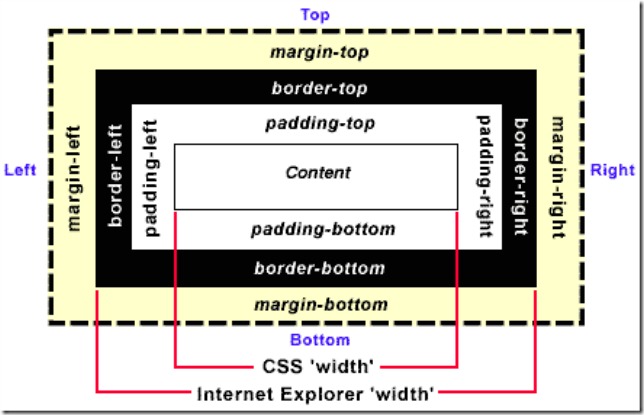
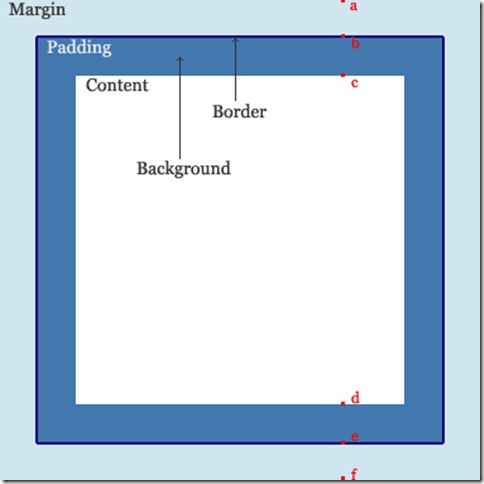
Padding 和 Margin
可以用下面两张图解释. 例如content 是个button , 那么图二中,蓝色(content + padding ) 的区域都是有效的,padding 和 margin 可以这样理解,有个button , 为了方便用户触发的区域大点,可以使用padding ,那样如图二
蓝色区域都是有效区域.而 margin 为了让这个button与其他控件保持点距离.
几个HTML 元素
- ul 无序列表元素
- li 有序列表元素
- i (italic) 标签显示斜体文本效果
- em 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示
- span 标签被用来组合文档中的行内元素。
- <!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
HTML <div> 和 <span>
可以通过这两个标签将元素组合起来,大多数HTML元素被定义为 块级元素(block level element) 和 内联元素(inline element)
- 块级元素在浏览器显示时,通常会以新行来开始(和结束)。例子:<h1>, <p>, <ul>, <table>
- 内联元素在显示时通常不会以新行开始。例子:<b>, <td>, <a>, <img>
可以看下面的例子.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="../../assets/apple-icon.png" alt=""><img src="../user5.png" alt=""> <p>hello</p><p>world</p> </body> </html>
- div 块状元素,可以组合其他的元素,可以设置 margin padding
- span 内联元素, 可以作为文本的容器 , 行内元素不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容而变化,行内元素设置width, height无效,行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果换句话说就是 水平方向有效,竖直方向无效.
相对路径和绝对路径
- “./” 代表当前目录 <img src="./img/icon.jpg" />等同于<img src="img/icon.jpg" />
- “../” 代表上一级目录
- “/” 当前根目录,是相对目录;<img src="/img/icon.jpg" />
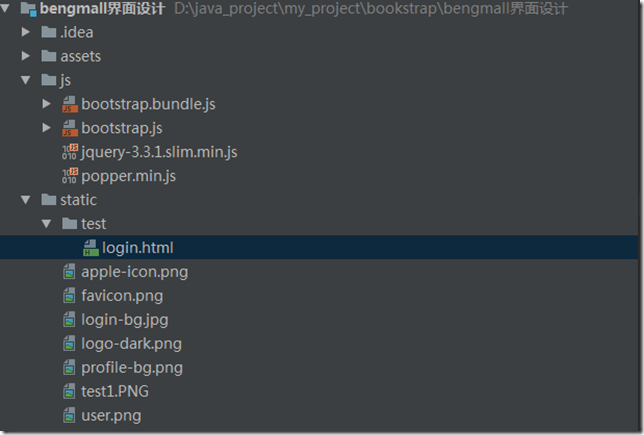
假如我的 login.html 需要引用 apple-icon.png ,图片文件与父类文件同级
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="../apple-icon.png" alt=""> </body> </html>
假如图片在assert 文件夹下.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="../../assets/apple-icon.png" alt=""> </body> </html>