这次要给大家分享的也是一款jQuery图片滑块插件,之前有介绍过不少实用的jQuery焦点图插件和jQuery图片滑块插件,比如jQuery左侧Tab切换的图片滑块插件。它的特点是可以同时切换多张图片,并且每屏都有缩略图,点击缩略图也可切换图片。

实现的代码。
html代码:
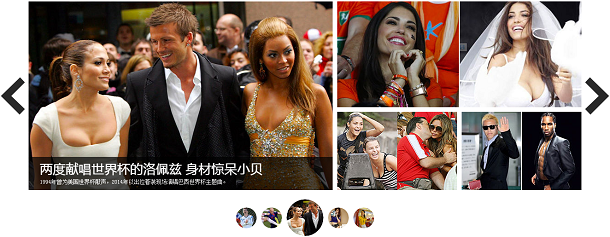
<div id="owl-demo" class="owl-carousel"> <div class="itme"> <ul> <li class="li1"><a href="#"> <img src="img/a1.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">阿根廷备战 队友倒地引梅西大笑</a></h3> <p> 北京时间6月13日,阿根廷队训练备战,众将心情轻松,训练中,队友摔倒引梅西大笑。</p> </div> </li> <li class="li2"><a href="#"> <img src="img/b1.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">葡萄牙备战 C罗情绪激动对队友指手画脚</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c1.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">鲁尼投入训练不敢怠慢</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c2.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">巴神备战炫酷墨镜拉风</a></h3> </div> </li> </ul> </div> <div class="itme"> <ul> <li class="li1"><a href="#"> <img src="img/a2.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">荷兰5-1血洗西班牙 罗本范佩西梅开二度</a></h3> <p> 6月14日凌晨,西班牙队迎战荷兰队,荷兰5-1逆转获胜。范佩西罗本梅开二度,德弗里头球破门。</p> </div> </li> <li class="li2"><a href="#"> <img src="img/b2.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">西荷大战 橙衣球迷"巨胸"造型抢镜</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c3.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">哈维重演卡纳瓦罗悲剧</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c4.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">科比观西荷战疑似爆粗</a></h3> </div> </li> </ul> </div> <div class="itme"> <ul> <li class="li1"><a href="#"> <img src="img/a3.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">两度献唱世界杯的洛佩兹 身材惊呆小贝</a></h3> <p> 1994年曾为美国世界杯献声,2014年以出位着装现场演唱巴西世界杯主题曲。</p> </div> </li> <li class="li2"><a href="#"> <img src="img/b3.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">世界杯女主播太太团 斯内德妻子小三逆袭</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c5.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">英格兰太太团声名狼藉</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c6.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">本田德罗巴领衔型男PK</a></h3> </div> </li> </ul> </div> <div class="itme"> <ul> <li class="li1"><a href="#"> <img src="img/a4.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">日本混血名模私房写真助威蓝武士</a></h3> <p> 日本-加拿大混血名模maggy为《GQ》杂志拍摄私房写真,爱好体育的她曾采访过香川真司。</p> </div> </li> <li class="li2"><a href="#"> <img src="img/b4.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">比利时小姐举行内衣足球赛 应景世界杯</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c7.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">GQ里约最性感海滩特辑</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c8.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">央五女主播扮足球宝贝</a></h3> </div> </li> </ul> </div> <div class="itme"> <ul> <li class="li1"><a href="#"> <img src="img/a5.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">空姐变身足球宝贝 万米高空造势世界杯</a></h3> <p> 中国云南某航空公司航班上,空姐穿着巴西队服为旅客服务。</p> </div> </li> <li class="li2"><a href="#"> <img src="img/b5.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">孔卡美女翻译与乳神合影 气场丝毫不逊</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c9.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">泳装美女大玩水上足球</a></h3> </div> </li> <li class="li3"><a href="#"> <img src="img/c10.jpg" alt=""></a> <div class="txt"> <h3> <a href="#">TVB美女主播看台抢镜</a></h3> </div> </li> </ul> </div> </div>
css3代码:
*{margin:0;padding:0;list-style-type:none;} #owl-demo img{border:0 none;} #owl-demo{position:relative;width:1200px;height:410px;padding-bottom:100px;margin:40px auto 0 auto;} #owl-demo ul{margin:-10px -10px 0 0;overflow:hidden;zoom:1;} #owl-demo li{position:relative;float:left;margin:10px 10px 0 0;overflow:hidden;_display:inline;} #owl-demo .li1{width:660px;height:410px;} #owl-demo .li2{width:530px;height:230px;} #owl-demo .li3{width:260px;height:170px;} #owl-demo .txt{position:absolute;left:0;bottom:-86px;_bottom:-1px;width:100%;padding:6px 0;font-size:12px;color:#fff;background:url(images/overlay.png);background:rgba(0, 0, 0, .7);transition:bottom 0.3s ease-out 0s;} #owl-demo h3{padding:0 15px;font-family:"Microsoft Yahei";font-size:18px;font-weight:500;} #owl-demo .li1 .txt{bottom:0;} #owl-demo .li1 h3{padding:0 25px;font-size:28px;} #owl-demo p{margin-top:4px;padding:0 25px 5px;} #owl-demo a{color:#fff;text-decoration:none;} #owl-demo li:hover .txt{bottom:0;} /* 缩略图 */ .owl-pagination{position:absolute;left:0;bottom:0;width:100%;height:80px;text-align:center;} .owl-page{position:relative;display:inline-block;width:45px;height:45px;margin:0 5px;border-radius:80px;*background-image:url(images/bg15.png);*display:inline;*zoom:1;vertical-align:middle;overflow:hidden;} .owl-page img{width:100%;height:100%;border-radius:80px;} .owl-pagination .active{width:80px;height:80px;} .owl-pagination span{position:absolute;left:0;top:0;width:45px;height:45px;*background-image:url(images/ico_clip_s.png);_background-image:none;} .owl-pagination .active span{width:80px;height:80px;background-image:url(images/ico_clip.png);_background-image:none;} /* 左右箭头 */ .owl-buttons div{position:absolute;top:50%;width:52px;height:81px;margin-top:-90px;text-indent:-9999px;background-image:url(images/arrow.png);transition:background-position 0.2s ease-out 0s;} .owl-prev{left:-60px;background-position:0 0;} .owl-next{right:-60px;background-position:right 0;} .owl-prev:hover{background-position:-53px 0;} .owl-next:hover{background-position:-122px 0;}
js代码:
$(function () { $('#owl-demo').owlCarousel({ items: 1, navigation: true, navigationText: ["上一个", "下一个"], autoPlay: true, stopOnHover: true, afterInit: function () { var $t = $('.owl-pagination span'); $t.each(function (i) { $(this).before('<img src="img/t' + (i + 1) + '.jpg">'); }) } }); });