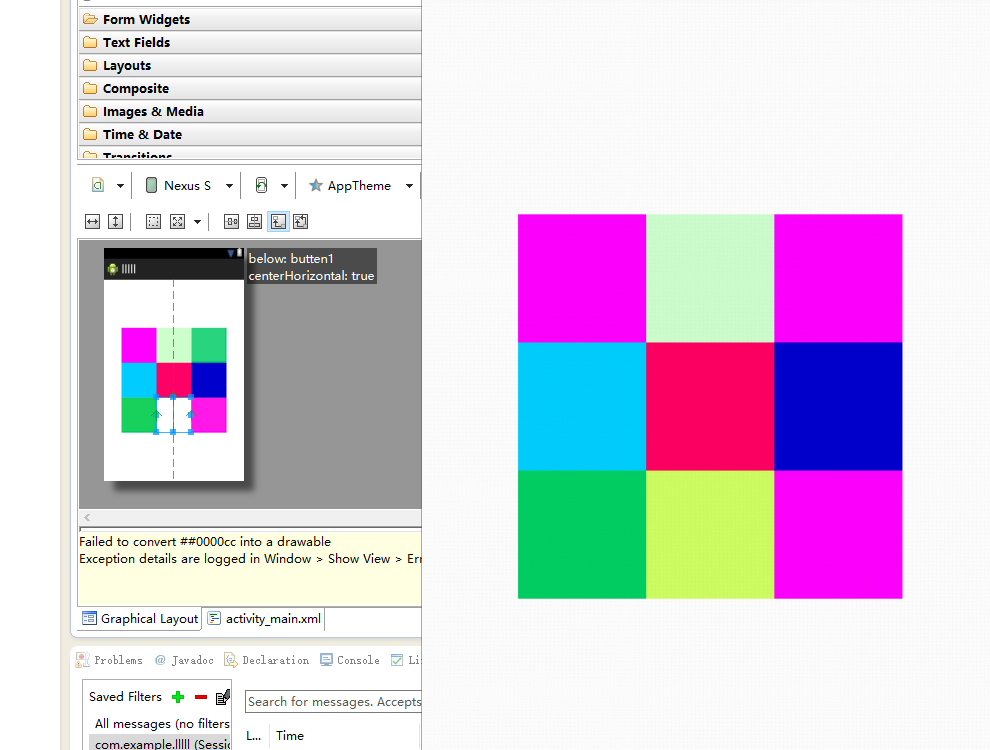
1.九宫格
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/butten1"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true"
android:background="#ff0066" />
<Button
android:id="@+id/butten2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@+id/butten1"
android:layout_centerVertical="true"
android:background="#00ccFF" />
<Button
android:id="@+id/butten3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@+id/butten1"
android:layout_centerVertical="true"
android:background="#0000cc" />
<Button
android:id="@+id/butten4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@+id/butten1"
android:layout_centerHorizontal="true"
android:background="#ccffcc" />
<Button
android:id="@+id/butten5"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_below="@+id/butten1"
android:layout_centerHorizontal="true"
android:background="##0000cc" />
<Button
android:id="@+id/butten6"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@+id/butten4"
android:layout_above="@+id/butten2"
android:background="#FF00FF" />
<Button
android:id="@+id/butten7"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@+id/butten4"
android:layout_above="@+id/butten3"
android:background="#00cc66" />
<Button
android:id="@+id/butten8"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@+id/butten5"
android:layout_below="@+id/butten3"
android:background="#FF00FF" />
<Button
android:id="@+id/butten9"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toLeftOf="@+id/butten5"
android:layout_below="@+id/butten2"
android:background="#00cc66" />
</RelativeLayout>

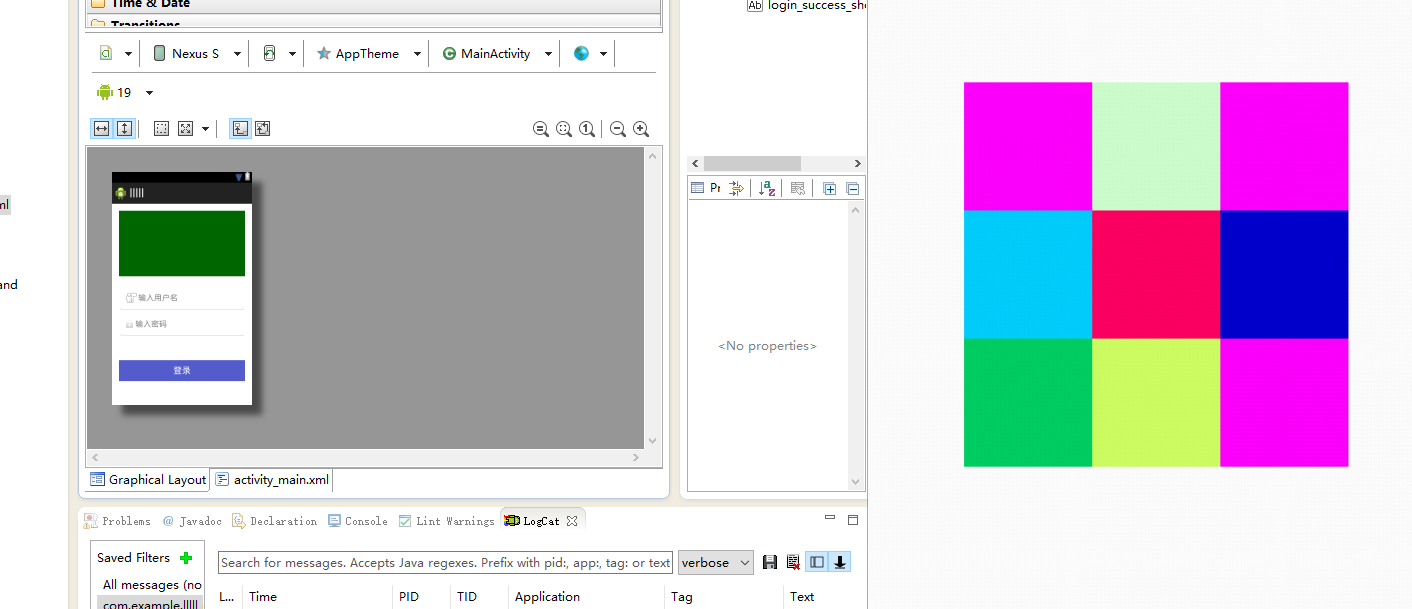
2.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.foolishfan.user_v10.Login">
<RelativeLayout
android:id="@+id/login_view"
android:layout_width="400dp"
android:layout_height="800dp"
android:layout_centerInParent="true"
>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="登录"
android:id="@+id/login_btn_login"
android:onClick="finish_login"
android:background="#545bcb"
android:textSize="20dp"
android:textColor="#ffffff"
android:layout_below="@+id/login_edit_pwd"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="52dp" />
<EditText
android:layout_width="400dp"
android:layout_height="60dp"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/login_edit_pwd"
android:drawableLeft="@android:drawable/ic_lock_idle_lock"
android:hint="输入密码"
android:layout_below="@+id/login_edit_account"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<EditText
android:layout_width="400dp"
android:layout_height="60dp"
android:inputType="textPersonName"
android:id="@+id/login_edit_account"
android:drawableLeft="@android:drawable/ic_menu_myplaces"
android:hint="输入用户名"
android:layout_below="@+id/logo"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="20dp" />
<ImageView
android:id="@+id/logo"
android:layout_width="300dp"
android:layout_height="150dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="#006600" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/login_success_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="15.0px"
android:layout_marginRight="15.0px"
android:layout_marginTop="62.0px"
android:background="#ff3f3f3f"
android:paddingBottom="10.0px"
android:paddingTop="21.0px"
android:visibility="gone" >
<TextView
android:id="@+id/login_success_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#ff3f3f3f"
android:textSize="20.0dip" />
</RelativeLayout>
</RelativeLayout>