python版本:3.5.4;
Django版本:2.0
创建项目
创建mysite项目和 blog应用:
django-admin startproject mysite # 创建mysite项目 cd mysite # 切换到mysite目录 python manage.py startapp blog # 创建blog应用
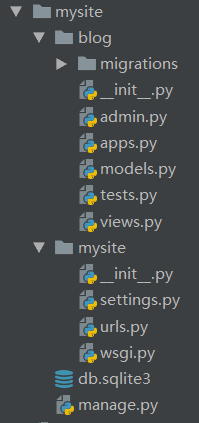
项目目录结构:

项目目录介绍:
manage.py : Django项目里面的工具,通过它可以调用django shell和数据库等。
mysite/
| --- settings.py : 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
| --- urls.py : 负责把URL模式映射到应用程序。
| --- wsgi.py : 用于项目部署。
blog /
| --- admin.py : django 自带admin后面管理,将models.py 中表映射到后台。
| --- apps.py : blog 应用的相关配置。
| --- models.py : Django 自带的ORM,用于设计数据库表。
| --- tests.py : 用于编写Django单元测试。
| --- veiws.py :视图文件,用于编写功能的主要处理逻辑。
打开settings.py 配置文件,添加blog应用。
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', ]
初始化admin后台数据库
Python 自带SQLite3数据库,Django默认使用SQLite3数据库,如果使用其它数据库请在settings.py文件中设置。
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } }
Django默认帮我们做很多事情,比如User、Session 这些都需要创建表来存储数据,Django已经把这些模块帮我准备好了,我们只需要执行数据库同步,把相关表生成出来即可:
(venv) C:untitled2018-6-23mysite>python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying sessions.0001_initial... OK
要想登录admin后台,必须要有帐号,接下来创建超级管理员帐号。
(venv) C:untitled2018-6-23mysite>python manage.py createsuperuser Username: admin # 创建一个名为admin的管理员账号 Email address: admin@mail.com # 邮箱地址可不配 Password: Password (again): Superuser created successfully.
启动应用 & 访问admin后台
Django自带Web,可以通过“runserver”命令启动应用:
(venv) C:untitled2018-6-23mysite>python manage.py runserver Performing system checks... System check identified no issues (0 silenced). June 23, 2018 - 20:26:04 Django version 2.0.6, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
可以指定ip和端口启动,例如:python manage.py runserver 192.168.11.130 8888
有时候这里会出现如下报错:
Error: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试。
遇到这种情况,基本就是端口占用,我们可以按照如下方式解决
(venv) C:untitled2018-6-23mysite>netstat -ano|findstr 8000
TCP 0.0.0.0:8000 0.0.0.0:0 LISTENING 5208
UDP 0.0.0.0:8000 *:* 5208
(venv) C:untitled2018-6-23mysite>tasklist |findstr 5208
KGService.exe 5208 Console 1 17,688 K
(venv) C:untitled2018-6-23mysite>taskkill /pid 5208 /F
成功: 已终止 PID 为 5208 的进程。
然后重新启动应用即可。通过浏览器访问:http://127.0.0.1:8000

访问Admin 后台:http://127.0.0.0:8000/admin , 通过前面创建的超级管理员账号。

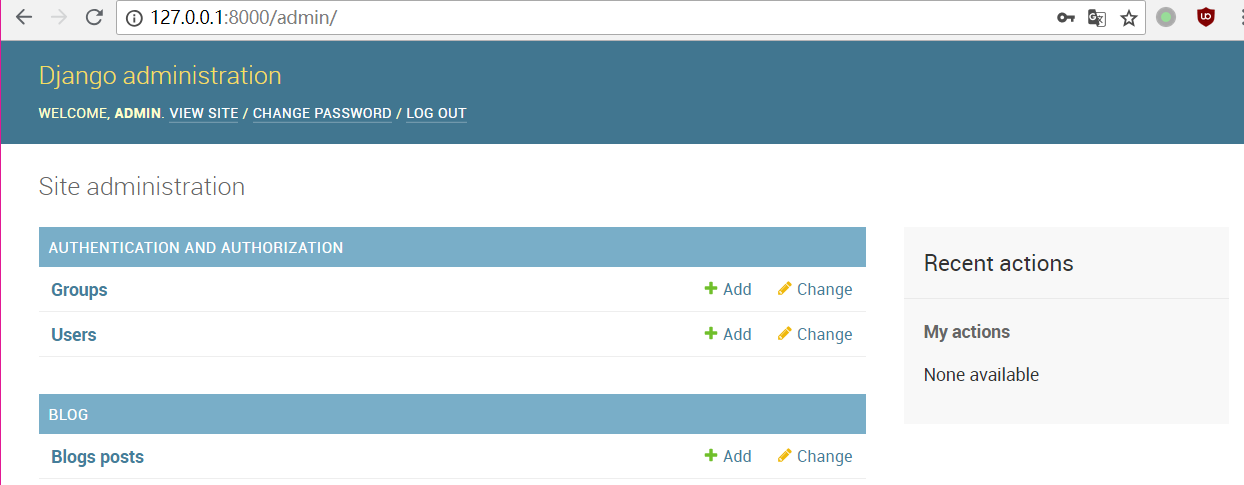
django2.0 后台样式做了自适应。 到此,准备工作结束。
设计Model(即设计数据库表)
1、设计blog表
打开blog目录下的models.py文件,这是定义blog数据结构的地方。
from django.db import models # Create your models here. class BlogsPost(models.Model): title = models.CharField(max_length=150) # 博客标题 body = models.TextField() # 博客正文 timestamp = models.DateTimeField() # 创建时间
2、再次执行数据库同步。
(venv) C:untitled2018-6-23mysite>python manage.py makemigrations blog Migrations for 'blog': blogmigrations�001_initial.py - Create model BlogsPost (venv) C:untitled2018-6-23mysite>python manage.py migrate Operations to perform: Apply all migrations: admin, auth, blog, contenttypes, sessions Running migrations: Applying blog.0001_initial... OK
3、通过Admin 管理。
通过Admin后台来管理blog表数据。打开 admin.py 文件。
from django.contrib import admin from blog.models import BlogsPost # Register your models here. class BlogsPostAdmin(admin.ModelAdmin): list_display = ['title', 'body', 'timestamp'] admin.site.register(BlogsPost, BlogsPostAdmin)
4、登录Admin后台添加blog
再次启动项目,访问:http://127.0.0.0:8000/admin,成功登录后界面如下:

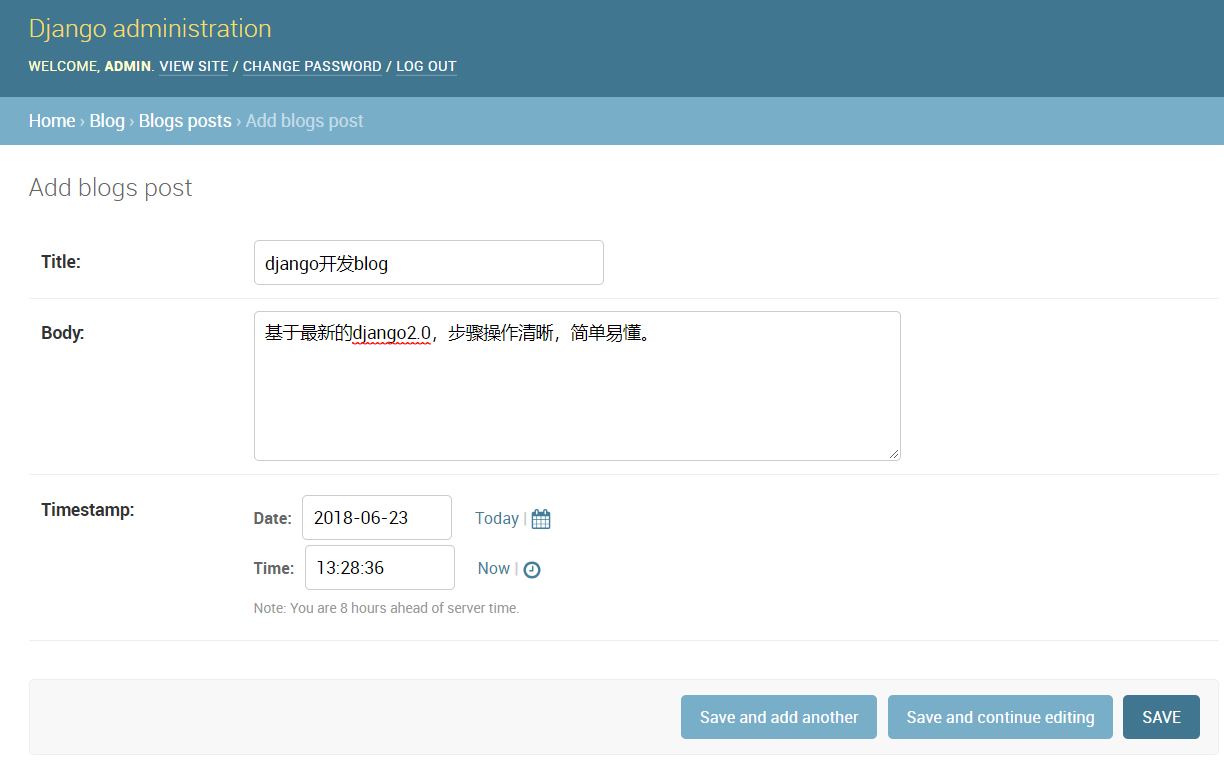
点击blogs posts后面的add进行添加博客标题

博客编写完成,点击“SAVE” 按钮保存。

到此,数据部分已经搞定。
创建模板
在blog项目下创建templates目录(mysite/blog/templates/),在目录下创建模板文件index.html,内容如下:
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
这里涉及到Django模板语言,循环读取表中的数据,显示标题,创建时间和正文。
创建视图函数
打开mysite/blog/views.py文件:
from django.shortcuts import render from blog.models import BlogsPost # Create your views here. def blog_index(request): blog_list = BlogsPost.objects.all() # 获取所有数据 return render(request, 'index.html', {'blog_list': blog_list}) # 返回index.html页面
blog_list = BlogPost.objects.all() :获取数据库里面所拥有BlogPost对象
render返回一个页面(index.html),顺带把数据库中查询出来的所有博客内容(blog_list)也一并返回。
创建blog的URL模式
在mysite/urls.py文件里添加blog的url:
from django.contrib import admin from django.urls import path from blog import views urlpatterns = [ path('admin/', admin.site.urls), path('blog/', views.blog_index), ]
访问blog应用(http://127.0.0.1:8000/blog/)。

当然,你可以继续到admin后台添加blog,从而刷新这个页是否显示新添加的blog。
到此,项目开发完成
美化blog
到 BootStrap 官网去找样模板。http://www.bootcss.com/
https://v3.bootcss.com/examples/starter-template/ 这个样式就很合适。
修改index.html模板。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签必须放在最前面,任何其他内容都必须跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<title>Jhong的个人博客</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- 自定义样式来自下面这个模板 -->
<link rel="stylesheet" href="starter-template.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">黑色彩虹</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container" style="margin-top: 50px;">
<div class="starter-template">
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
</div>
</div><!-- /.container -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
再次刷新博客页面:
http://127.0.0.1/blog/ 。

请系统的学习django web框架,然后在此基础上做更多的扩展,开发自己真正的blog 。