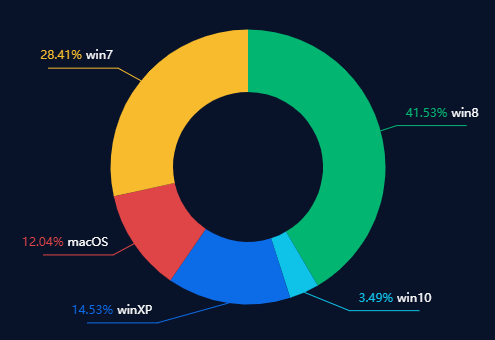
我们在官网的demo中看到饼图的引导线都是直接对接文字的

但是需求是要把文字放在引导线上方

所以代码应该修改
option:{
tooltip: {
trigger: "item",
formatter: "{b}: {c} ({d}%)",
textStyle: {
color: "#ffffff",
fontSize: 30
}
},
series: [
{
name: "",
type: "pie",
radius: ["30%", "55%"],
labelLine: {
normal: {
length: 20,
length2: 70,
}
},
label: {
formatter: "{per|{d}%}{b|{b}}
",
borderWidth: 20,
borderRadius: 4,
padding: [0, -70],
rich: {
b: {
color: "#fff",
fontSize: 12,
lineHeight: 33
},
per: {
fontSize: 12,
padding: [2, 4],
borderRadius: 2
}
}
},
data: [
{
value: 500,
name: "win8",
itemStyle: { normal: { color: "#02B672" } }
},
{
value: 42,
name: "win10",
itemStyle: { normal: { color: "#0FC2E7" } }
},
{
value: 175,
name: "winXP",
itemStyle: { normal: { color: "#0C6CE8" } }
},
{
value: 145,
name: "macOS",
itemStyle: { normal: { color: "#DF4546" } }
},
{
value: 342,
name: "win7",
itemStyle: { normal: { color: "#F7BB2D" } }
}
]
}
]
}