Hello,大家好,我是Fiona。经过上周的学习,我已经初步了解了SpreadJS的目录结构,以及如何创建Spread项目到我的工程目录中。>>还不知如何开始学习SpreadJS的同学,可以点击这里
本周,我会继续深入学习SpreadJS,也希望我的学习笔记能够帮助更多刚接触SpreadJS的朋友,从零开始,逐步精通。
本周的小目标:理解并学会使用SpreadJS的工作簿。
在开始记录学习笔记之前,我要特别感谢一个人:来自葡萄城纯前端技术交流群的大牛Kevin——一个声音充满磁性、技术全面、细致入微的大暖男。
正是在Kevin的帮助下,我仅用了3天时间,便掌握并实现了SpreadJS 的滚动条、标签、工作簿事件、命中测试等功能。下面我将以图文的形式记录我的学习笔记,并在文末上传我做的Demo,希望给大家一些借鉴:
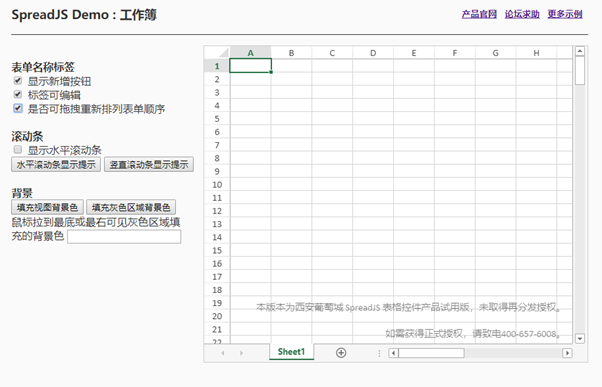
初始化 SpreadJS

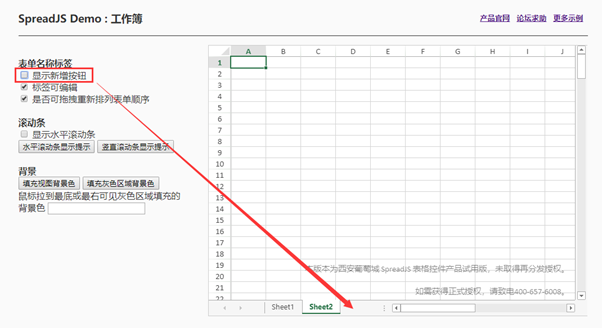
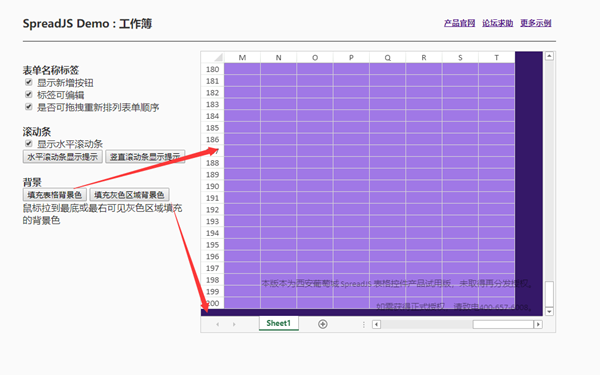
通过选择【表单名称标签】菜单下的“显示新增按钮”,即可控制Sheet状态栏的加号是否显示:

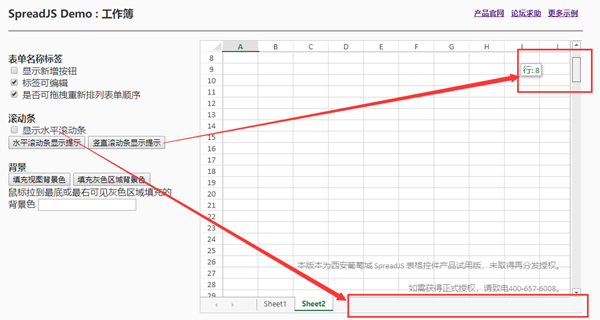
SpreadJS 滚动条
通过选择【滚动条】菜单下的“显示水平滚动条”选项,即可控制表单水平、竖直滚动条是否显示:

通过选择【背景】菜单下的“填充表格背景色”和“填充灰色区域背景色”,即可改变表格和状态栏区域的主题颜色配置:

SpreadJS JSON 文件的导入/导出
SpreadJS表格控件支持以JSON的格式导入导出数据,并可保存录入数据。SpreadJS通过使用数据源序列化和自定义特性序列化两种方式实现JSON格式的导入和导出。
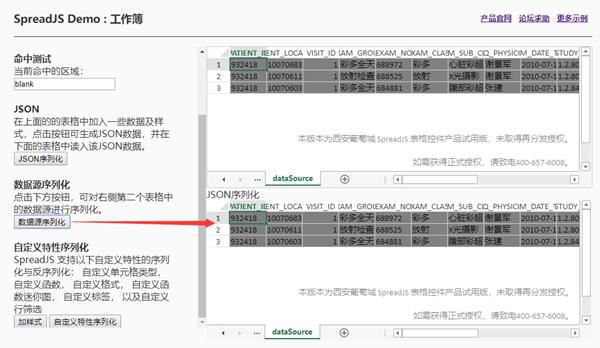
数据源序列化
若要将表单中的数据源序列化到JSON对象中,可以设置参数includeBindingSource: true,若未设置默认为false.
如下图,点击【数据源序列化】按钮,即可将上表中的数据源数据导出,在下表中导入:

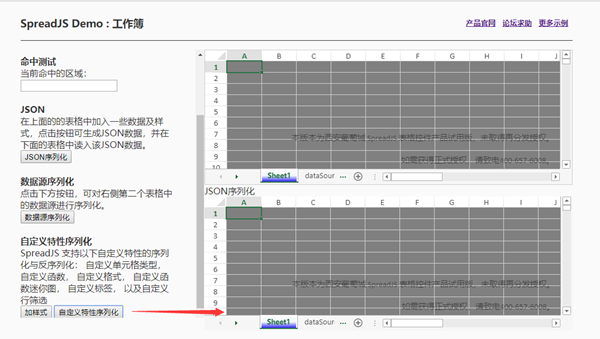
自定义特性序列化
除了数据源序列化,SpreadJS也支持按用户自定义的特性进行JSON数据的序列化与反序列化。如下图,点击【加样式】按钮,即可为表格的视图及标签区域加入自定义样式,点击【自定义特性序列化】即可按照刚加入的自定义样式进行序列化。

注:SpreadJS支持按以下自定义特性进行序列化与反序列化:
- 自定义单元格类型
- 自定义函数
- 自定义格式
- 自定义函数、迷你图
- 自定义标签
- 自定义行筛选
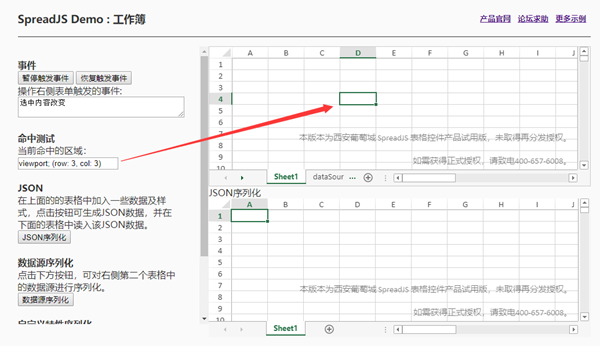
hitTest(命中测试)
通过点击SpreadJS工作簿的单元格以进行命中测试,利用hitTest方法实现返回特定区域的属性值。

SpreadJS Demo 示例
以下是我在学习SpreadJS工作簿的过程中,自己写的两个小示例,供大家参考。
l SpreadJSBasicDemo1.zip:包含了背景、滚动条、标签功能的示例
l SpreadJSBasicDemo2.zip:包含了工作簿事件、命中测试,以及JSON文件
OK,今天先记录到这里,下一步计划:学习SpreadJS的表单。
SpreadJS,我一定会征服你的,加油!
PS:文中提到的Kevin小哥哥非常腼腆,这里就不方便透露他的私人联系方式了。不过,在前端技术交流群(720389894)中可以找到他