①
什么是贝塞尔曲线?
在数学的数值分析领域中,贝济埃曲线(英语:Bézier curve,亦作“贝塞尔”)是计算机图形学中相当重要的参数曲线。更高维度的广泛化贝济埃曲线就称作贝济埃曲面,其中贝济埃三角是一种特殊的实例。
贝济埃曲线于1962年,由法国工程师皮埃尔·贝济埃(Pierre Bézier)所广泛发表,他运用贝济埃曲线来为汽车的主体进行设计。贝济埃曲线最初由Paul de Casteljau于1959年运用de Casteljau算法开发,以稳定数值的方法求出贝济埃曲线。
Photoshop的钢笔工具 GO!
贝塞尔曲线参考书 GO!
②
原文地址:http://www.cnblogs.com/duanhuajian/archive/2012/10/15/2725096.html
二次贝塞尔曲线
quadraticCurveTo(cpx,cpy,x,y) //cpx,cpy表示控制点的坐标, x,y表示终点坐标;
数学公式表示如下:
二次方贝兹曲线的路径由给定点P0、P1、P2的函数B(t)追踪:
![mathbf{B}(t) = (1 - t)^{2}mathbf{P}_0 + 2t(1 - t)mathbf{P}_1 + t^{2}mathbf{P}_2 mbox{ , } t in [0,1]](http://upload.wikimedia.org/wikipedia/zh/math/f/7/f/f7feec578897a3dea09ce670a2791d5a.png)

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas直线</title>
<meta name="Keywords" content="">
<meta name="author" content="@my_programmer">
<style type="text/css">
body, h1{margin:0;}
canvas{margin: 20px;}
</style>
</head>
<body onload="draw()">
<h1>二次贝塞尔曲线</h1>
<canvas id="canvas" width=200 height=200 style="border: 1px solid #ccc;"></canvas>
<script>
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//绘制起始点、控制点、终点
context.beginPath();
context.moveTo(20,170);
context.lineTo(130,40);
context.lineTo(180,150);
context.stroke();
//绘制2次贝塞尔曲线
context.beginPath();
context.moveTo(20,170);
context.quadraticCurveTo(130,40,180,150);
context.strokeStyle = "red";
context.stroke();
}
</script>
</body>
</html>
代码效果:

三次贝塞尔曲线
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x,cp1y表示第一个控制点的坐标, cp2x,cp2y表示第二个控制点的坐标, x,y表示终点的坐标;
数学公式表示如下:
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝兹曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。
![mathbf{B}(t)=mathbf{P}_0(1-t)^3+3mathbf{P}_1t(1-t)^2+3mathbf{P}_2t^2(1-t)+mathbf{P}_3t^3 mbox{ , } t in [0,1]](http://upload.wikimedia.org/wikipedia/zh/math/b/6/1/b616cc35542a234bd312ba735e4f86c6.png)

代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas直线</title>
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
body, h1{margin:0;}
canvas{margin: 20px; }
</style>
</head>
<body onload="draw()">
<h1>三次贝塞尔曲线</h1>
<canvas id="canvas" width=200 height=200 style="border: 1px solid #ccc;"></canvas>
<script>
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//绘制起始点、控制点、终点
context.beginPath();
context.moveTo(25,175);
context.lineTo(60,80);
context.lineTo(150,30);
context.lineTo(170,150);
context.stroke();
//绘制3次贝塞尔曲线
context.beginPath();
context.moveTo(25,175);
context.bezierCurveTo(60,80,150,30,170,150);
context.strokeStyle = "red";
context.stroke();
}
</script>
</body>
</html>
代码效果图:

③
原文地址:http://www.cnblogs.com/iamzhanglei/p/6169298.html
HTML5 Canvas玩转酷炫大波浪进度图

如上图所见,本文就是要实现上面那种效果。
由于最近AlloyTouch要写一个下拉刷新的酷炫loading效果。所以首选大波浪进度图。
首先要封装一下大波浪图片进度组件。基本的原理是利用Canvas绘制矢量图和图片素材合成出波浪特效。
本文的代码你可以在这里https://github.com/AlloyTeam/AlloyTouch/blob/master/refresh/wave/image_wave.html找到。
④
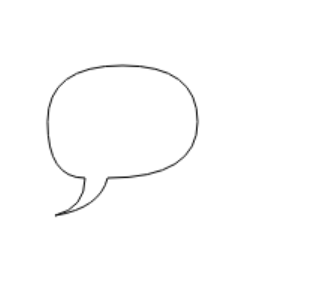
二次贝塞尔曲线
<!DOCTYPE html> <html> <style type="text/css"> canvas { border: 1px solid black; width: ; height: ; } </style> <head> <meta charset="utf-8"> <title>二次贝塞尔曲线</title> <link rel="stylesheet" type="text/css"> </head> <body onload="draw();"> <canvas id="tutorial" width="500" height="500"> </canvas> <script type="application/javascript"> function draw(){ var canvas = document.getElementById('tutorial');//为 <canvas> 元素得到DOM对象 if (canvas.getContext){ //一旦有了元素对象,你可以通过使用它的getContext() 方法来访问绘画上下文。 var ctx = canvas.getContext('2d'); //这个方法是用来获得渲染上下文和它的绘画功能 //二次贝塞尔曲线 ctx.beginPath(); ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,30,125); ctx.quadraticCurveTo(60,120,65,100); ctx.quadraticCurveTo(125,100,125,62.5); cxt.quadraticCurveTo(125,25,75,25); ctx.stroke(); ctx.closePath(); } } </script> </body> </html>
渲染对话气泡:

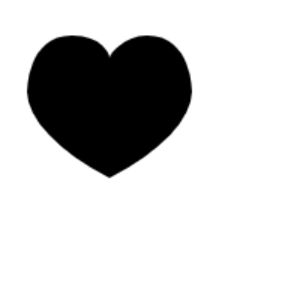
三次贝塞尔曲线
<!DOCTYPE html> <html> <style type="text/css"> canvas { border: 1px solid black; width: ; height: ; } </style> <head> <meta charset="utf-8"> <title>三次贝塞尔曲线</title> <link rel="stylesheet" type="text/css"> </head> <body onload="draw();"> <canvas id="tutorial" width="500" height="500"> </canvas> <script type="application/javascript"> function draw(){ var canvas = document.getElementById('tutorial');//为 <canvas> 元素得到DOM对象 if (canvas.getContext){ //一旦有了元素对象,你可以通过使用它的getContext() 方法来访问绘画上下文。 var ctx = canvas.getContext('2d'); //这个方法是用来获得渲染上下文和它的绘画功能 //三次贝塞尔曲线 ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill(); } } </script> </body> </html>
绘制心形: