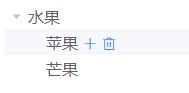
显示效果:

废话不多说,直接上代码
<template> <el-tree default-expand-all :data="data"> <span class="custom-tree-node" slot-scope="{ node, data }" style="100%;" @mouseenter="mouseenter(data)" @mouseleave="mouseleave(data)"> <span>{{ node.label }}</span> <el-link v-show="data.show" size="mini" style="margin-left: 5px" type="primary" icon="el-icon-plus"></el-link> <el-link v-show="data.show" size="mini" style="margin-left: 5px" type="primary" icon="el-icon-delete"></el-link> </span> </el-tree> </template> <script> export default { data() { return { data: [ { id: 0, label: '水果', show: false, children: [ { id: 1, label: '苹果', show: false },{ id: 2, label: '芒果', show: false } ] } ], } }, methods:{ mouseenter(data) { this.$set(data, 'show', true) }, mouseleave(data) { this.$set(data, 'show', false) } } } </script>