下载地址
https://www.jetbrains.com/products.html?fromMenu
主题/皮肤切换或下载:https://blog.csdn.net/smallxiannotimmortal/article/details/78538510
CTRL + F12 / COMMAND + F12 打开类中的结构
Ctrl + b / command + b 跳转到父类中(光标需要放置在类名上,如extend、implements指定的类名)
ALT + CTRL + S / command + , 打开设置总窗口
alt + 1/command + 1 关闭左侧菜单栏
ctrl + E / command + E 查看最近操作的文件列表
ctrl + shift + a / command + shift + a 打开配置搜索框
取消自动保存
http://jingyan.baidu.com/article/59a015e3437364f794886517.html
无法热编译的问题

美化界面:
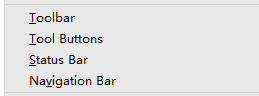
1、头部工具栏-》view-》关闭所有bar

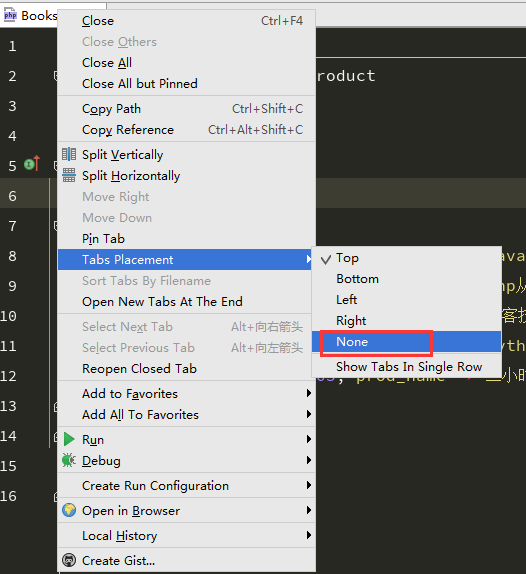
2、隐藏所有的tab。学习并且习惯使用ctrl + E / command + E 来切换文件浏览。如果不喜欢,可以使用ctrl + shift + a / command + shift + a 打开配置搜索框,输入tabs来重新开启

字体美化
头部工具栏-》file-》Settings

选择 Monokai 风格,之后点击Save As 就可以开始编辑了
Size:15 Line Spacing:1.4
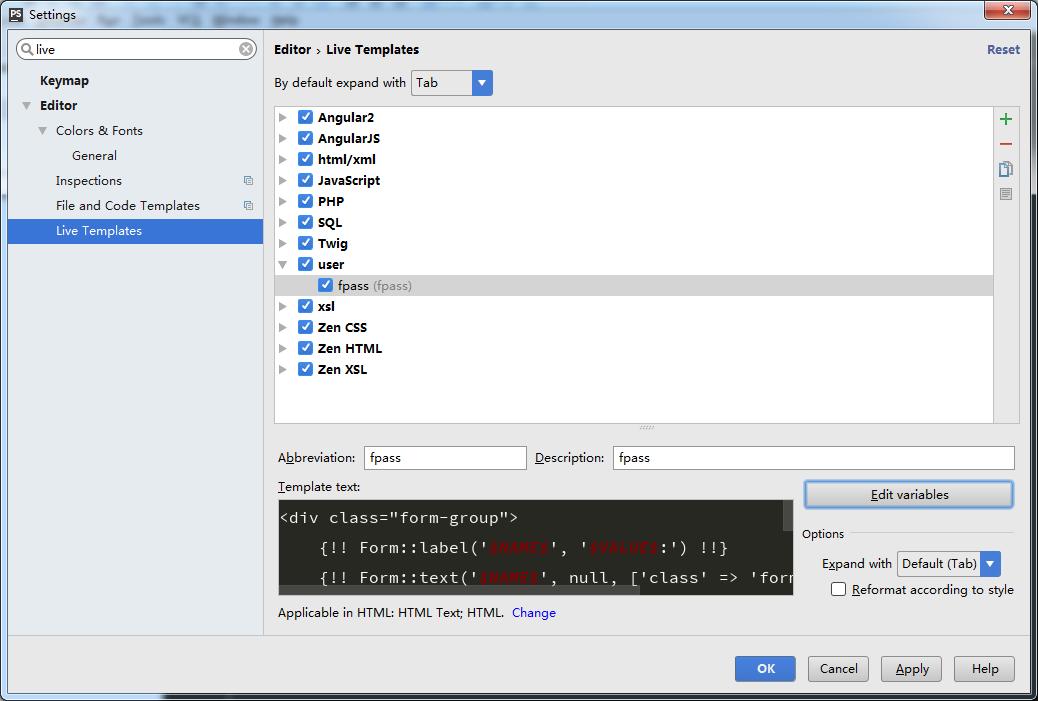
自定义代码段 LIVE TEMPLATE
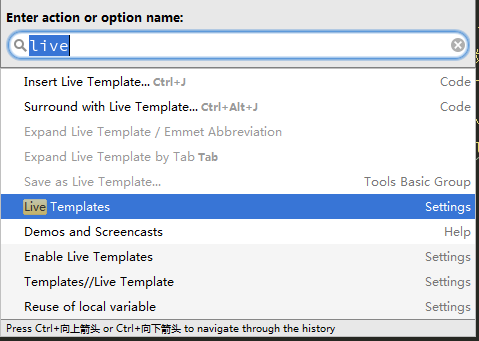
ctrl + shift + a / command + shift + a 打开配置搜索框 搜索live template 选择

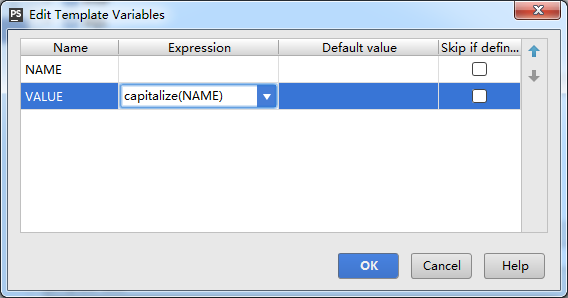
点击右上角的 + 添加一个template或者一个gulp


插件
setting --> plugins 就可以咯
command + , 打开偏好设置,选择plugins,,点击下方的browse repositories...
在打开窗口的搜索栏里打"vue"。 有两个插件
但是都不是官方的。
如果想要高亮显示*.vue文件,可以在Preferences > Editor >File Types 选项里找到HTML,然后在下方手动添加*.vue,这样就有高亮啦。
command + , 打开偏好设置,选择plugins,,点击下方的browse repositories...
在打开窗口的搜索栏里打"vue"。 有两个插件
但是都不是官方的。
如果想要高亮显示*.vue文件,可以在Preferences > Editor >File Types 选项里找到HTML,然后在下方手动添加*.vue,这样就有高亮啦。
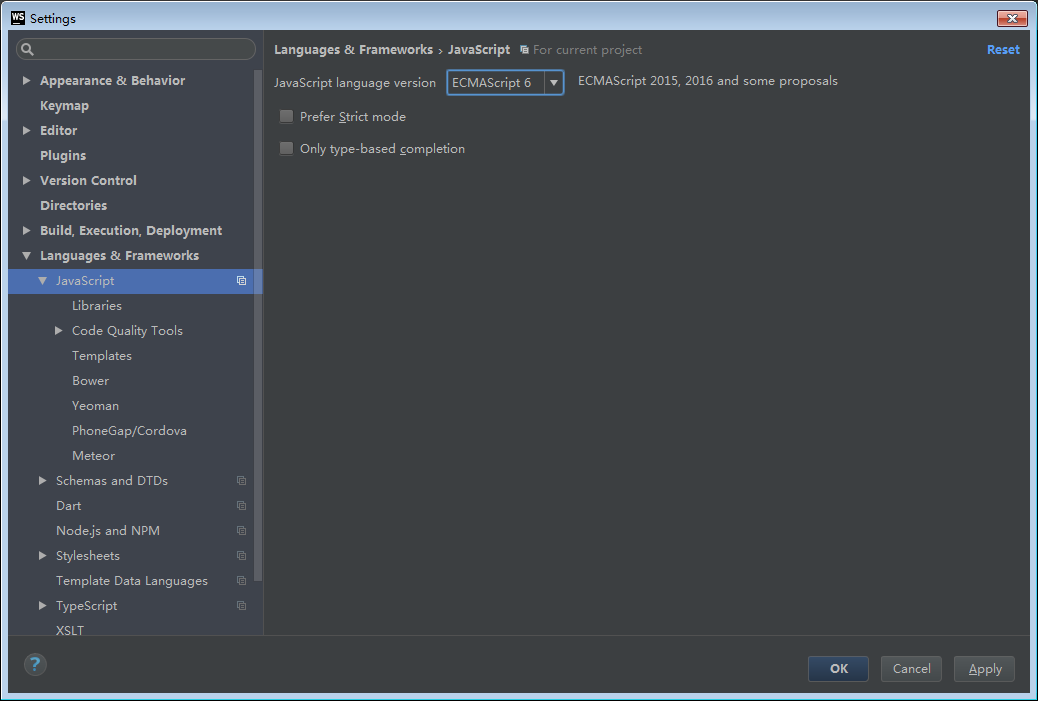
让WebStorm 支持es2015的语法