云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等 Serverless 化能力,可用于云端一体化开发多种端应用(小程序、公众号、Web 应用、Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
为什么要使用云开发?
个人角度总结,云开发给开发者带来如下几个好处:
- 登录逻辑简单 自动实现用户登录的校验,无需再次鉴权
- 含免费套餐,对个人开发者绰绰有余
- 简单:调用非常的简单,你只需要了解JavaScript和一些简单的异步的知识(promise) 即可。
- 免运维:你无需关注服务器吞吐量等运维知识,云开发轻松帮你搞定!
- 优势:云原生一体化服务、高效、极速、弹性、易用、节约、安全
实践
亲身体验,使用云开发搭建应用,大概半年的成本不到20元,访问速度、性能确是极佳的!


安装步骤
(以@cloudbase/js-sdk为例)
方式一:通过包管理器引入
#npm
npm install @cloudbase/js-sdk -S
# yarn
yarn add @cloudbase/js-sdk
方式二:通过 CDN 引入
通过 CDN 引入有两种方式:
<script src="//imgcache.qq.com/qcloud/cloudbase-js-sdk/${version}/cloudbase.full.js"></script>
<script>
const app = cloudbase.init({
env: "your-env-id"
});
</script>
开发步骤
从开发角度,使用云开发的形式去做真的很迅速,首先,你只要初始化项目(以@cloudbase/js-sdk为例)
初始化
首先做初始化: 这块需要登陆腾讯云去配置得到
const app = cloudbase.init({
env: "your-env-id" // 这是你云开发对应的环境id
appSign: 'xxxx', // app标识
appSecret: {
// 版本
appAccessKeyId: 'xxxx',
// 密钥
appAccessKey: 'xxxxx',
},
});
云开发实例>环境>安全配置(左侧菜单)>移动应用安全来源>添加应用,操作完成后三份重要信息就顺利拿到啦!

用户鉴权
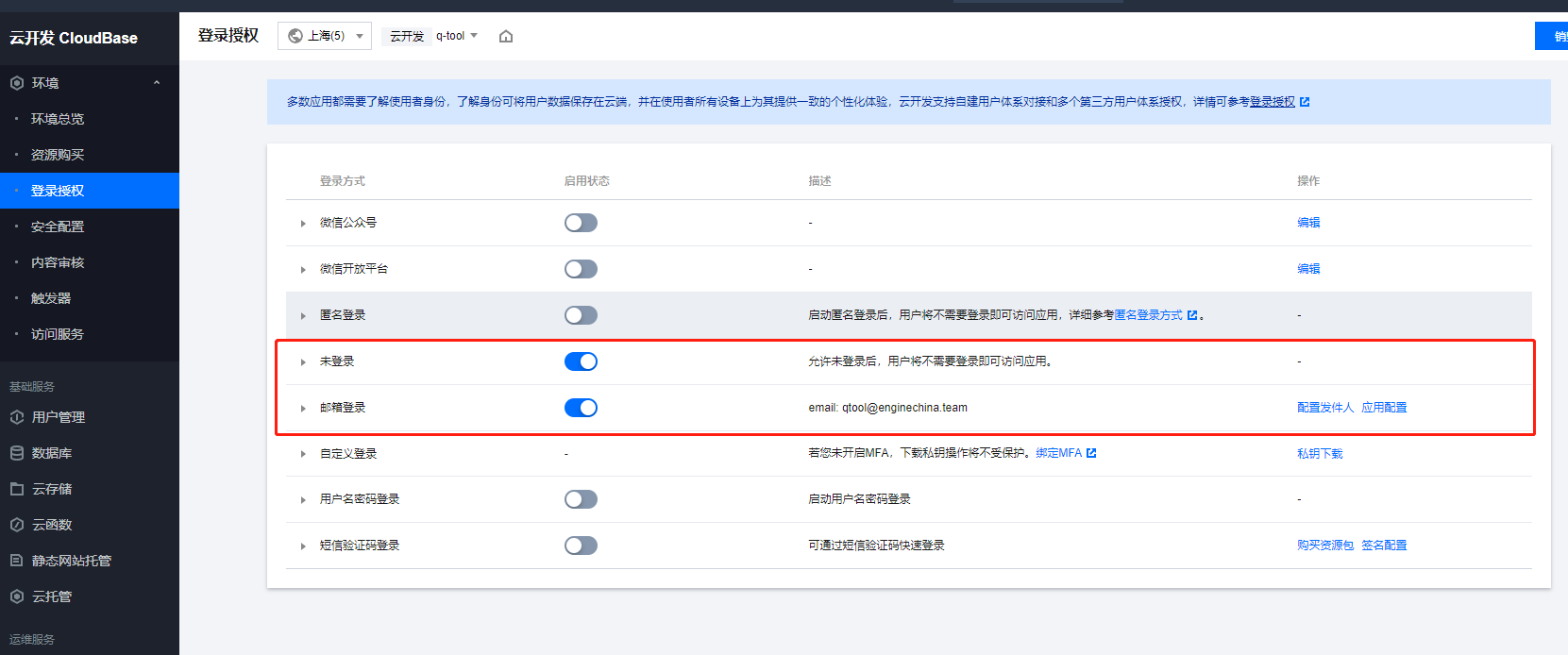
第二步就是登录了,这时候需要配置 登录授权 才能正常访问到用户页面。腾讯云云开发提供了多种多样的登录方式,你无需关注登录逻辑的具体实现,天然拥有最安全可靠的登录解决方案!

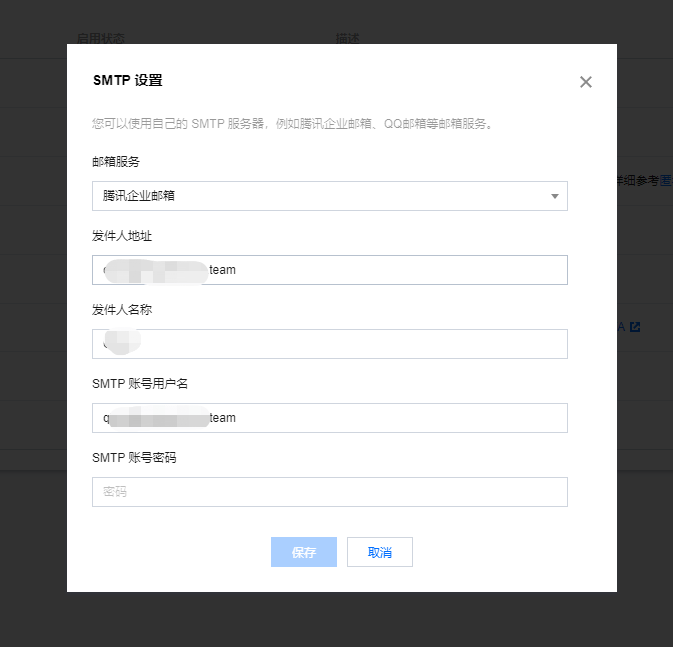
我们以邮箱登录为例,打开前面开关后,需要配置一下发件人

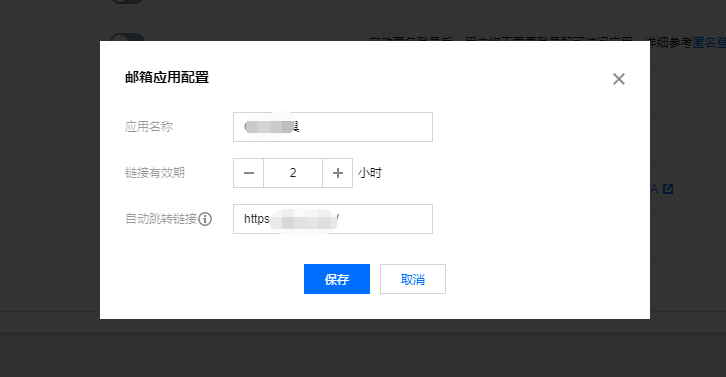
在配置完成后,可以做一下邮箱应用配置,这一块配置内容将会出现在邮件内容里面,提供给用户做邮箱验证!

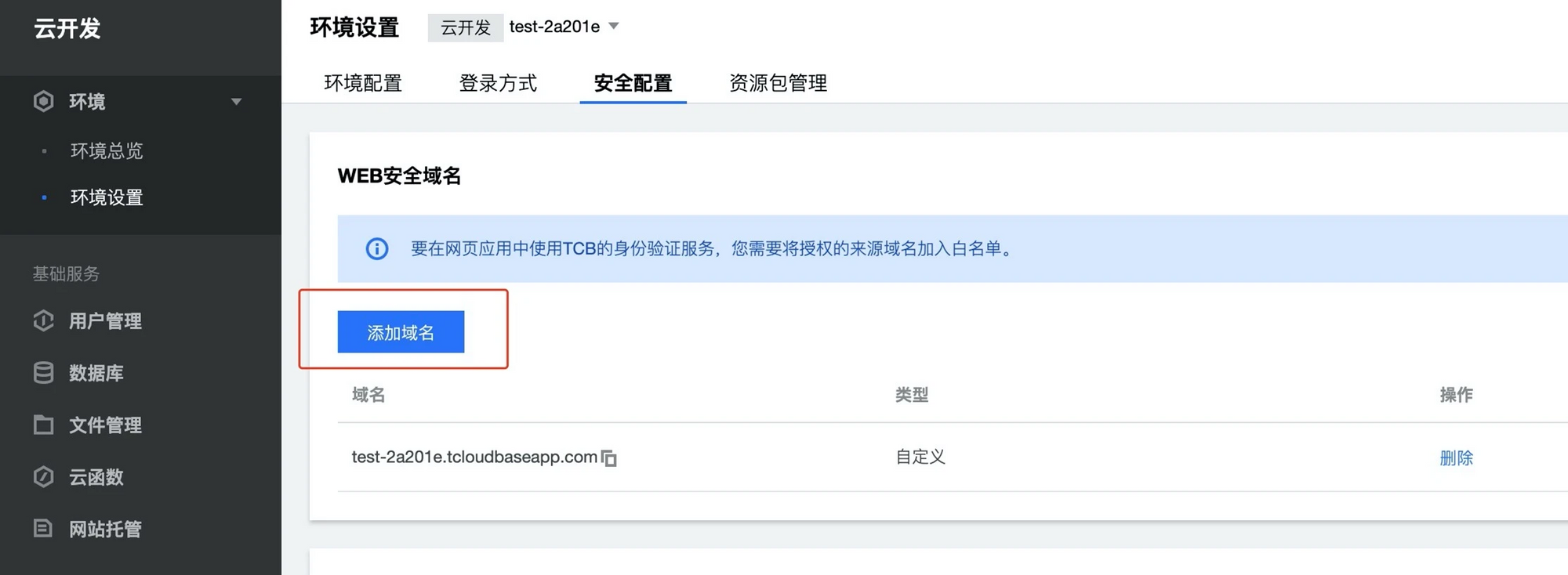
此时,你需要添加安全域名,将你应用所在域名添加到云开发实例的安全域名列表内(Web应用需要将域名添加到【环境】-【安全配置】-【WEB安全域名】列表中,否则将被识别为非法来源。)

然后在对应的代码位置添加逻辑
const register = (email, password) => {
const app = cloudbase.init({
env: 'q-tool-1griu70tb01f641a' // 您的环境id
})
app
.auth()
.signUpWithEmailAndPassword(email, password)
.then(() => {
// 发送验证邮件成功
});
}
const login = (email, password) => {
const app = cloudbase.init({
env: 'q-tool-1griu70tb01f641a' // 您的环境id
})
app
.auth()
.signInWithEmailAndPassword(email, password)
.then((loginState) => {
// 登录成功
});
}
到这里,云开发登录就成功接入啦。
相关资料
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流群、最新资讯关注微信公众号【腾讯云开发CloudBase】