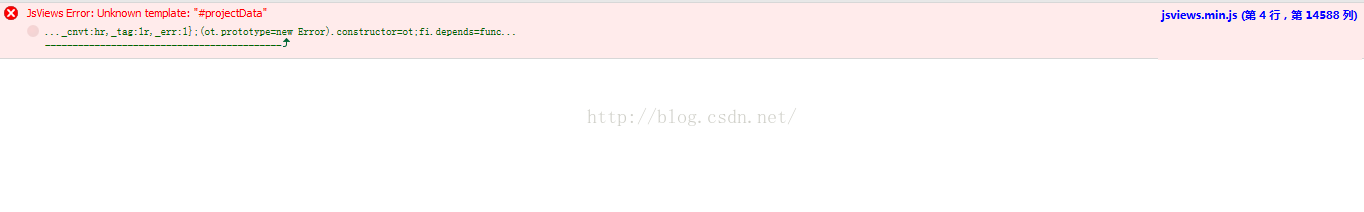
1、错误描述
2、错误原因
var searchData = function(type){
$.ajax({
type : "post",
url : "/user/findUser",
data:{
"startDate":startDate,
"endDate":endDate,
"type":type
},
dataType : "json",
success : function(data){
if(type==1)
{
$("#dataProject").empty().append($("#projectData").render(data.data));
}
else if(type==2)
{
$("#dataAll").empty().append($("#allData").render(data.data));
}
}
});
};由于B页面没有projectData,A页面有projectDatat,执行时两个都会被调用,所以会报错
3、解决办法
将这个js函数一分为二,分别调用:
var searchDataA = function{
$.ajax({
type : "post",
url : "/user/findUser",
data:{
"startDate":startDate,
"endDate":endDate,
"type":1
},
dataType : "json",
success : function(data){
$("#dataProject").empty().append($("#projectData").render(data.data));
}
});
};
var searchDataB = function(){
$.ajax({
type : "post",
url : "/user/findUser",
data:{
"startDate":startDate,
"endDate":endDate,
"type":2
},
dataType : "json",
success : function(data){
$("#dataAll").empty().append($("#allData").render(data.data));
}
});
};