写在前面的话:
对于文字的单行以及多行显示,应该是经常用到的一个功能了,看下文吧~
- pc 端:
1. 单行限制(兼容所有浏览器) 这里加了一个 鼠标移入时显示全部 的效果:
.p2{ border: 1px solid #000; width: 206px; white-space:nowrap; overflow: hidden; text-overflow:ellipsis; } .p2:hover{ white-space: normal; overflow: visible; }
<p>限制显示一行,鼠标移入时显示全部(兼容所有浏览器)</p> <p class="p2"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p>
效果图: chrome,firefox,ie(各ie)

2. 多行限制
1)限制行数,不显示省略号,样式见如下 .f1
2)限制行数,显示省略号(line-clamp 兼容性见下图,图片来自 can i use),样式见如下 .f2
.f1{ /* 如果只是要3行,不需要省略号... 如下代码即可(兼容各类浏览器) */ /* 要注明宽度以及高度!!!(如 34 * 3行) */ border: 1px solid #000; width: 206px; height: 102px; line-height: 34px; overflow: hidden; } .f2{ /* 如果是要限制3行,同时需要省略号... 如下代码(兼容所有浏览器,但是在 ie 与 firefox中不会显示省略号) */ border: 1px solid #000; width: 206px; height: 102px; line-height: 34px; overflow: hidden; display: -webkit-box; text-overflow: ellipsis; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }
<p>限制固定行数行,鼠标移入时显示全部(兼容所有浏览器,但是在 ie 与 firefox中不会显示省略号)</p> <p class="f1"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p> <p class="f2"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p>

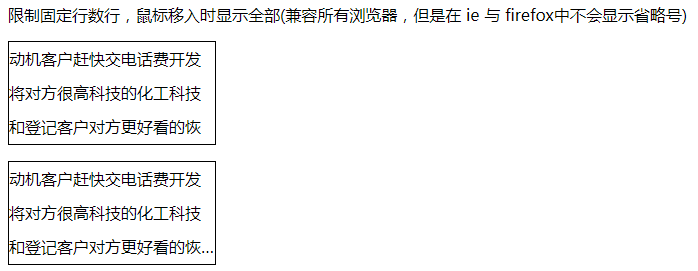
上面的代码效果图:
chrome:

ie/firefox:

pc 就是以上啦~
- 移动端(我只测了iPhone 和MX4都是可以用的):
1. 单行限制:
.g1 { width: 8.66133rem; font-size: 0.512rem; color: #000; border: 1px solid red; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
<p class="g1"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p>
2.多行限制:
.g2 { /* 这个是没有省略号的 */ width: 8.66133rem; height: 2.176rem; font-size: 0.512rem; color: #000; border: 1px solid red; line-height: 0.72533rem; overflow: hidden; } .g3 { /* 这个是有省略号...的 */ width: 8.66133rem; height: 2.176rem; font-size: 0.512rem; color: #000; border: 1px solid red; line-height: 0.72533rem; overflow: hidden; display: -webkit-box; text-overflow: ellipsis; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }
<p class="g2"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p> <p class="g3"> 动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核 </p>
以上就是全部内容啦~