名优先。)
4.4 Div
Div: 对文档(页面)进行分区或者分节
属性align
- Left:左对齐内容(默认值)
- Center:右对齐内容
- Right:居中对齐内容
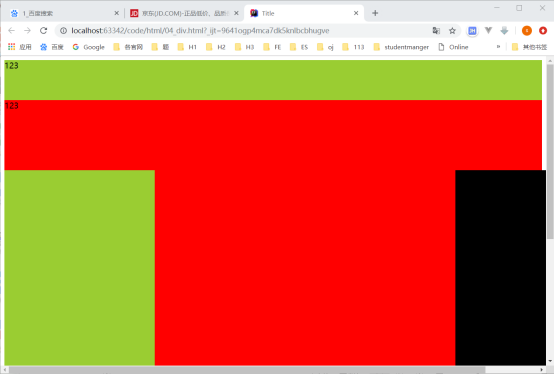
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>div</title> </head> <body> <div style="height: 80px; background:yellowgreen">123</div> <div style="height: 140px; background:red">123</div> <div style="1200px"> <div style=" 300px; height: 400px; background: yellowgreen; float: left"></div> <div style=" 600px; height: 400px; background: red; float: left"></div> <div style=" 300px; height: 400px; background: black; float: left"></div> </div> <div style="height: 200px; clear: both; background: bisque;margin-top: 30px"> 123 </div> <div style="height: 200px; background: red">123</div> </body> </html>
实现效果:

4.5 A
<a> : 标识超链接. 用于从一张页面链接到另一张页面 (从一个地方跳转到另一个地方)
A的href属性: 标识改超链接, 要跳转的位置(跳转到那个页面上区)
Target属性: 指示要跳转的页面在那个地方打开
- <a href="http://www.baidu.com.cn">baidu</a>
- 属性
- Target
- 超链接属性target的value值时默认是_self
- _blank:在新窗口打开
- _parent:在父窗口打开
- _self:它使目标文档显示在超链接所在框架或者窗口中
- _top:在顶级窗口打开
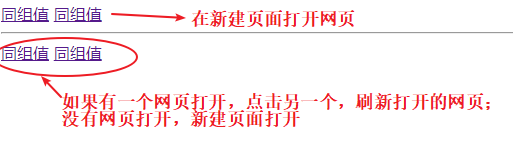
- 同组值:通过单击一个窗口中的不同链接控制另一窗口内容变化 ; 浏览器会找与target值相符的框架或者窗口中的文档,有则在其中显示文档。如果不存在,浏览器打开一个新窗口
- Target
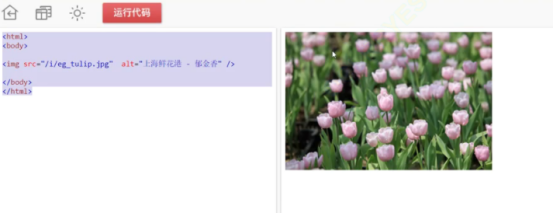
<iframe> </iframe>
表示在该页面中, 引入一个新的页面( 引入一个新的html文档对象)

如右边的页面是左边代码的运行结果,相当于一个html页面。<ifrme>标签就是在一个html页面再引入一个html页面。如一个页面,左边是淘宝,右边是京东。
<body> <a href="http://www.baidu.com">百度</a> <a href="http://www.baidu.com" target="_self">百度</a> <a href="http://www.baidu.com" target="_blank">百度</a> </body>

a1.html
<body bgcolor="red"> <iframe src="06_a2.html" width="800px" height="800px"> </iframe> </body>
a2.html
<body bgcolor="yellow"> <iframe src="06_a3.html" width="400px" height="400px"> </iframe> </body>
a3.html
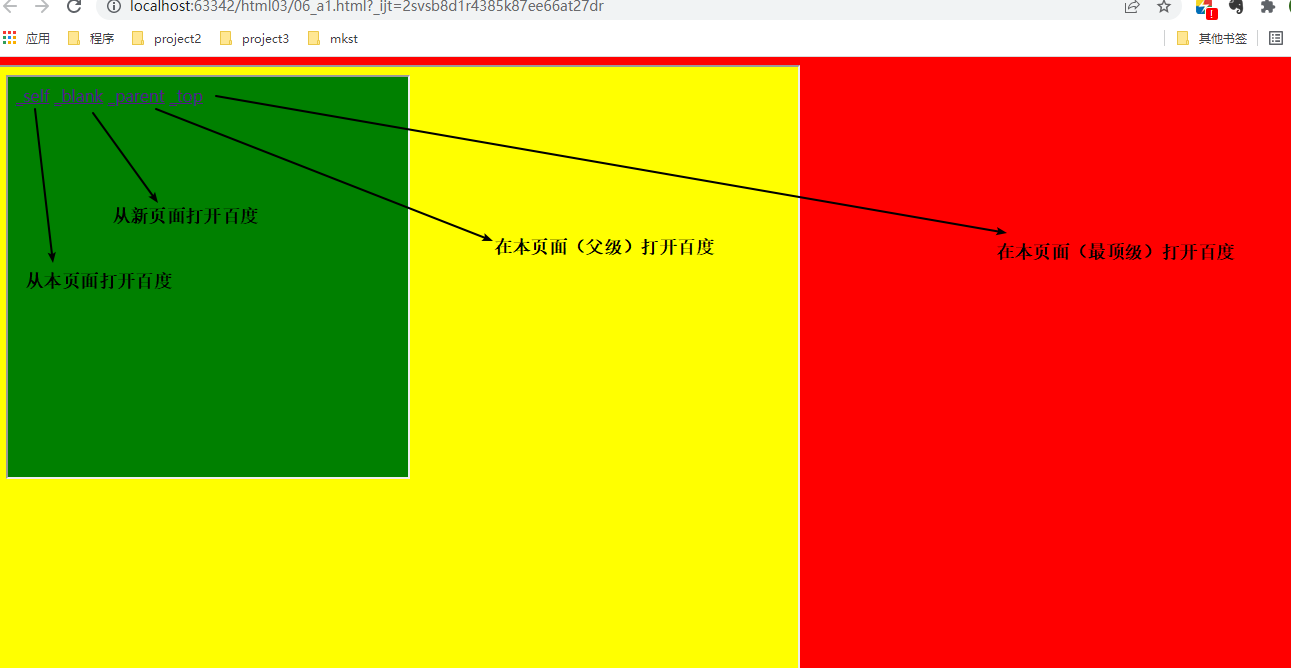
<body bgcolor="green"> <a href="https://www.baidu.com" target="_self">_self</a> <a href="https://www.baidu.com" target="_blank">_blank</a> <a href="https://www.baidu.com" target="_parent">_parent</a> <a href="https://www.baidu.com" target="_top">_top</a> </body>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>a</title> </head> <body> <!--同组值:通过单击一个窗口中的不同链接控制另一窗口内容变化 ; 浏览器会找与target值相符的框架或者窗口中的文档,有则在其 中显示文档。如果不存在,浏览器打开一个新窗口--> <a href="https://www.baidu.com" target="aaaa">同组值</a> <a href="https://www.baidu.com" target="bbb">同组值</a> <hr> <a href="https://www.baidu.com" target="ccc">同组值</a> <a href="https://www.baidu.com" target="ccc">同组值</a> <!--aaaa和bbb,target值不同,属于不同组,ccc,target值相同,属于同组值--> </body> </html>
实现效果:

4.6 P
标识一个段落标签, 双标签, 块级元素(独占一行)
<body> <p> 段落哈 </p> <p> 段落呵呵 </p> </body>
实现效果:

注意: p标签会在段前和段后占据一部分空间(上下空间)
4.7 Img
Img: 是一个图片标签
属性
- Width
- Height
单位 px, %
可以控制图片宽高
<body> <img width="100px" heigth="100px" src="https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3984473917,238095211&fm=26&gp=0.jpg"> </body>
实现效果:

4.8 Input
Input: 标识一个输入框 , 但是它可以根据type属性, 做各种显示
Type属性:
- text:默认文本
- password:密码
- button:按钮
- hidden:隐藏输入框
- radio:单选框
- reset:定义重置按钮。
- submit:提交
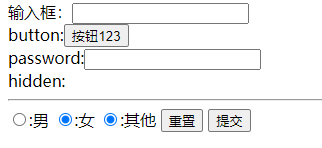
<body> 输入框:<input><br> button:<input type="button" value="按钮123"><br> password:<input type="password"><br> hidden:<input type="hidden"><br> <hr> <input type="radio" value="1" name="aaa">:男 <input type="radio" value="2" name="aaa">:女 <input type="radio" value="3" name="bbb">:其他 <!--Name=aaa,男女两个按钮只能选一个,不能同时选中,是一组。 Name=bbb,与aaa不是同一组,则“其他”按钮可以和“男女”同时选中。--> <input type="reset"> <input type="submit"> </body>
实现效果:

4.9 Textarea
多文本
<textarea> 标签定义多行的文本输入控件。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸
- Cols:列
- Rows:行
- Maxlength:最大 (最大可以输入多少个字符)
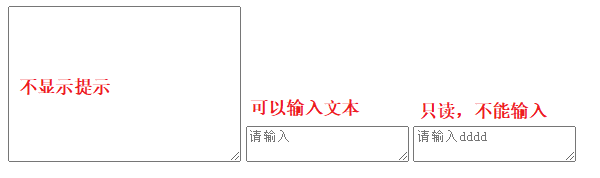
- Placeholder:提示 (注意, 必须文本域之中无内容, 这个属性才具有实际意义)
- l readonly :只读
<body> <textarea cols="30" rows="30" maxlength="10" placeholder="请输入"> </textarea> <!--Placeholder:提示 (注意, 必须文本域之中无内容, 这个属性才具有实际意义) 此时里面有换行和空格,属性无意义,不显示提示。--> <textarea placeholder="请输入"></textarea> <textarea placeholder="请输入dddd" readonly></textarea> </body>
实现效果:

4.10 select
选择下拉框
属性
- option:selected(selected="selected"选中状态)
- select :multiple(multiple =“multiple“ 允许多选)
- select :size(size =“4”下拉可见数4)
select: 标识一个下拉选 , 并且必须和option一起使用才具有实际意义
option: 标识下拉选的一个选项
<option selected="selected">: 标识option的默认选中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>select</title> </head> <body> <select size="3" multiple> <option>1</option> <option>2</option> <option selected="selected">3</option> <option>4</option> </select> </body> </html>
实现效果:

4.11 ol, ul, li
ol: 标识有序列表
ul: 标识无序列表
必须结合li标签使用
有序列表
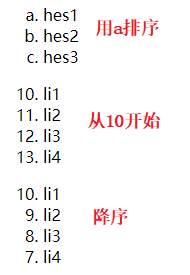
- Type:规定在列表中使用的标记类型(1,A,a,I,i)。
- Start:规定有序列表的起始值 (必须是数字 )
- Reversed:规定列表顺序为降序。(9,8,7...) (仅作用于序号)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ol</title> </head> <body> <ol type="a"> <li>hes1</li> <li>hes2</li> <li>hes3</li> </ol> <ol type="1" start="10"> <li>li1</li> <li>li2</li> <li>li3</li> <li>li4</li> </ol> <ol type="1" start="10" reversed> <li>li1</li> <li>li2</li> <li>li3</li> <li>li4</li> </ol> </body> </html>
实现效果:

无序列表:
- Type:
- disc:默认值。实心圆。
- circle :空心圆。
- square :实心方块。
<body> <ul type="disc"> <li> 1 </li> <li> 1 </li> <li> 1 </li> </ul> </body>
实现效果:

4.12 Table
Table:标识一个表格, tr td th
Thead tbody tfoot: 使用的时候,必须一起使用, 使用顺序Thead tfoot tbody:
Tr: 代表table表格内发一行
Td: 代表一个行内的一个单元格
<th> 用来替换<td> 作为表格头
<table border="1px" >:Table元素的元素边框
cellpadding="100":标识一个单元格元素内容, 到单元格边框的距离
cellspacing="10":标识单元格与单元格之间的距离
合并列colspan="2"
合并行rowspan="2"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table</title> </head> <body> <table border="1px" cellpadding="1px" cellspacing="10"> <tr> <td> 123 </td> <td> 123 </td> <td> 123 </td> </tr> <tr> <td> 123 </td> <td> 123 </td> <td> 123 </td> </tr> <tr> <td> 123 </td> <td> 123 </td> <td> 123 </td> </tr> </table> </body> </html>
实现效果:

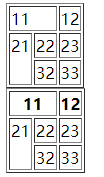
<body> <table border="1px"> <tr> <td colspan="2">11</td> <td>12</td> </tr> <tr valign="top"> <td rowspan="2">21</td> <td>22</td> <td>23</td> </tr> <tr> <td>32</td> <td>33</td> </tr> </table> <table border="1px"> <tr> <th colspan="2">11</th> <th>12</th> </tr> <tr valign="top"> <td rowspan="2">21</td> <td>22</td> <td>23</td> </tr> <tr> <td>32</td> <td>33</td> </tr> </table> </body>
实现效果:

<body> <table> <thead> <tr> <td>第一个</td> </tr> </thead> <tfoot> <tr> <td>最后一个</td> </tr> </tfoot> <tbody> <tr> <td>中间</td> </tr> </tbody> </table> </body>
实现效果:

跟HTML中代码的位置没关系。
Thead tbody tfoot: 使用的时候,必须一起使用, 使用顺序Thead tfoot tbody:
4.13 Form表单
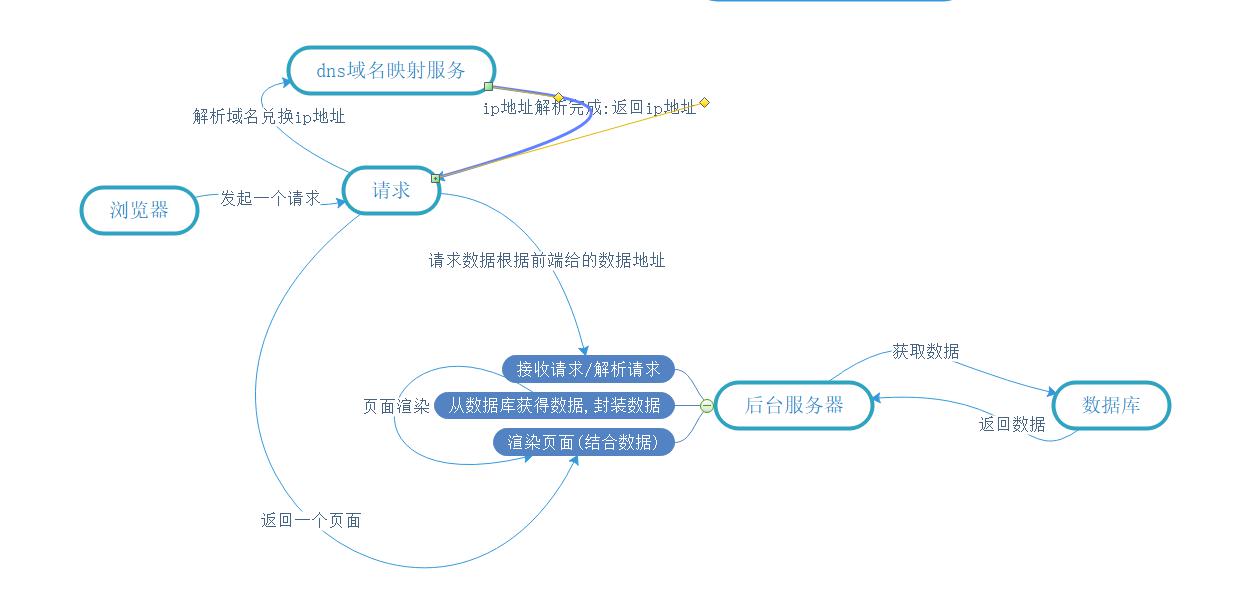
4.13.1 一个页面到底是如何产生的

1, 数据和前端代码是分离的, 他们要通过某种途径结合到一起
结合到一起, 这个工作,由服务器帮我们做好
浏览器只需要一个, 结合好数据和前端代码的--->html页面
2, 浏览器, 关注于url是什么, 关注于协议是什么,
并且还要再url中提取出ip地址 (因为IP地址才是唯一标记一台电脑的方式)
https://www.baidu.com
第一步, 就是要把用户输入(直接输入, 超链接, form)的url中的域名变成ip
直接输入, 超链接, 它的本质都是调用浏览器,发送一个请求, 根据url
Dns: 域名映射服务: 把域名变成ip
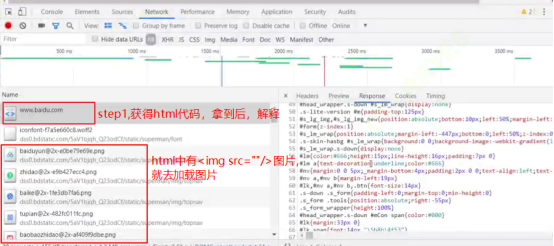
到上面的过程为止, 我们获得了一个html页面
http://localhost:63342/code/html/09_img.html?_ijt=82mshictmbqeuaq83ics95a4kt
https://www.baidu.com
Localhost(本机)和www..baidu.com一样的,都是告诉服务器你的ip。
Eg:百度页面


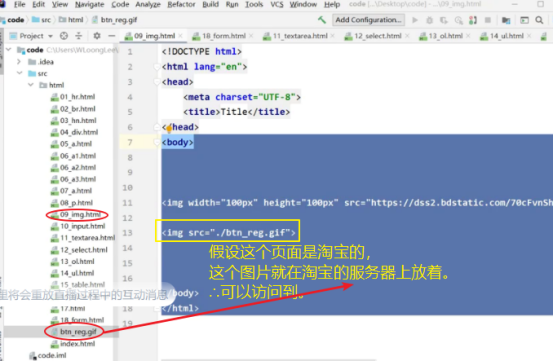
Html中有可能需要很多很多东西,类似<img src=””/>这类需要加载的东西(图片、cs文件,js文件这类外部资源),在解析返回html代码时,再去加载,最终把这html显示出来。
4.13.2 Form
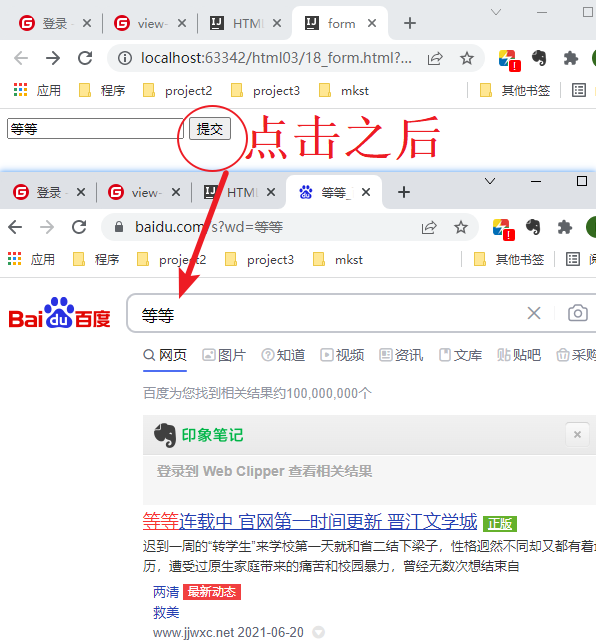
它的作用就是,在一个页面内部, 发起一个请求(调用浏览器发起)
如百度的输入框。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action="https://www.baidu.com/s" method="get"> <input name="wd"> <input type="submit"> </form> </body> </html>
实现效果:

作业:

day02上午两节
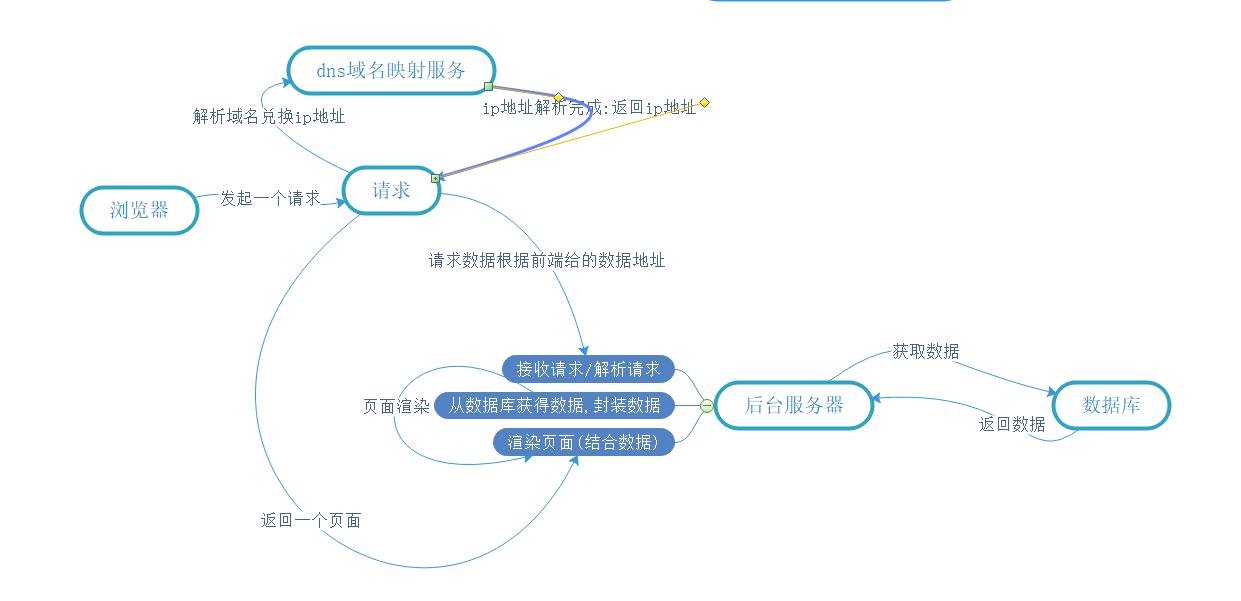
一个请求(浏览器发起的请求): 获取了一个html
流程如下:


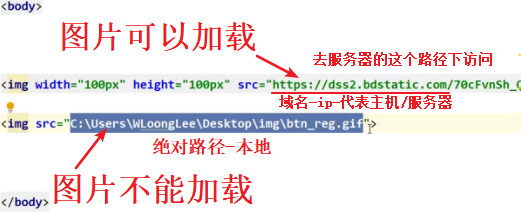
因为在淘宝的html页面中写<img src=”C:\User\WLoongLee\Desktop\img\btn_reg.gif”>这个路径时,html在解释页面时,看到这个代码,是到你自己的主机的这个位置去加载这张图片,而不是上面的百度服务器上的某个位置去加载。你电脑中此位置没有这张图片,所以,加载不出来图片。
因为不可能让淘宝、百度等任何一个网站,写一个这个路径,就来访问你的电脑的任何文件夹,所以,浏览器直接禁止了这种操作(写本地的绝对路径访问主机的资源)
在本地你的电脑上尝试,可以写相对路径。

这种请求是直接读服务器。不是读本地。

我们调用浏览器的请求: 1,直接输入 2, 超链接 3, form表单
需要3要素: url, html, http
要有浏览器发起请求, 要有服务器接收请求(分析)
借助百度的服务器: url
url第一部分: 协议 eg:https
url第二部分: 域名或者ip+端口 eg:www.baidu.com,默认8080端口
url: 第三部分: 服务器内部路径(给服务器上服务’看’(解析)的)
/s?wd=1&rsv_spt=1&rsv_iqid=0xab135bd20047dce0&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_dl=tb&rsv_enter=0&rsv_btype=i&inputT=2297&rsv_sug4=3980
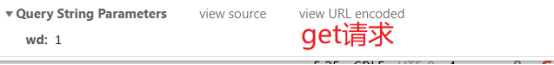
url第三部分: 服务器内部路径+参数, 以?为分割(?之前是服务器内部路径”/s”, ?之后是参数) 参数可以携带多个(以&符号分割)
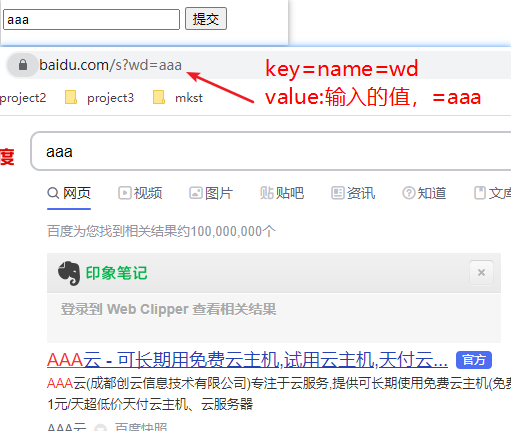
而且参数是key-value形式的参数
为什么要有参数----> 页面中各个商品的信息。
<form action="https://www.baidu.com/s" method="get"> <input name="wd"> <input type="submit"> </form>
Action: 是一个url
专门用来在form表单中提交请求
<input type="submit">
表单元素: input select textarea (他们是有值的: value。键值对形式,key=name, value=你输入的东西)
Key: 就通过表单元素的name属性来标记
eg1:如果我input中输入“aaa”,那么浏览器会自动把 wd=aaa 拼接在url+?后,”https://www.baidu.com/s?wd=aaa
<form action="https://www.baidu.com/s" method="get"> <input name="wd"> <input type="submit"> </form>

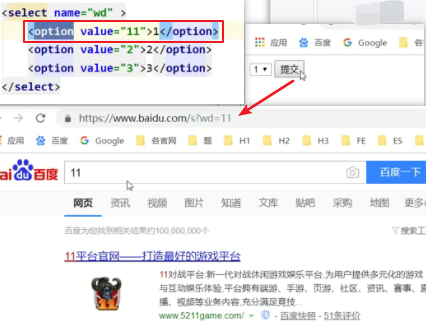
Eg2:Select的value值实际上体现在option中的value上,不是体现在下拉框中选中的值上,如,图,选中的1,但实际上搜索的值上“11”,是option中的value值,wd=11.


这个,要么aaa=1,要么aaa=2,因为两个只能选一个,是同组值。
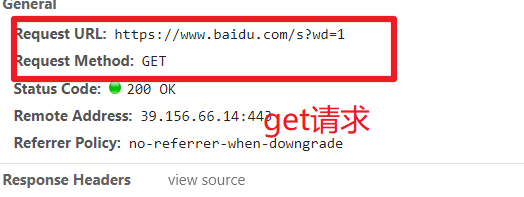
4.13.3 请求方式: get 和 post
method="get"


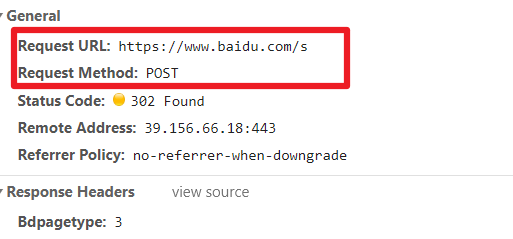
Post请求


4.13.4 get和post区别
第一个: 当get请求需要向后台提交数据的时候, 那么它的数据会直接拼接在url之后
当post请求需要向后台提交数据的时候, 它是数据一般放到正文里
Post请求url之后可以拼接参数(但是,没有人这么用)
第二个: 安全性
第三个: 参数的限制,
get请求, url之后只能拼接1kb的参数
post请求(参数放到正文里) 没有限制携带参数大小
第四个: 语义化的区别
Get 一般用来, 获取数据
Post一般用来, 提交数据